ICO图标的制作流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ICO图标的制作流程相关的知识,希望对你有一定的参考价值。
只要您拥有一张jpg,gif,png的图片就可以在线转换为ico;
或者先用PS等图像处理软件将图片弄成想要的样子,也就是周围是透明的,然后存为“PNG”格式
下载个软件axialisiconworkshop,很好用的。
打开这个软件,文件—打开,打开那张png格式的图片,然后正中间图片上面第一个工具(是个“I”的形状,把鼠标放上去,写着“从图像创建WINDOWS图标)点击后出现三个选项“其他图像格式,确定,取消)选择确定,然后保存ctrl+s就行了~
关于ICO站标的制作方法:
ICO站标是什么?
ICO是Icon file的缩写,是Windows图标文件格式的一种,可以存储单个图案、多尺寸、多色板的图标文件。ICO站标就是基于这个意义上建立起来的一种网站UEO应用模式。
右侧效果图→(炫酷网站长论坛):
第一步、制作一张你自己觉得合适的图片(当然也可以去网上下载),这张图片就是将来你的网站ICO站标的雏形,图片的初始大小、格式没有要求。
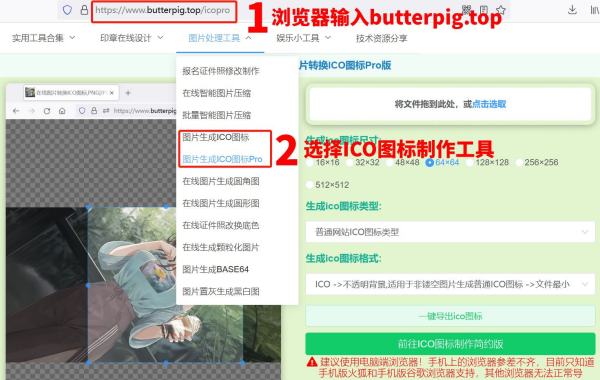
第二步、根据上面的图片制作ICO格式的站标图片,网络上有很多在线生成ICO站标的网站,我们通过百度直接搜索“ICO站标制作”,就可以找到了。将上面选定的图片导入“原始图像”,“目标尺寸”选择16*16,点击生成,简单搞定!
第三步、将第二步中制作好的ICO文件命名为“favicon.ico”,一般情况下上述ICO制作网站生成的文件会自动帮助默认命名。
第四步、将“favicon.ico”文件上传至站点FTP根目录(不推荐其他目录),然后在首页文件的<head></head>标签内加上一段ICO站标代码,代码案例如下:
<link rel=shortcut icon href=http://www.###.com/favicon.ico />,
实际操作中请将www.###.com换成你的域名即可,
大家也可以参看一下炫酷网站长论坛首页的源代码!如下图中的涂黑区域↓↓↓(点击图片放大)如果是博客程序的话,还需要更改其余的几个模板文件,代码放置区域同上。
关于博客程序的模板文件问题可以参考这篇文章:[zblog模板文件详细说明] ,
第五步、有静态化设置的站点需要将首页、内页等重新生成一下,博客程序的就文件重建一下,OK!
以上就是ICO站标的制作方法。
Ps:目前的浏览器很多都可以自动识别根目录下的“favicon.ico”文件(这也是为什么前面推荐根目录的原因),也许不用加代码就可以实现ICO站标效果,只不过这样不符合W3C推荐的规范而已,事实上很多大站都为此专门写一行代码,所以也建议站长们从基础做起。

有很多这类工具可以将图片生成ico图标,常用的图片格式等都可以直接生成ico图标,还可以在线裁剪缩放选取你需要的尺寸,而且清晰度挺高。

ICO图标在线生成,php生成ICO图标在线制作源码
我们做web系统的时候,每个浏览器的tab这里都会有一个图标,这个图标叫favicon图标,favicon.ico文件放在系统的根目录
如果程序员没有ICO制作工具,那么要如何生成图标呢?可以用程序来实现生成啊!也可以把图标裁剪好,选择在线生成,在线生成测试地址:www.vsoyo.com/ico
下面和大家一起探讨下,php生成ICO图标在线制作源码,很简单的原理,请看如下代码
下面是ICO图标在线生成的主要代码
<?php if(!function_exists("generate_favicon")){ function generate_favicon(){ // Create favicon. $postvars = array( "image" => trim($_FILES["image"]["name"]), "image_tmp" => $_FILES["image"]["tmp_name"], "image_size" => (int)$_FILES["image"]["size"], "image_dimensions" => (int)$_POST["image_dimensions"]); // Provide valid extensions and max file size $valid_exts = array("jpg","jpeg","gif","png"); $max_file_size = 179200; // 175kb $filenameParts = explode(".",$postvars["image"]); $ext = strtolower(end($filenameParts)); $directory = "./favicon/"; // Directory to save favicons. Include trailing slash. $rand = rand(1000,9999); $filename = $rand.$postvars["image"]; // Check not larger than max size. if($postvars["image_size"] <= $max_file_size){ // Check is valid extension. if(in_array($ext,$valid_exts)){ if($ext == "jpg" || $ext == "jpeg"){ $image = imagecreatefromjpeg($postvars["image_tmp"]); } else if($ext == "gif"){ $image = imagecreatefromgif($postvars["image_tmp"]); } else if($ext == "png"){ $image = imagecreatefrompng($postvars["image_tmp"]); } if($image){ list($width,$height) = getimagesize($postvars["image_tmp"]); $newwidth = $postvars["image_dimensions"]; $newheight = $postvars["image_dimensions"]; $tmp = imagecreatetruecolor($newwidth,$newheight); // Copy the image to one with the new width and height. imagecopyresampled($tmp,$image,0,0,0,0,$newwidth,$newheight,$width,$height); // Create image file with 100% quality. if(is_dir($directory)){ if(is_writable($directory)){ imagejpeg($tmp,$directory.$filename,100) or die(\'Could not make image file\'); if(file_exists($directory.$filename)){ // Image created, now rename it to its $ext_pos = strpos($rand.$postvars["image"],"." . $ext); $strip_ext = substr($rand.$postvars["image"],0,$ext_pos); // Rename image to .ico file rename($directory.$filename,$directory.$strip_ext.".ico"); return \'<strong>图标预览:</strong><br/> <img src="\'.$directory.$strip_ext.\'.ico" border="0" title="Favicon 完毕预览" style="padding: 4px 0px 4px 0px;background-color:#e0e0e0" /><br/> Favicon/ICO图标制作完毕: <a href="\'.$directory.$strip_ext.\'.ico" target="_blank" name="右键另存为下载!">点击/右键另存下载,后重命名为"favicon.ico"</a>\'; } else { "File was not created."; } } else { return \'The directory: "\'.$directory.\'" is not writable.\'; } } else { return \'The directory: "\'.$directory.\'" is not valid.\'; } imagedestroy($image); imagedestroy($tmp); } else { return "Could not create image file."; } } else { return "图标过大,不能超过175KB"; } } else { return "图片格式只能是后面几种 (jpg, jpeg, gif, png)."; } } } ?>


需要进一步技术交流的朋友 ,请加我微信吧:15889726201
以上是关于ICO图标的制作流程的主要内容,如果未能解决你的问题,请参考以下文章