vue脚手架项目启动失败找不到package.json文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架项目启动失败找不到package.json文件相关的知识,希望对你有一定的参考价值。
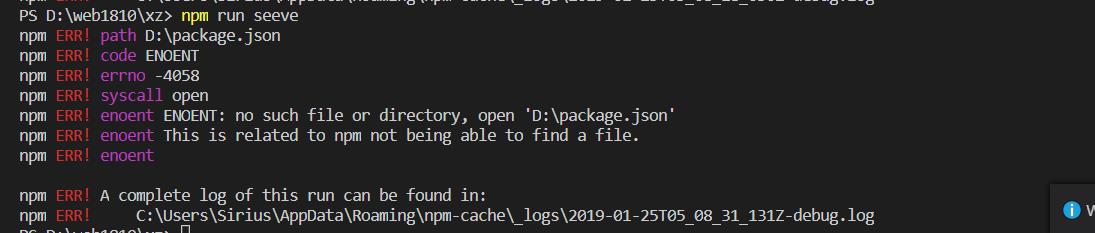
项目在d:web/xz文件下,但是启动项目的时候报错找不到package.json文件。

下载安装全局vue,创建vue脚手架,启动脚手架流程
下载全局安装vue/cli:npm install -g@vue/cli
创建vue脚手架
打开cmd
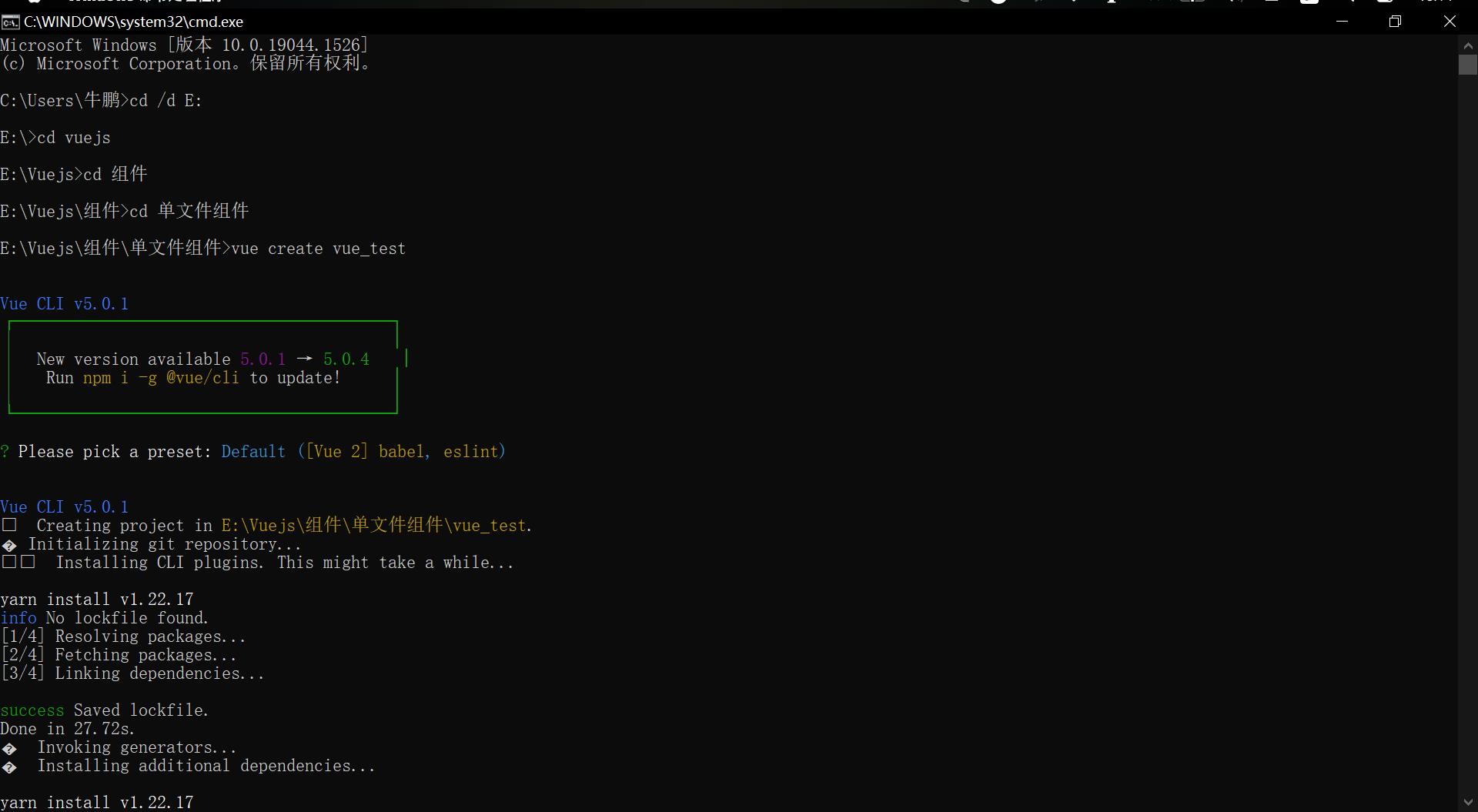
切换项目目录输入以下vue create vue_test
选择vue2版本

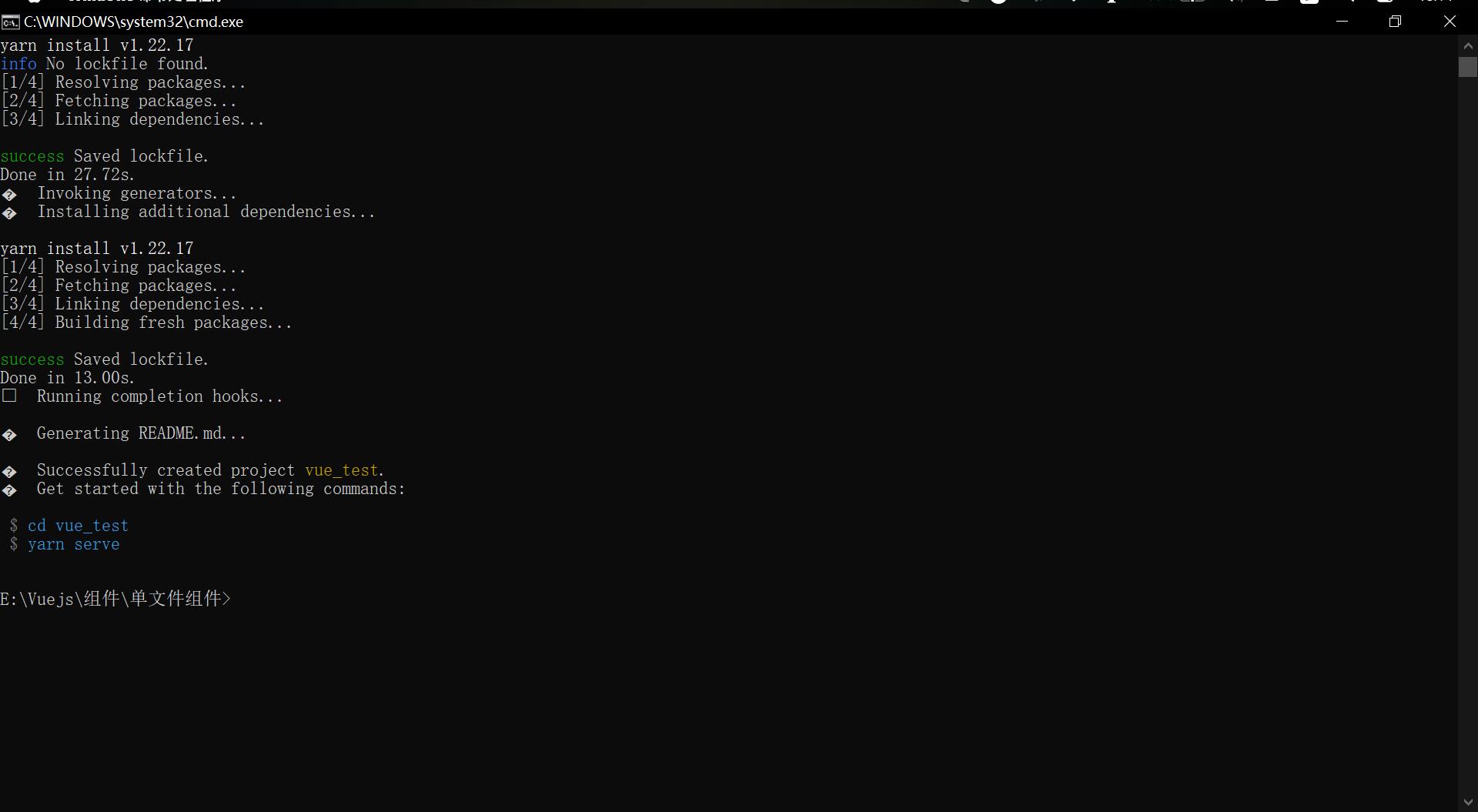
最后显示表示成功:

启动脚手架
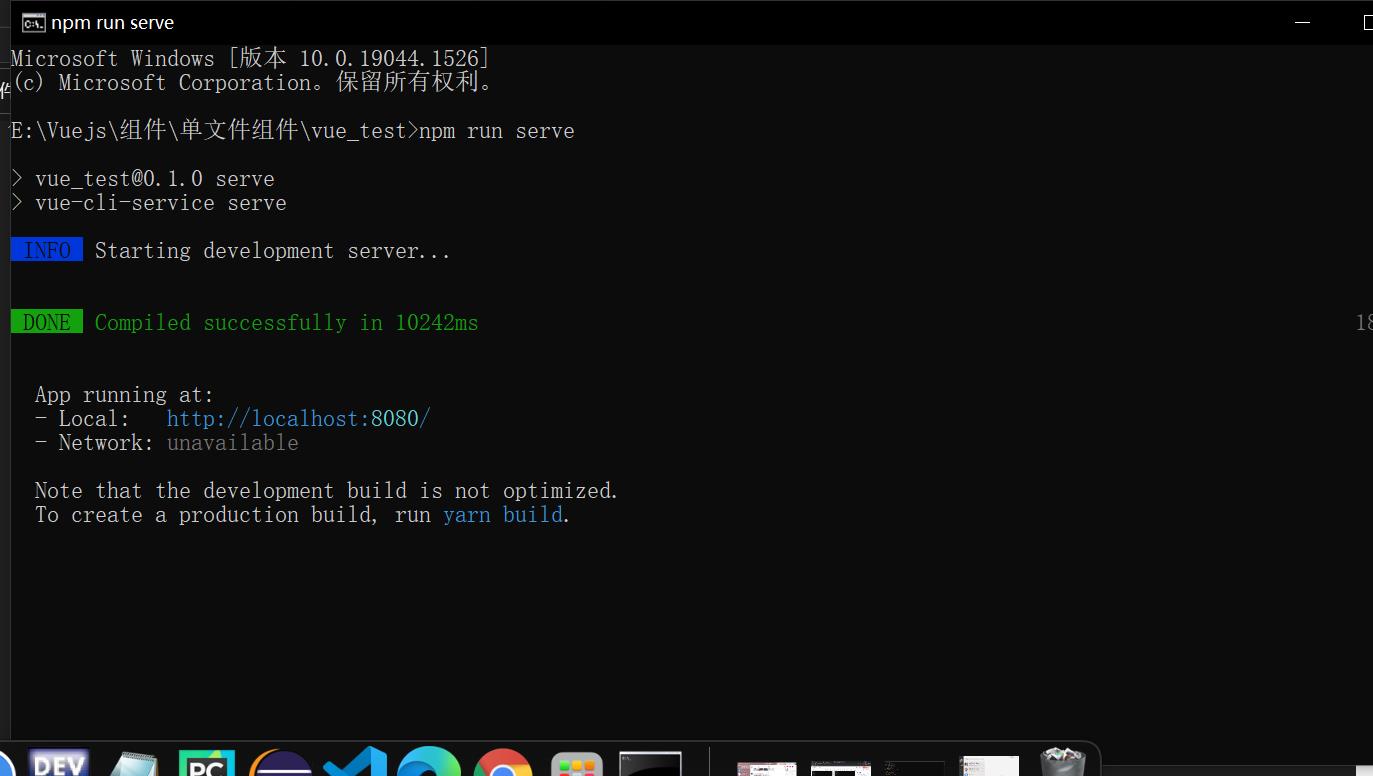
在项目文件夹下:输入npm run serve

查看项目:在浏览器打开项目

以上是关于vue脚手架项目启动失败找不到package.json文件的主要内容,如果未能解决你的问题,请参考以下文章
PHP导入项目启动失败,找不到接口,求解,是从阿里云下载下来的项目