vue 开发系列 企业微信整合
Posted 自由港
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 开发系列 企业微信整合相关的知识,希望对你有一定的参考价值。
概述
手机端程序可以和企业微信进行整合,我们也可以使用企业微信JSSDK功能,实现一些原生的功能。
整合步骤
在整合之前需要阅读 整合步骤。
http://work.weixin.qq.com/api/doc#10029
1.引入JSSDK
npm i -S weixin-js-sdk 这样就引入了微信sdk。
2.通过config接口注入权限验证配置
export function initWxConfig(vm){ var url=_baseUrl + "/initConfig.do"; var curUrl=location.href.split("#")[0]; var params="url="+curUrl; vm.$ajax.post(url,params).then(res=>{ var data=res.data; wx.config({ beta: true, debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: data.appId, // 必填,公众号的唯一标识 timestamp: data.timestamp, // 必填,生成签名的时间戳 nonceStr: data.nonceStr, // 必填,生成签名的随机串 signature: data.signature, // 必填,签名,见附录1 jsApiList: [ \'chooseImage\', \'previewImage\', \'uploadImage\', \'downloadImage\', \'previewFile\', \'getLocation\', ] }); wx.error(function (res) { console.log("调用微信jsapi返回的状态:"+res.errMsg); }); }).catch(function(error) { //vm.errorToast(error,1000); console.info(error); }) }
服务端
initConfig.do 对应的代码。
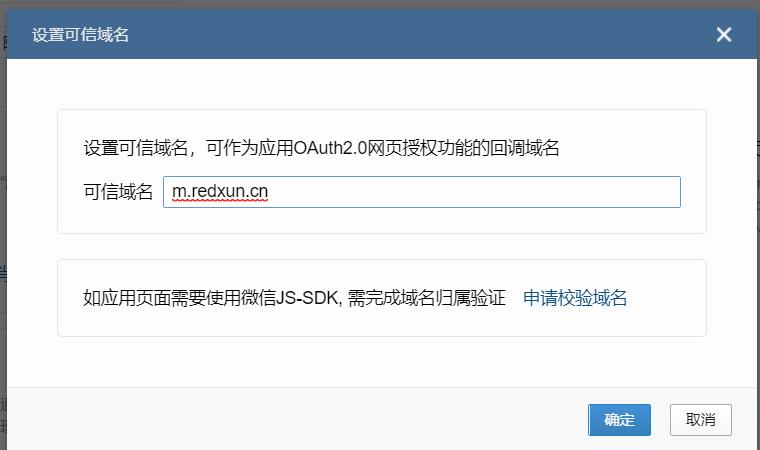
这个微信需要绑定到一个应用中,我们需要定义应用的可信域名。

在企业微信登陆后,我们会记录一个应用的ID。
在服务端调用方法:
public static Map<String, String> getWxConfig(String url,String corpId,String secret) throws Exception { TokenModel tokenModel = TokenUtil.getEntTicket(corpId, secret); String timestamp = Long.toString(System.currentTimeMillis() / 1000); // 必填,生成签名的时间戳 String nonceStr = UUID.randomUUID().toString(); // 必填,生成签名的随机串 String ticket=tokenModel.getToken(); String signature = ""; // 注意这里参数名必须全部小写,且必须有序 String sign = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr+ "×tamp=" + timestamp + "&url=" + url; try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(sign.getBytes("UTF-8")); signature = byteToHex(crypt.digest()); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } Map<String, String> ret = new HashMap<String, String>(); ret.put("appId", corpId); ret.put("timestamp", timestamp); ret.put("nonceStr", nonceStr); ret.put("signature", signature); return ret; }
3.这个配置代码在应用启动时执行。
import {initWxConfig} from \'@/assets/app.js\';

4.使用相应的API
wxImage(type){ var self_=this; wx.chooseImage({ sizeType: [\'compressed\'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: [type], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片 for(var i=0;i<localIds.length;i++){ wx.uploadImage({ localId: localIds[i], // 需要上传的图片的本地ID,由chooseImage接口获得 isShowProgressTips: 1, // 默认为1,显示进度提示 success: function (res) { var serverId = res.serverId; // 返回图片的服务器端ID var url=_baseUrl +"/wx/saveFile.do"; var params="mediaId=" + serverId; self_.$ajax.post(url,params).then(res=>{ var data=res.data; self_.handFile(data); }); } }); } } }); }
选择相册或者拍照。
以上是关于vue 开发系列 企业微信整合的主要内容,如果未能解决你的问题,请参考以下文章