router-view 小坑一波
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了router-view 小坑一波相关的知识,希望对你有一定的参考价值。
参考技术A 由于 Vue 会复用相同组件, 即 /page/1 => /page/2 或者 /page?id=1 => /page?id=2 这类链接跳转时, 将不在执行 created,mounted 之类的钩子, 这时候你需要在路由组件中, 添加 beforeRouteUpdate 钩子来执行相关方法拉去数据。相关钩子加载顺序为: beforeRouteUpdate
从 /page/1 => /page/2, 由于这两个路由的 $route.path 并不一样, 所以组件被强制不复用。
相关钩子加载顺序为: beforeRouteUpdate => created => mounted
从 /page?id=1 => /page?id=2, 由于这两个路由的 $route.path 一样, 所以和没设置key属性一样, 会复用组件。
相关钩子加载顺序为: beforeRouteUpdate
从 /page/1 => /page/2, 由于这两个路由的 $route.fullPath 并不一样, 所以组件被强制不复用。
相关钩子加载顺序为: beforeRouteUpdate => created => mounted
从 /page?id=1 => /page?id=2, 由于这两个路由的 $route.fullPath 并不一样, 所以组件被强制不复用。
相关钩子加载顺序为: beforeRouteUpdate => created => mounted
今天被这个坑了一波, 做个记录。
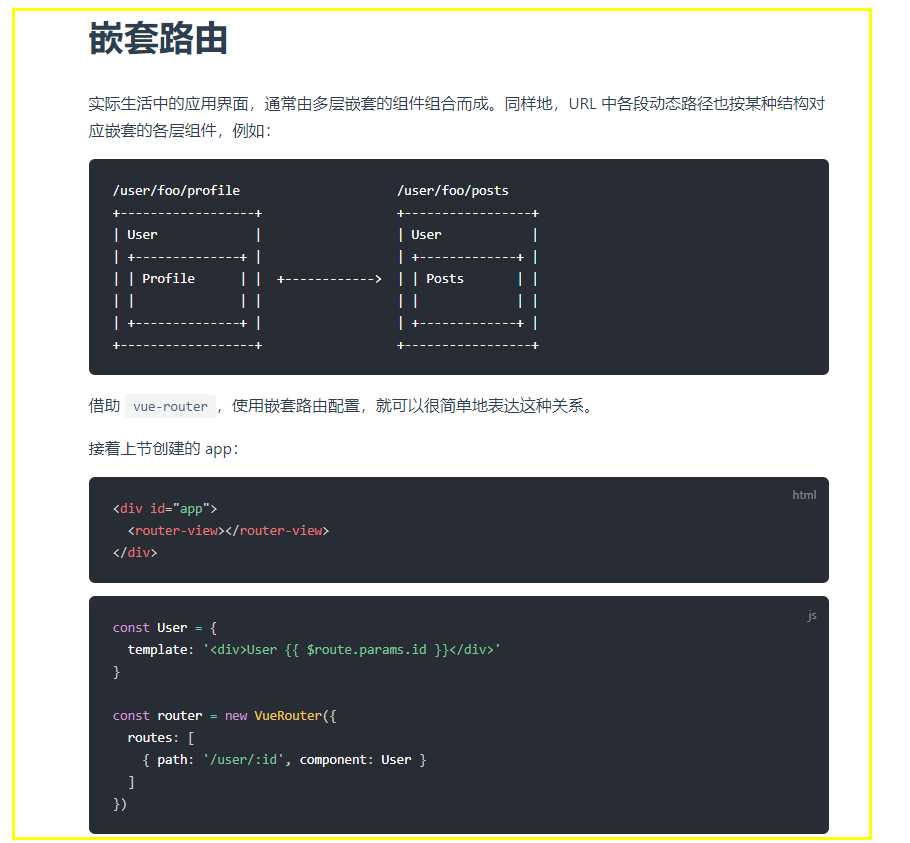
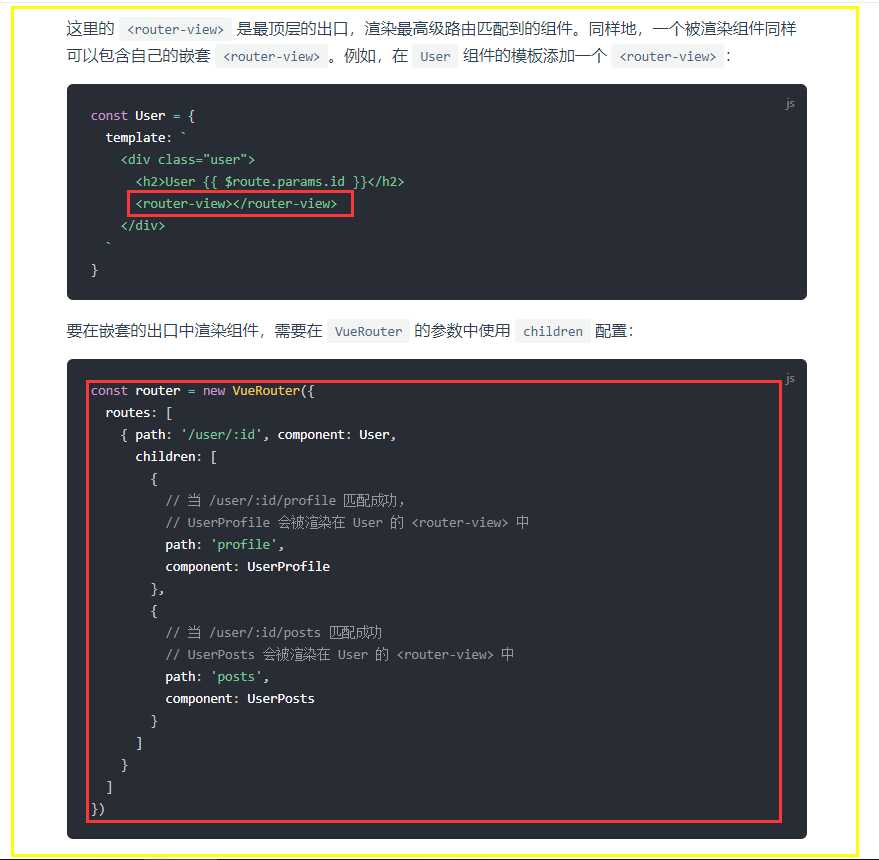
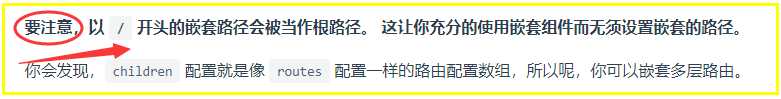
vue基础——嵌套路由
嵌套路由是非常常用的,一开始没仔细看过文档的时候踩过小坑,一是子路由的path里,不要加/了,直接写子路由的部分,路由的前半部分是直接从父路由中继承到了,二是对<router-view></router-view>组件渲染位置的理解



参考文档:https://router.vuejs.org/zh/guide/essentials/nested-routes.html
以上是关于router-view 小坑一波的主要内容,如果未能解决你的问题,请参考以下文章