Extensions in UWP Community Toolkit - WebViewExtensions
Posted shaomeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extensions in UWP Community Toolkit - WebViewExtensions相关的知识,希望对你有一定的参考价值。
概述
UWP Community Toolkit Extensions 中有一个为 WebView 提供的扩展 - WebViewExtensions,本篇我们结合代码详细讲解 WebView Extensions 的实现。
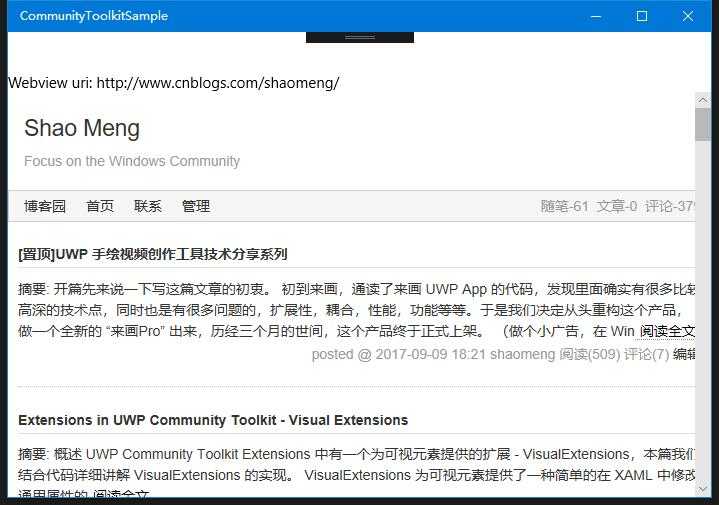
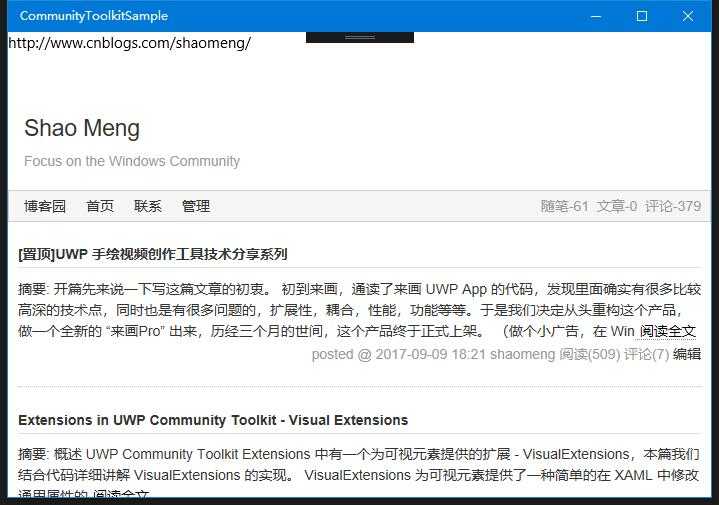
WebView Extensions 允许使用附加属性,在 XAML 中指定 WebView 的目标地址或目标网页内容,关于这一扩展,官方示例应用中并没有对应示例,我们实现一个简单的示例截图:

Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/extensions/webviewextensions
Namespace: Microsoft.Toolkit.Uwp.UI.Extensions; Nuget: Microsoft.Toolkit.Uwp.UI;
开发过程
代码分析
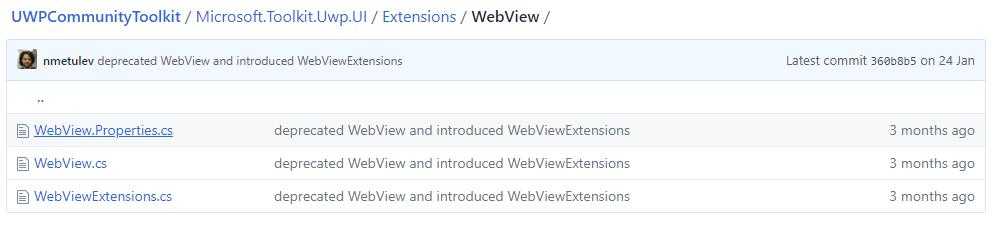
我们先来看一下 WebViewExtensions 的类结构:

其中 Webview.cs 和 WebView.Properties.cs 类已被标记为 Obsolete,被 WebViewExtensions.cs 替代。
WebViewExtensions.cs
首先来看类中定义的几个附加属性:
- Content - WebView 的目标网页内容,类型为 string,变化时触发 OnContentChanged 事件;
- ContentUri - WebView 的目标网页地址,类型为 Uri,变化时触发 OnContentUriChanged 事件;
接下来看看这两个事件的处理逻辑:
1. OnContentChanged(d, e)
这个方法很简单,就是读取变化后的 string,使用 WebView 的 NavigateToString 方法赋值;需要注意的是,这里的 content 并不一定是一个有效的 html 网页,也可以是一段普通的字符串,Webview 也会以默认的字体样式来显示这段字符串;
private static void OnContentChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { Windows.UI.Xaml.Controls.WebView wv = d as Windows.UI.Xaml.Controls.WebView; var content = e.NewValue as string; if (string.IsNullOrEmpty(content)) { return; } wv?.NavigateToString(content); }
2. OnContentUriChanged(d, e)
这个方法的实现也很简单,读取并把内容转为 Uri 类型,如果有效则跳转到对应的 Uri 网站;这里要求传入的值一定是格式正确的网址,虽然不一定是可用的网址,不然会造成 crash;
private static void OnContentUriChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { Windows.UI.Xaml.Controls.WebView wv = d as Windows.UI.Xaml.Controls.WebView; var uri = e.NewValue as Uri; if (uri == null) { return; } wv?.Navigate(uri); }
调用示例
我们让 Webview 绑定 TextBlock 的 Text 作为 ContentUri,可以看到 WebView 正确跳转到了指定网址;
<TextBlock Text="http://www.cnblogs.com/shaomeng/" x:Name="uri"/> <WebView Grid.Row="1" extensions:WebView.ContentUri="{Binding Text, ElementName=uri}"/>

总结
到这里我们就把 UWP Community Toolkit Extensions 中的 WebViewExtensions 的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个扩展有所帮助。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
以上是关于Extensions in UWP Community Toolkit - WebViewExtensions的主要内容,如果未能解决你的问题,请参考以下文章