HTML实现跳转到页面指定位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML实现跳转到页面指定位置相关的知识,希望对你有一定的参考价值。
就像百度百科的词条那样,点击词条目录会跳转到该段落所在位置
<a href="#ct1">跳转到词条1</a>
<a href="#ct2">跳转到词条2</a>
<br>
<div id="ct1" style="height:1000px;">词条1</div>
<div id="ct2">词条2</div>
底下定好容器的id,在a的href中用#+id,就可以实现跳转了。
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
由来
万维网上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是html获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。[1]
定义
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
参考技术A很多在初学js的时候不清楚怎么将当前html页面跳转到另一个html页面,下面来介绍一下使用js代码跳转页面的几种方法。
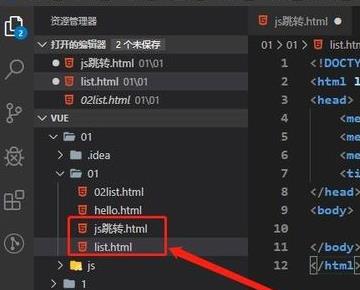
1、首先打开vs code编辑器,新建两个html页面用来实现跳转功能,如下图所示。

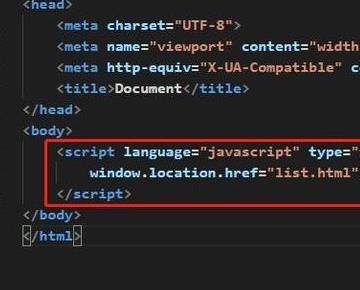
2、先来看第一种方法实现跳转功能,用到了location的href属性,如下图所示。

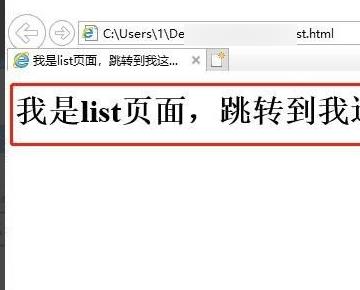
3、运行后发现,已经从写js代码的页面跳转到list.html页面了,如下图所示。

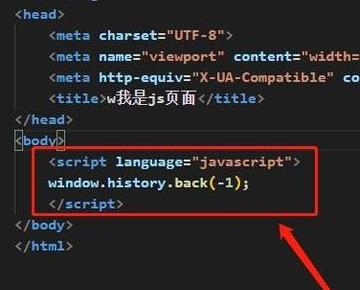
4、第二种跳转方式,这个方法可以返回上一页,使用的是history对象的back方法,如下图所示。

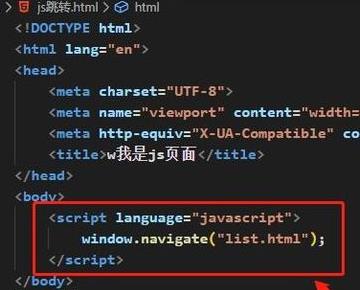
5、第三种跳转方式,用到了navigate对象,如下图所示就设置完成了。

<a href="#ct2">跳转到词条2</a>
<br>
<div id="ct1" style="height:1000px;">词条1</div>
<div id="ct2">词条2</div>
底下定好容器的id,在a的href中用#+id,就可以实现跳转了。本回答被提问者和网友采纳 参考技术C <html>
<head>
<title>链接</title>
</head>
<body>
<p>分隔用的文字</p>
<p>分隔用的文字</p>
<a href="#bottom" name="top">到页面底部</a>
<p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p>
<a name="pfg" href="#top">PFG</a>
<p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p> <p>分隔用的文字</p>
<a name="bottom" href="#pfg">页面顶部</a>
</body>
</html>
如果你是要在页面内跳转的话,就是<a name="nmA" href="#跳转标签的 name"> 这样写追问
非常感谢你的回答,不过最佳只能有一个,只能说声感谢了
参考技术D 本页跳转:1. $('html, body').animate( scrollTop: $(".wgt-bottom-union").offset().top - 20 , 1000);
2. $('html, body').animate( scrollTop: $(".wgt-bottom-union").offsetTop - 20 , 1000);
以上脚本可以直接有jquery引入的页面运行查看效果, 正常情况第一句就能使用
$(".wgt-bottom-union")为跳转到指定元素的位置
avaScript实现页面到滚动到指定位置执行某些操作
比如 页面中 某个DOM, 希望点击按钮后页面直接跳转到 这个DOM所在的位置,
1. 获取DOM离屏幕的高度
var hTop = $(‘#box‘).offset().top;
$(‘body,html‘).animate({
scrollTop:hTop
},100);
2. 通过原生的方式跳转到某个 地方
var hTopDom = document.getElementById(‘box‘);
var hTop = hTopDom.offsetTop;
document.documentElement.scrollTop = hTop;
跳转的时候没有动画的效果
关于浏览器的 各种高度问题 汇总:
https://blog.csdn.net/semanwmj/article/details/7072795
https://blog.csdn.net/u014304657/article/details/76854064
https://www.cnblogs.com/fnz0/p/5510758.html
以上是关于HTML实现跳转到页面指定位置的主要内容,如果未能解决你的问题,请参考以下文章