Flutter listview下拉刷新,上拉加载更多封装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter listview下拉刷新,上拉加载更多封装相关的知识,希望对你有一定的参考价值。
参考技术A 本文在 pull_to_refresh 的基础上对刷新做了封装,可以根据刷新状态自定义想要的头和尾。本文刷新头和尾都使用的 lottie 动画,
lottie动画可以参考 https://lottiefiles.com/featured
接下来就可以在需要使用list view刷新的页面使用了 如下:
效果图:
ListView上拉加载,下拉刷新 PullToRefresh的使用
PullToRefresh是一套实现非常好的下拉刷新库,它支持:
ListView
ExpandableListView
GridView
WebView
ScrollView
HorizontalScrollView
ViewPager
等多种常用的需要刷新的View类型,而且使用起来也十分方便。
(下载地址:https://github.com/chrisbanes/Android-PullToRefresh)
使用PullToRefresh,需要导入第三方library
导入方法可以参考我的另一边文章——《侧滑菜单SlidingMenu》
导入成功后就可以开始编写我们的代码了
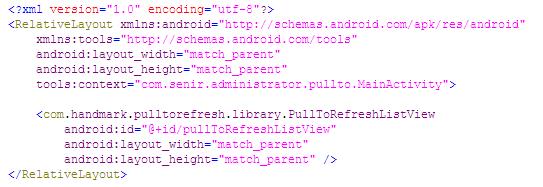
xml布局文件中加入控件 com.handmark.pulltorefresh.library.PullToRefreshListView

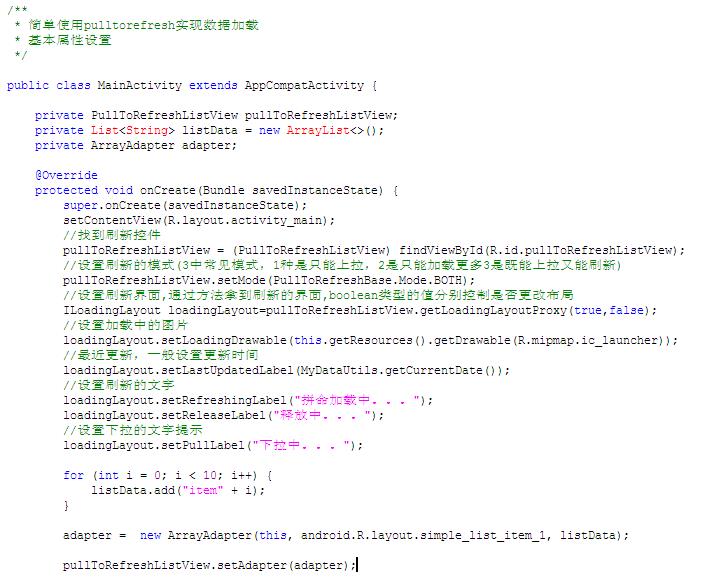
Java代码
如果是网络数据,需要自定义适配器BaseAdapter,将网络数据加入控件即可

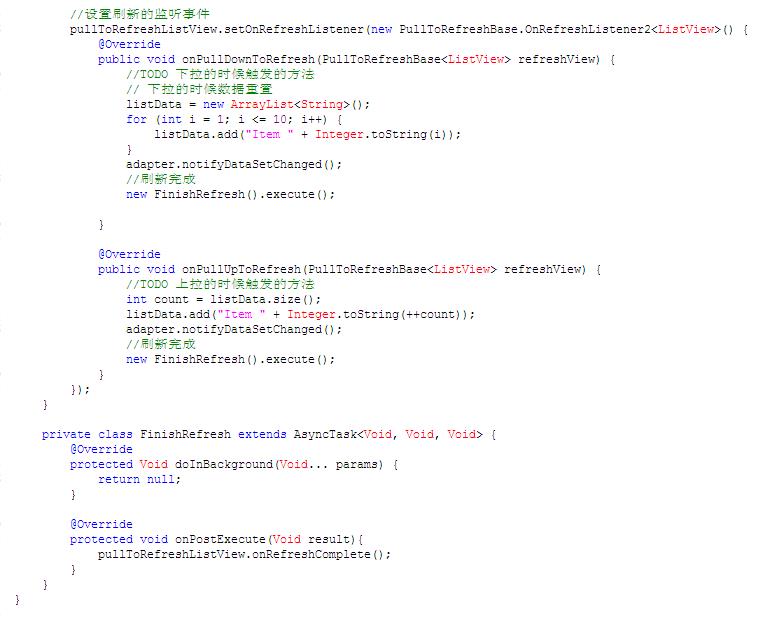
设置监听事件

以上是关于Flutter listview下拉刷新,上拉加载更多封装的主要内容,如果未能解决你的问题,请参考以下文章