一、Shader基础:8、像素片元里的基本操作总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一、Shader基础:8、像素片元里的基本操作总结相关的知识,希望对你有一定的参考价值。
参考技术A 通常情况下关照的计算也会在这部分进行计算,虽然在顶点部分进行计算也可以,但是在这里计算的话效果能更好,当然也更加消耗性能。前面的文章有介绍过。float3 vDir = normalize(_WorldSpaceCameraPos.xyz - i.posWS.xyz); //获得观察方向
float3 hDir = normalize(vDir + lDir);//获得半角方向,光照方向和观察方向的中间角方向
float ndoth = dot(nDir, hDir);//获得反射光照
float blinnPhong = pow(max(0.0, ndoth), _SpecularPow);//获得blinnPhong 反射
float3 rDir = reflect(-lDir, nDir);//获得反射方向
float vdotr = dot(vDir, rDir);//获得反射光照
float phong = pow(max(0.0, vdotr), _SpecularPow);
-2、采样
// 采样Occlusion贴图
float occlusion = tex2D(_Occlusion, i.uv);
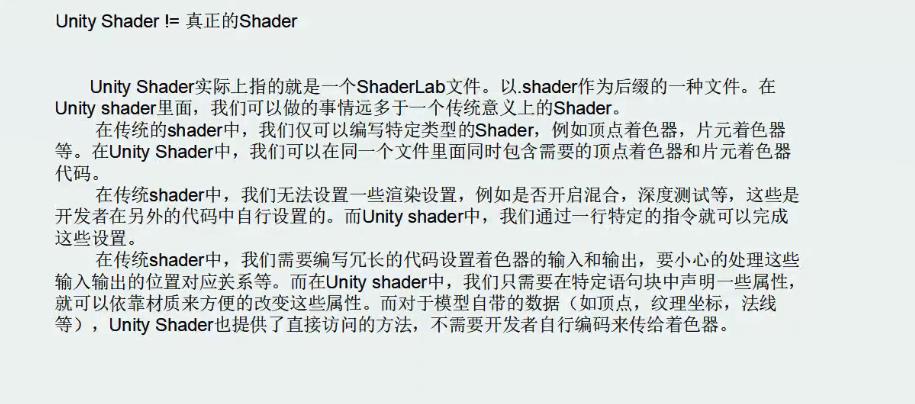
unity shader2 --Unlit顶点片元shader
渲染需要:
- 首先是需要渲染的模型/粒子。
- 然后,unity材质球元素。
- 最后需要unityshader。
效果图:
unityshader和shader的概念是不一样的,相当于简单封装了一下,实际上是CG语言。

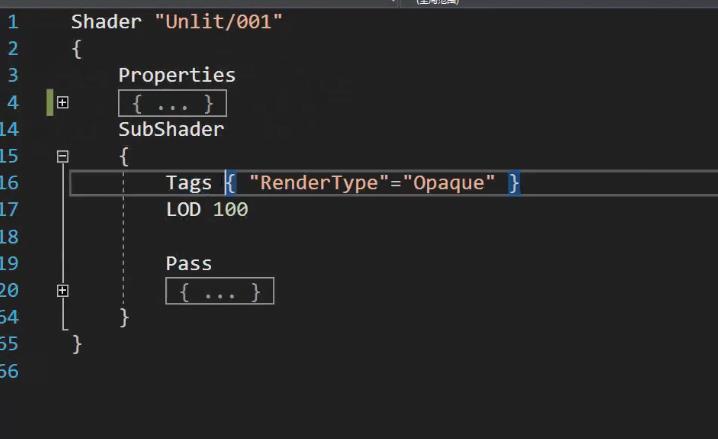
unlit shader-顶点片元shader:

Shader "Unlit/001"
{
//语义块
Properties
{
//相当于定义变量,可以在外面看得到
//下面你这些是我们的一个基本类型,是在属性块里进行定义哒
//属性块
_Int("Int",Int)=2
_Float("Float",float)=1.5
_Range("Range",range(0.0,20.))=1.0
_Color("Color",Color)=(0,0,0,0)
_Vector("Vector",Vector)=(1,4,3,8)
_MainTex("Texture":,2D) = "white"{}
_Cube("Cube",cube)="White"{}
_3D("3D",3D)="black"{}
}
//SubShader语义块,一个shader里可以有多个SubShader语义块
SubShader
{
//标签 可选,不一定非要写 key=value
Tags
{
"Queue"="Transparent"//渲染顺序
"RenderType"="Opaque"//着色器替换功能
"DisableBatching"="True"//是否进行动态合批
"ForceNoShadowCasting"="True"//是否投射阴影
"IgnoreProjector"="True"//受不受Projector的影响
"CanUseSpriteAltas"="False"//是否用于图片shader,通常用于UI
"PreviewType"="Plane"//用作shader预览的类型
}
//渲染Render设置,可选
Cull off/back/front//选择渲染哪个面
ZTest Always/Less Greater/LEqual/GEqual/Equal/NotEqual//深度测试
Zwrite off/on //深度写入
Blend SrcFactor DstFactor//混合
Lod 100//根据不同情况下使用不同的LOD,达到性能提升
//Pass通道,必写,可以有多个pass通道,多个通道多个draw call,不建议多写。
//Tags{}可以在每个Pass通道里面进行定义
//Render设置 可以在每个Pass通道里面进行定义
Pass
{
Name "Default" //Pass通道名称
Tags{
"LightMode"="ForwardBase"//定义该pass通道在unity渲染流水中的角色
"RequireOptions"="SoftVegetation"//满足某些条件时才渲染该pass通道
}
//CG语言所写的代码,主要是做顶点片元着色器
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
//定义真正的变量,需要跟语义块里的变量名一致。
struct appdata
{
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
};
struct v2f
{
float uv:TEXCOORD0;
UNITY_FOG_COORDS(1)
float vertex:SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex=UnityObjectToChilpPos(v.vertex);
o.uv=TRANSFORM_TEX(v.uv,_MainTex);
}
}
}
Fallback off
}
效果图:



以上是关于一、Shader基础:8、像素片元里的基本操作总结的主要内容,如果未能解决你的问题,请参考以下文章
Unity Shader入门精要学习笔记 - 第8章 透明效果