TreeView怎么实现复选框的全选和取消全选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TreeView怎么实现复选框的全选和取消全选相关的知识,希望对你有一定的参考价值。
参考技术A 复选框控件有一个CheckedChanged事件,可以在全选复选框的此事件中添加代码来处理其他复选框的Checked状态,只需要指定要更改的复选框就可以了,比如特定名字的复选框,js实现复选框的全选全不选和反选
js实现复选框的全选、全不选和反选
主要是用遍历的方法查找元素,然后通过改变checked的属性来选择,为true则是选中状态,为false则是未选状态
实现代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>复选框的选择</title> 6 <style> 7 #btn{ 8 margin: 5px auto; 9 } 10 #btn>input{ 11 font-size: 16px; 12 color: #fff; 13 background-color: rgb(110, 34, 182); 14 outline: none; 15 } 16 #city{ 17 background-color: aqua; 18 } 19 </style> 20 21 <script> 22 window.onload=function(){ 23 24 var obt1 = document.getElementById(\'btn1\'); 25 var obt2 = document.getElementById(\'btn2\'); 26 var obt3 = document.getElementById(\'btn3\'); 27 var ocity = document.getElementById(\'city\'); 28 var oinput = ocity.getElementsByTagName(\'input\'); 29 30 obt1.onclick=function(){ 31 for(var i=0;i<oinput.length;i++) 32 { 33 oinput[i].checked=true; 34 } 35 } 36 obt2.onclick=function(){ 37 for(var i=0;i<oinput.length;i++) 38 { 39 oinput[i].checked=false; 40 } 41 } 42 obt3.onclick=function(){ 43 for(var i=0;i<oinput.length;i++) 44 { 45 if(oinput[i].checked==false) 46 { 47 oinput[i].checked=true; 48 }else{ 49 oinput[i].checked=false; 50 } 51 } 52 } 53 } 54 </script> 55 </head> 56 <body> 57 <div id="btn"> 58 <input type="button" id="btn1" value="全选"> 59 <input type="button" id="btn2" value="全不选"> 60 <input type="button" id="btn3" value="反选"> 61 </div> 62 <div id="city"> 63 <input type="checkbox">北京<br> 64 <input type="checkbox">上海<br> 65 <input type="checkbox">广州<br> 66 <input type="checkbox">深圳<br> 67 <input type="checkbox">武汉<br> 68 </div> 69 </body> 70 </html>
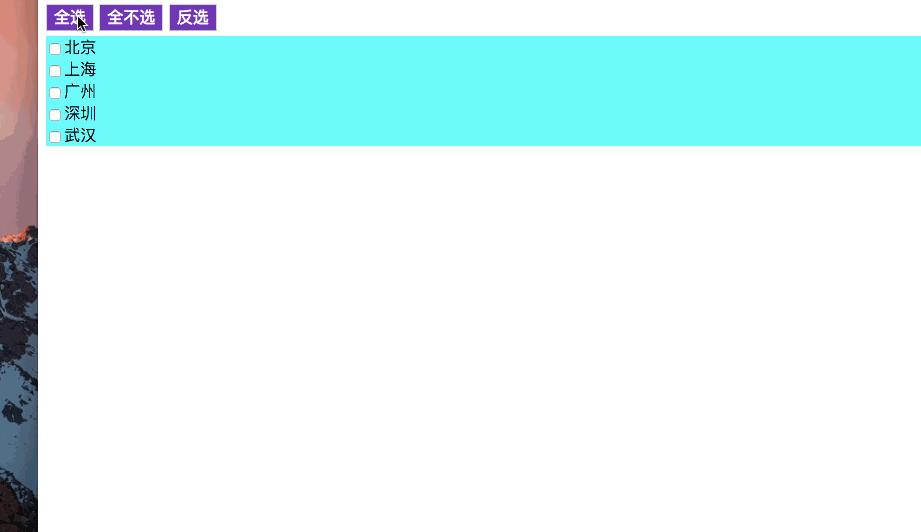
结果

以上是关于TreeView怎么实现复选框的全选和取消全选的主要内容,如果未能解决你的问题,请参考以下文章
JS如何实现对name是数组的复选框的全选和反选以及取消选择? form内容如下:
JS如何实现对name是数组的复选框的全选和反选以及取消选择
JavaScript笔记--- DOM(续)(复选框的全选和取消全选;获取下拉列表选中项的value;网页时钟;内置支持类Array)