如何用js获取div下的A标签,并自动点击超链接
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js获取div下的A标签,并自动点击超链接相关的知识,希望对你有一定的参考价值。
需要准备的材料分别是:电脑、html编辑器、浏览器。
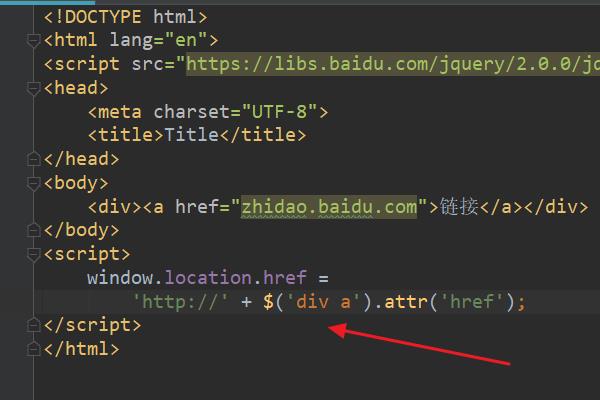
1、首先,打开html编辑器,新建html文件,例如:index.html,并且其中有一个div中有a标签。

2、在index.html的<script>标签中,输入js代码:window.location.href = 'http://' + $('div a').attr('href');。

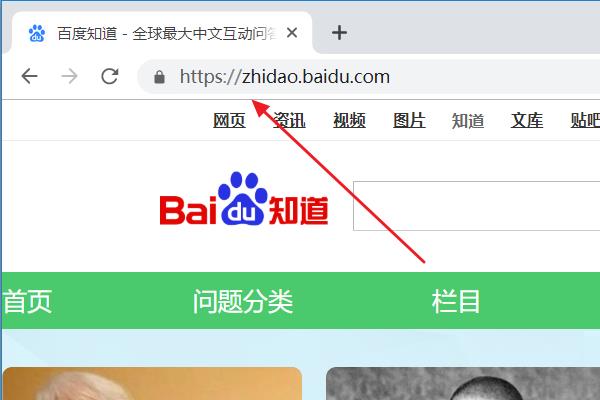
3、浏览器运行index.html页面,此时取出了div中a标签中的百度知道链接并自动点击跳转了。

<TITLE> New Document </TITLE>
<script type="text/javascript" src="jquery-1.8.0.js"></script>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
// 方法一:jquery
jQuery(function($)
$('div a').each(function()
this.click();
);
);
// 方法二:递归javascript
window.onload=function()
getA('div');
;
function getA(obj)
var di = document.getElementsByTagName(obj);
for(var i=0;i<di.length;i++)
var len = di[i].children.length;
for(var j=0;j<len;j++)
var a = di[i].children[j];
if(a.tagName.toLowerCase()==='a')
a.click();
else
getA(a.tagName);
if(di[i].tagName.toLowerCase()===obj) break;
</script>
</HEAD>
<BODY>
<div>
<Li>
<label>d</label>
<a href="aa1.html">1</a>
<label></label>
<a href="aa2.html">1</a>
<label>d</label>
<a href="aa3.html">1</a>
<label>d</label>
</li>
<Li>
<a href="aa4.html">2</a>
</li>
<Li>
<a href="aa5.html">3</a>
</li>
<Li>
<a href="aa6.html">4</a>
</li>
</div>
</BODY>本回答被提问者采纳 参考技术B jquery比较简单
$("div").find("a").each(function()
$(this).click();
); 参考技术C
需要准备的材料分别是:电脑、html编辑器、浏览器。
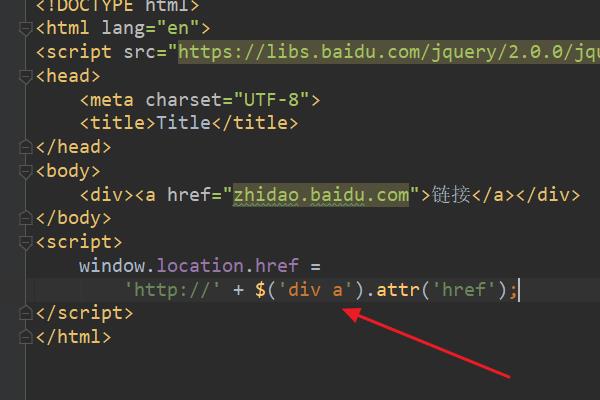
1、首先,打开html编辑器,新建html文件,例如:index.html,其中有一个div中有a标签。

2、在index.html文件的<script>标签中,输入js代码:window.location.href = 'https://' + $('div a').attr('href');。

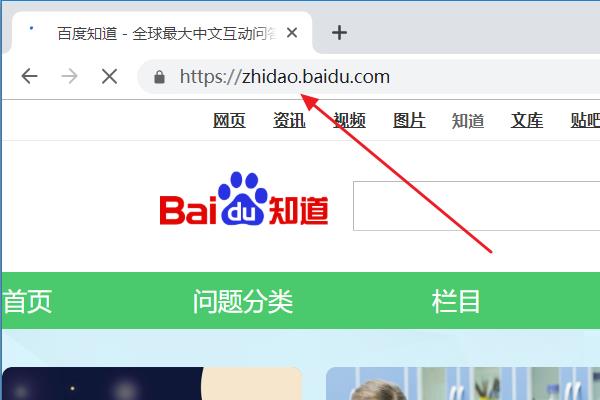
3、浏览器运行index.html页面,此时会取出div中a标签里的百度知道链接并自动点击跳转。

如何用js 在div内插入内容
思路:先获取div对象,然后用innerHTML属性设置内容。当div用id属性标识时,可以直接用document.getElementById()获取;当div是用其他属性(如name,class)标识,就需要使用document.getElementsByTagName()获取对象,然后循环判断属性进行筛选。
下面实例演示根据div的class设置div的内容:
1、HTML结构
<div class="test"></div><input type="text" id="test"/><input type=\'button\' value=\'发送\' onclick="fun()"/>
2、javascript代码
function fun()var str = document.getElementById("test").value;
var divs = document.getElementsByTagName("div");
for(i=0;i<divs.length;i++)
if(divs[i].className == "test")
divs[i].innerHTML += "" +str;
参考技术A var html = "<tr><inptut type="text"></tr>";
$("#divId").html(html);
以上是关于如何用js获取div下的A标签,并自动点击超链接的主要内容,如果未能解决你的问题,请参考以下文章