微信小程序 - 时间进度条功能
Posted £AP︶ㄣOL◢◤LO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 - 时间进度条功能相关的知识,希望对你有一定的参考价值。
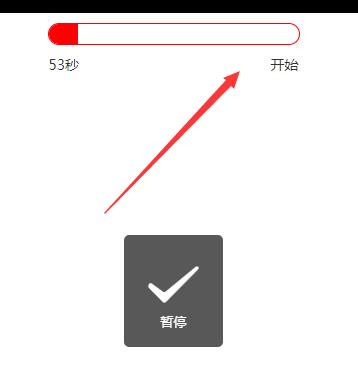
关于答题类,或者一些游戏环节的小程序需要用到时间进度条,改功能怎么实现看下面源码
<view class=\'out\' style=\'margin-top:10px\'>
<view class=\'in\' style=\'width:{{progressWidth}}%\'></view>
</view>
<view class=\'caozuo\'>
<text>{{progressTime}}秒</text>
<text bindtap=\'playbtn\' data-change=\'1\'>{{playPausetips}}</text>
</view>
.out {margin-left:auto;margin-right:auto;width:250px;height:20px;border:1px solid red;border-radius:20px;overflow:hidden;}
.in {height:100%;background-color:red;}
.caozuo{font-size:14px;color:#333;margin-left:auto;margin-right:auto;width:250px;margin-top:10px;display: flex;justify-content:space-between}
Page({
data: {
progressWidth:0,
progressTime:60,
mark:true,
playPausetips:"开始"
},
playbtn() {
let that = this;
let mark = that.data.mark;
if (mark){
that.timer = setInterval(that.run, 1000); //that.timer关键点
wx.showToast({
title: \'开始\',
})
that.setData({
mark:false,
playPausetips:"暂停"
})
}else{
clearInterval(that.timer);
wx.showToast({
title: \'暂停\',
})
that.setData({
mark: true,
playPausetips: "开始"
})
}
},
run(){
let that = this;
let totalProgressTime = 60 //秒
let progressWidth = that.data.progressWidth; //显示进度
let progressTime = that.data.progressTime; //时间
if (progressWidth === 100) {
wx.showToast({
title: \'结束回调处理\',
})
clearInterval(that.timer);
that.setData({
progressTime: totalProgressTime, //进度条需要总时间s
progressWidth: 100, //进度100%
progressTime: 60
})
return;
}
progressTime--;
progressWidth = (totalProgressTime - progressTime) * (100 / 60)
that.setData({
progressWidth: progressWidth,
progressTime: progressTime
})
}
})

以上是关于微信小程序 - 时间进度条功能的主要内容,如果未能解决你的问题,请参考以下文章