小程序项目别的页面初始化拿到的值为两种状态(已解决)
Posted 百撕可乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序项目别的页面初始化拿到的值为两种状态(已解决)相关的知识,希望对你有一定的参考价值。
小程序项目别的页面初始化拿到的值为两种状态,其他页面拿不到app.js全局globalData下全局的cookie
app.js文件
onLaunch: function () { console.log(\'app-onLaunch\') this.getUserInfo(); }, onShow:function(){ console.log(\'app-onShow\') }, // 获取用户信息,登录 getUserInfo: function (callBack) { let that = this; if (this.globalData.userInfo) { typeof cb == \'function\' && cb(this.globalData.userInfo) } else { wx.login({ success: function (res1) { console.log(\'res11111111111111111\',res1); if (res1.code) { //授权 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId //console.log(\'ryy-getUserInfo\', res.userInfo) that.globalData.userInfo = res.userInfo wx.request({ url: that.config.HOST + \'/user/userLogin.do\', data: { code: res1.code, //返回openid headimgurl: res.userInfo.avatarUrl, nickname: res.userInfo.nickName, city: res.userInfo.city, appid: that.globalData.AppId, province: res.userInfo.province, shop_id: \'10001\', }, header: { \'content-type\': \'application/json\' }, success: function (res) { console.log(\'tets1\', res) if (res && res.statusCode == 200) { wx.setStorageSync(\'session_id\', res.data.data.session_id) that.globalData.header.Cookie = \'JSESSIONID=\' + res.data.data.session_id; that.globalData.is_vip = res.data.data.is_vip; console.log(\'that.globalData-------------------++++++++++++++++++++\', that.globalData) //console.log(\'that.globalData.header\', that.globalData.header.Cookie) //console.log(\'ryy-qest\' + JSON.stringify(res.data), res.data.data) //有些操作需要登陆之后才能获取,但又是和login验证同时进行的话就需要加入到回调函数 if (callBack) { callBack() } } } }) },
全局
globalData: { userInfo: null, openid:null, user_id:null, code:null, header:{Cookie:null}, session_id:null, img_domain:null, telephone:null, is_vip:null, getInit:{}, },
其他page文件下的index.js页面
放在onload或者是其他生命周期内打印不出来cookie,一个是空值,一个是有值的
旁边出来一个感叹号提示:Value below was evaluated just now
但如果打印,console.log(app.globalData.header.Cookie)出来的是null
但是在自定义方法里边比如点击获取验证码里就能够获取到cookie的值
————————————————————问题已解决—————2018/4/21/15:10—————————————————————
在onLaunch,去掉
this.getUserInfo()的方法
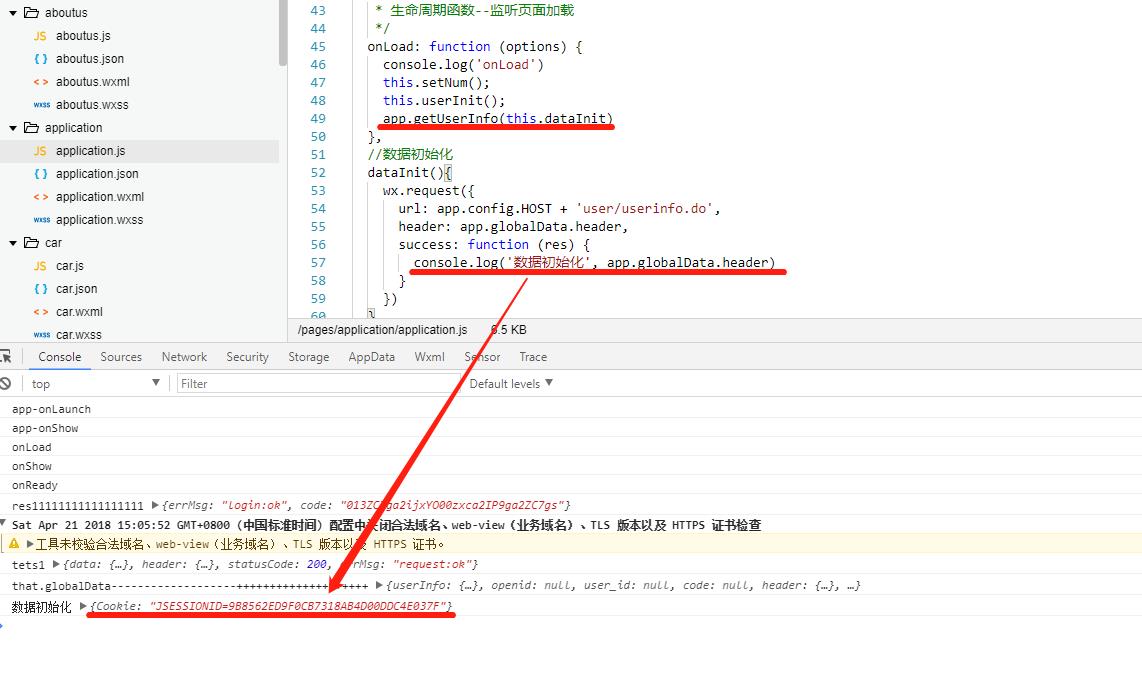
在所需要的页面进行引入,app.getUserInfo(自定义的方法)
要了解小程序的生命周期,onLaunch只执行一次,反复执行的话会出现问题。如果需要进行其他操作可以放在callback里边,这里又涉及到了小程序比较恶心的异步了。可以去了解一下小程序生命周期,以及es6的promise
贴下解决代码:


以上是关于小程序项目别的页面初始化拿到的值为两种状态(已解决)的主要内容,如果未能解决你的问题,请参考以下文章