如何彻底删除手机端hbuilder
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何彻底删除手机端hbuilder相关的知识,希望对你有一定的参考价值。
参考技术A detail.html<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<!-- mui -->
<link type="text/css" rel="stylesheet" href="../@/css/mui.min.css"/>
<script type="text/javascript" src="../@/js/mui.min.js"></script>
</head>
<body>
<div class="mui-content-padded">
<h4 id="detailTitle" style="text-align: center;">title</h4>
<p id="detailContent">content</p>
</div>
<!-- jquery -->
<script type="text/javascript" src="../@/js/lib/jquery-1.11.2.min.js"></script>
<!-- qiao.js -->
<script type="text/javascript" src="../@/js/lib/qiao.js"></script>
<!-- app -->
<script type="text/javascript" src="../@/js/app/detail.js"></script>
</body>
</html>
index.js
// 详情
detail = mui.preload(qiao.h.normalPage('detail'));
在index中选哟将detail页面预加载进来。
list.js
// 查看详情
qiao.on('#todolist li', 'tap', function()
qiao.h.fire('detail', 'detailItem', id:$(this).data('id'));
);
在list页面添加点击事件,然后fire到detail页面
detail.js
// 初始化
mui.init(
keyEventBind :
backbutton : false,
menubutton : false
);
// 所有方法都放到这里
mui.plusReady(function()
window.addEventListener('detailItem', detailItemHandler);
);
// 展示待办事项
function detailItemHandler(event)
qiao.h.indexPage().evalJS("showBackBtn();");
var detailId =event.detail.id;
var sql = 'select * from t_plan_day_todo where id=' + detailId;
qiao.h.query(qiao.h.db(), sql, function(res)
if(res.rows.length > 0)
var data = res.rows.item(0);
$('#detailTitle').text(data.plan_title);
$('#detailContent').html(data.plan_content);
qiao.h.show('detail', 'slide-in-right', 300);
);
detail中禁用无关按钮事件,然后监听从list页面fire过来的todoid,最后显示待办事项详情。
删除
说明
用到了mui的popover插件,当长按待办事项的时候会显示删除选项,点击删除后执行操作。
list.html
<div class="mui-popover">
<div style="text-align:center;position:fixed;top:80px;width:90%;">
<ul class="mui-table-view">
<li class="mui-table-view-cell">滴石-操作</li>
<li class="mui-table-view-cell delli">删除</li>
</ul>
</div>
</div>
需要在页面添加如上代码。
list.js
// 删除
qiao.on('.delli', 'tap', delItem);
// 删除事项
function delItem()
if(tapId)
qiao.h.update(qiao.h.db(), 'delete from t_plan_day_todo where id=' + tapId);
qiao.h.pop();
initList();
监听点击删除的事件,并执行删除操作,最后重新加载该页面。
退出
简单封装了mui的退出,如下:
// 退出
qiao.h.exit = function()
qiao.h.confirm('确定要退出吗?', function()
plus.runtime.quit();
);
;
这里用到了一个提示框,相关代码如下:
// 提示框相关
qiao.h.modaloptions =
title : 'title',
abtn : '确定',
cbtn : ['确定','取消'],
content : 'content'
;
qiao.h.alert = function(options, ok)
var opt = $.extend(, qiao.h.modaloptions);
opt.title = '提示';
if(typeof options == 'string')
opt.content = options;
else
$.extend(opt, options);
plus.nativeUI.alert(opt.content, function(e)
if(ok) ok();
, opt.title, opt.abtn);
;
qiao.h.confirm = function(options, ok, cancel)
var opt = $.extend(, qiao.h.modaloptions);
opt.title = '确认操作';
if(typeof options == 'string')
opt.content = options;
else
$.extend(opt, options);
plus.nativeUI.confirm(opt.content, function(e)
var i = e.index;
if(i == 0 && ok) ok();
if(i == 1 && cancel) cancel();
, opt.title, opt.cbtn);
;
qiao.h.prompt = function(options, ok, cancel)
var opt = $.extend(, qiao.h.modaloptions);
opt.title = '输入内容';
if(typeof options == 'string')
opt.content = options;
else
$.extend(opt, options);
plus.nativeUI.prompt(opt.content, function(e)
var i = e.index;
if(i == 0 && ok) ok(e.value);
if(i == 1 && cancel) cancel(e.value);
, opt.title, opt.content, opt.cbtn);
;
10分钟把网站打包成安卓/苹果app
本文讲解下,如何把一个网站打包成安卓(Android)/苹果(IOS)APP,安装到手机中,并且有完美的用户体验!
前提条件:网站是H5网站,或者是手机版网站,总之要能在手机端正常显示才行。
准备工具:Hbuilder,或者HbuilderX。
1.只有网址,没有源码,没问题!通过以下步骤,几分钟,将网站变成手机app.
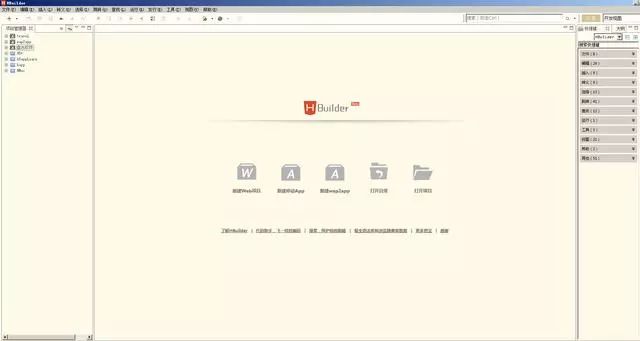
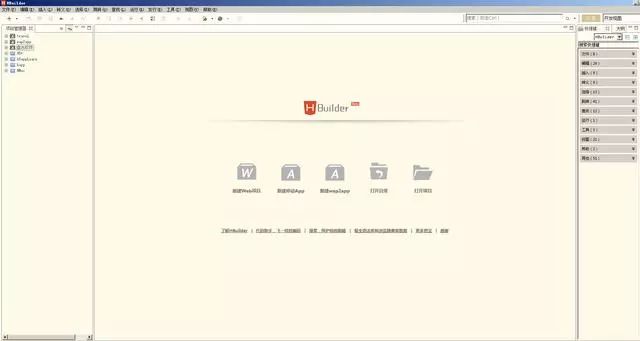
(1)打开Hbuilder软件。

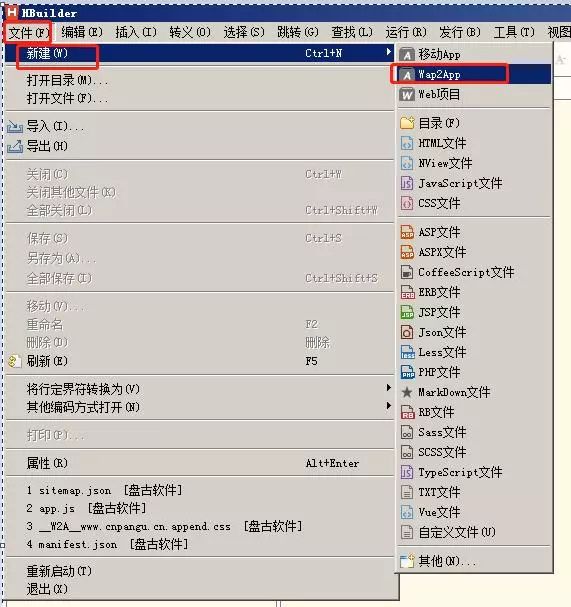
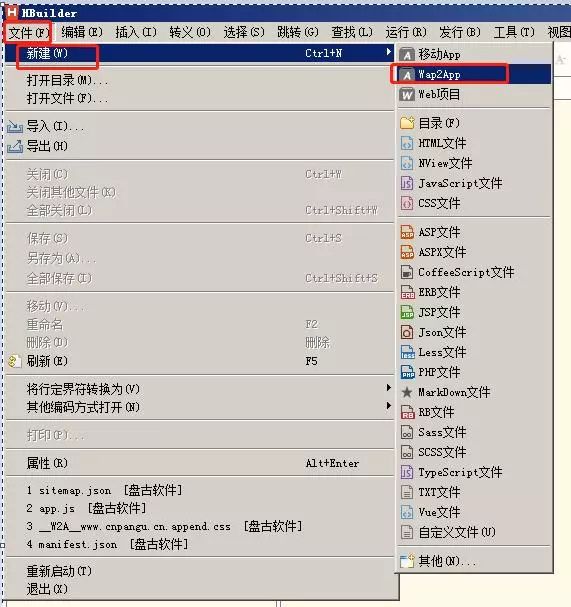
(2)点击左上角的【文件】/【新建】/【Wap2app】,如图

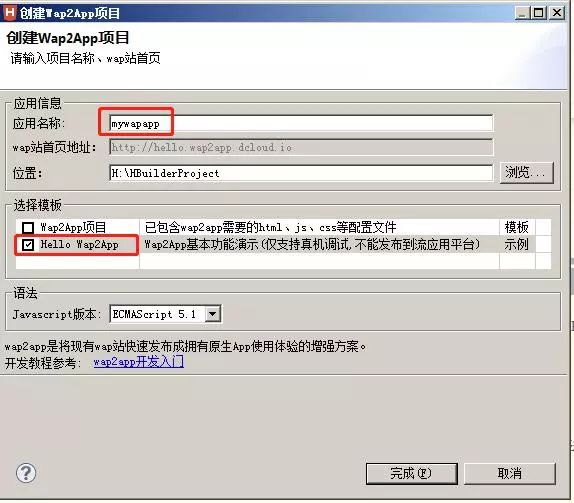
点击后如图:

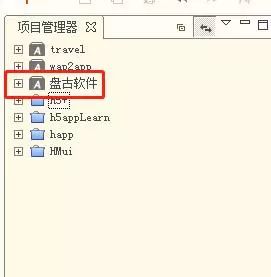
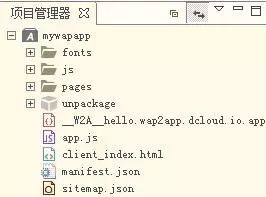
点击右下角的【完成】按钮,项目创建成功。软件左侧会出现【盘古软件】项目。

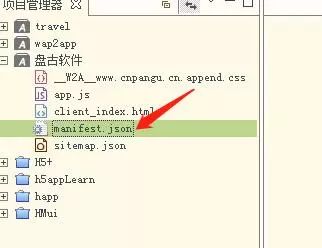
(3)打开项目,点击manifest.json文件,

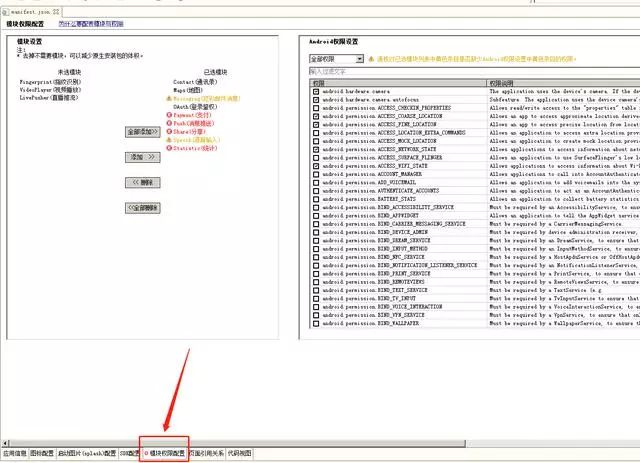
在右侧打开的manifest.json文件中,点击下方标红的【模块权限配置】,如图:

按照下图的步骤,先点中红色叉号的模块(比如,Payment(支付)),再点击【删除】按钮。依次将图中的【支付】,【消息推送】,【分享】,【统计】模块删除掉。然后点击软件左上角的【保存】按钮保存。

(4) 打包。
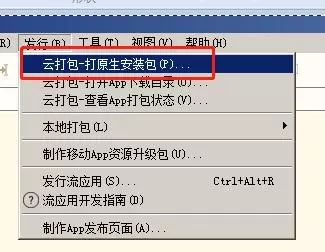
按照下图步骤,选中项目【盘古软件】,然后点击【发行】菜单,如图:

再选中【云打包-打包原生安装包】,如图:

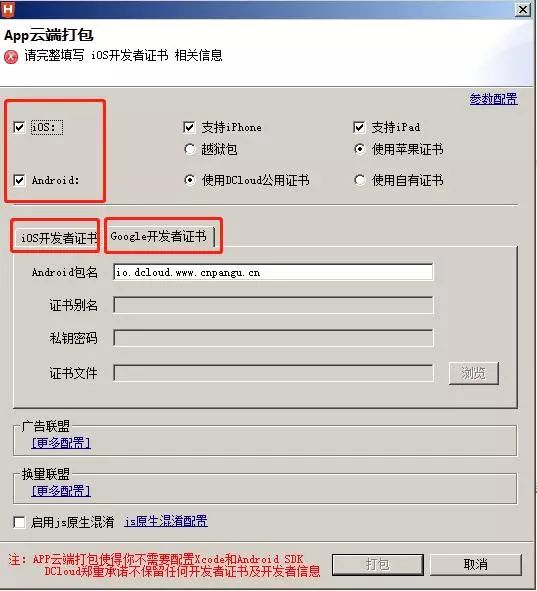
点击后,出现以下窗口,可以选择打包安卓(Android)和苹果(ios).打包苹果ios app,需要苹果证书。如果只打包安卓app,取消ios勾选,其他默认。

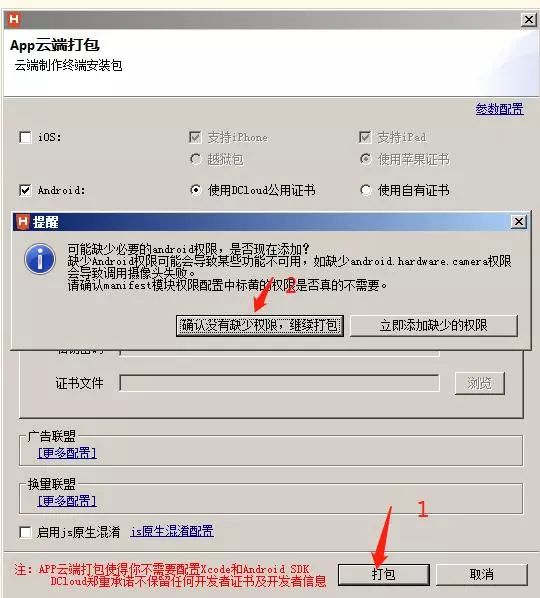
按照以下步骤,点击【打包】,再点击【确认没有权限,继续打包】,


点击【确定】按钮,提示【正在制作安装包】。

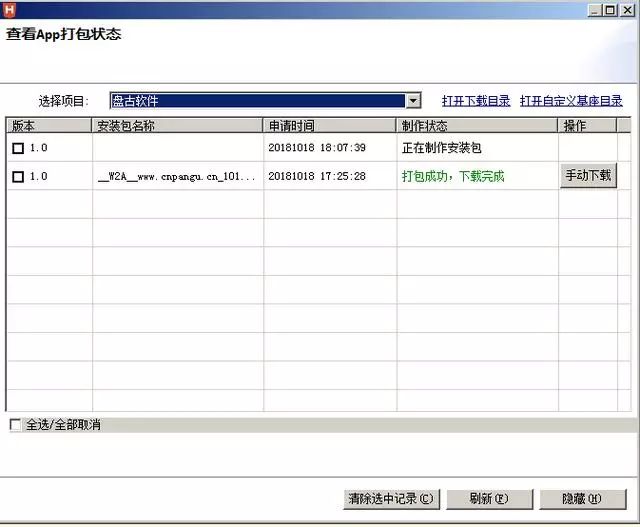
等出现绿色文字【打包成功,下载完成】。点击窗口上的蓝色链接【打开下载目录】,就是生成的安卓app包(apk格式),可以直接发送到手机安装。


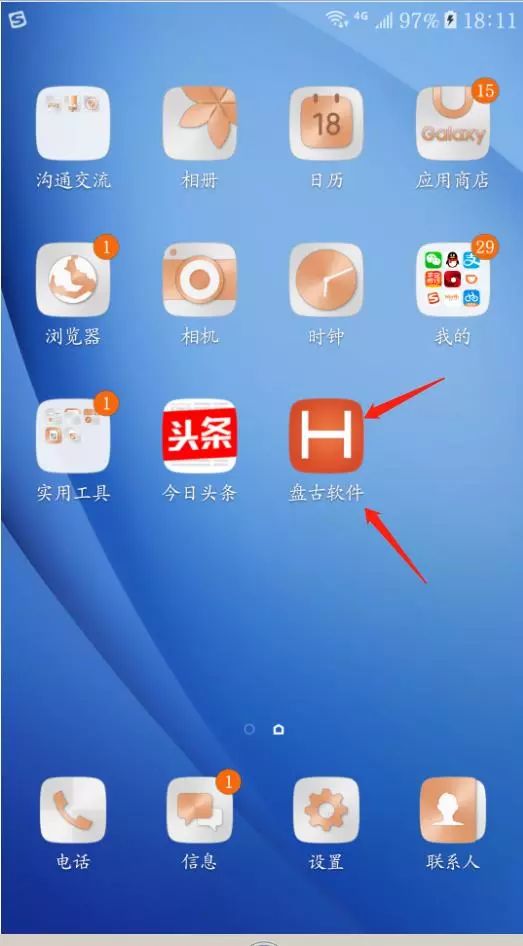
安装到手机上是这样的,




打开的效果很完美,比在手机浏览器里打开网页的体验,好很多!功能页面之间的切换,都是手机原生的切屏效果,体验好。
2.有源码,当然可以!只要你会前端开发就行。
(1)打开Hbuilder软件。

(2)点击左上角的【文件】/【新建】/【Wap2app】,如图

点击后如图:

点击确定后,项目创建完成,如图:

在这个工程里,开发人员,可以将自己的html,css,js放入项目。
(3),(4)同上。
是不是很简单?
(图文源于网络,版权归原作者所有)
以上是关于如何彻底删除手机端hbuilder的主要内容,如果未能解决你的问题,请参考以下文章
如何彻底删除 MathType Commands 6 For Word