箭头函数和 this指向
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了箭头函数和 this指向相关的知识,希望对你有一定的参考价值。
参考技术A上图中 outer 是在变量环境里面的,为了方便看
全局执行上下文中的 this:
函数中的this:
那能不能设置执行上下文中的 this 来指向其他对象呢? 肯定是可以的
1、通过函数的 call 方法设置:
2、通过对象调用方法设置:
3. 通过构造函数中设置:
嵌套函数中的 this 不会从外层函数中继承
那怎么实现 bar 的this指向外层 myObj 呢?
本质是把 this 体系转换为了作用域的体系 。也可以使用 ES6 中的箭头函数来解决这个问题
因为 ES6 中的箭头函数并不会创建其自身的执行上下文,所以箭头函数中的 this 取决于它的外部函数
1、this 指向不同:
①:函数.call(对象,arg1,arg2....)
②:函数.apply(对象,[arg1,arg2,...])
③:var ss=函数.bind(对象,arg1,arg2,....)
2、箭头函数没有原型,
3、箭头函数不能绑定arguments,取而代之用rest参数...解决
4、箭头函数是匿名函数,不能作为构造函数,不能使用new
5、箭头函数不可以使用 yield 命令,因此箭头函数不能用作 Generator 函数。
6、 函数体内的this对象(继承的),就是定义时所在的对象,而不是使用时所在的对象。
如何实现 call 和apply?
bind的实现原理比call和apply要复杂一些,bind中需要考虑一些复杂的边界条件。bind后的函数会返回一个函数,而这个函数也可能被用来实例化:
箭头函数的this指向
1.普通函数的this:指向它的调用者,如果没有调用者则默认指向window.
2.箭头函数的this: 指向箭头函数定义时所处的对象,而不是箭头函数使用时所在的对象,默认使用父级的this.
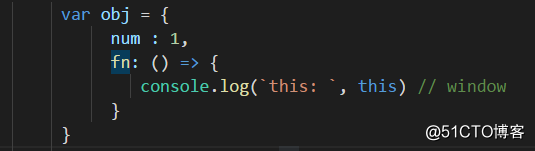
图1:函数fn的父级this指向window
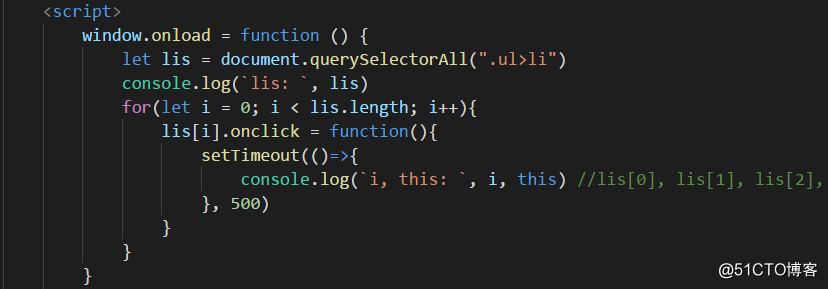
图2:箭头函数的父级作用域onclick点击事件的作用域指向对象lis[i](lis[0], lis[1], lis[2])
3.箭头函数中的this,首先从它的父级作用域中找,如果父级作用域还是箭头函数,再网上找,如此直至找到this的指向
以上是关于箭头函数和 this指向的主要内容,如果未能解决你的问题,请参考以下文章
面试题系列---箭头函数和普通函数的区别?箭头函数的优缺点?