小程序踩坑+进深
Posted God is Love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序踩坑+进深相关的知识,希望对你有一定的参考价值。
小程序踩坑记录
自己踩过的坑,记录下,避免以后有人继续踩!
本地资源图片无法通过 WXSS 获取
index.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签
1、经测试无法导入第三方css,机制受到限制
2、css 只能使用线上图片或者base64,无法使用本地图片
3、每个页面的XXX.js不能为空,否则下面会出现 1. Forgot to add page route in app.json. 2. Invoking Page() in async task. 的错误
动态改变标题的值:
- wx.setNavigationBarTitle({
- title: \'标题1\',
- })
或者在json 文件中配置:{"navigationBarTitleText": "菜系列表"}
设置改变显示与否的值
changeHidden: function(){
this.setData({
hidden: !this.data.hidden
});
}
底部菜单
Action-sheet
注意: App() 必须在 app.js 中注册,且不能注册多个。 不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。 不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。 通过 getApp() 获取实例之后,不要私自调用生命周期函数。
onPullDownRefresh Function 页面相关事件处理函数--监听用户下拉动作
onReachBottom Function 页面上拉触底事件的处理函数
onShareAppMessage Function 用户点击右上角转发
onPageScroll Function 页面滚动触发事件的处理函数
跳转
一个应用同时只能打开5个页面。wx.navigateTo 打开页面不会销毁之前的页面,如果页面层数较多注意使用 wx.redirectTo。
无需开发者开发的
1、小程序加载动画;
2、页面下拉刷新加载样式;
3、微信控件(拥有完整的操作反馈);如弹出框、通知、模态框。。。
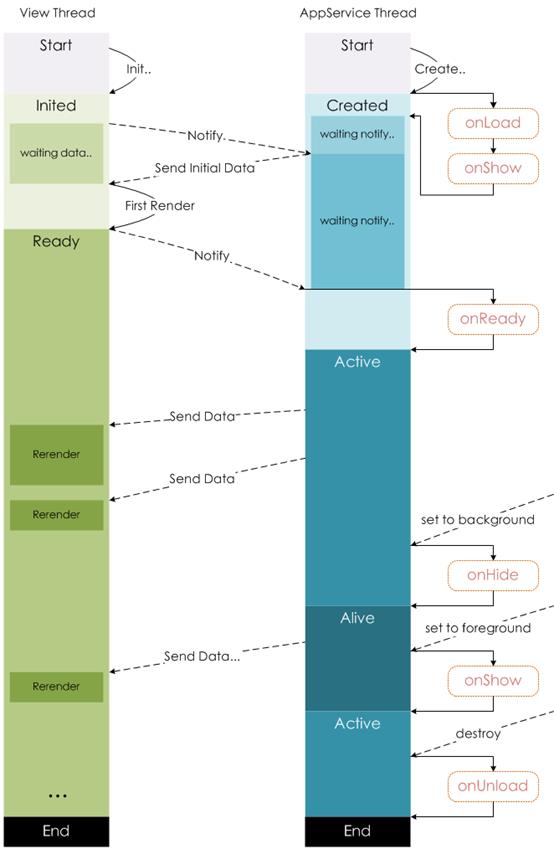
Page()
通过App()注册完成小程序之后,框架就开始注册页面。所以不要在App()的 onLaunch 中调用 getCurrentPage() 方法,因为此时页面还没有注册完成。
同样的Page()也是有生命周期的。当页面注册完成之后,可以在 page.js 文件中调用 getCurrentPage() 方法,获取当前页面对象。

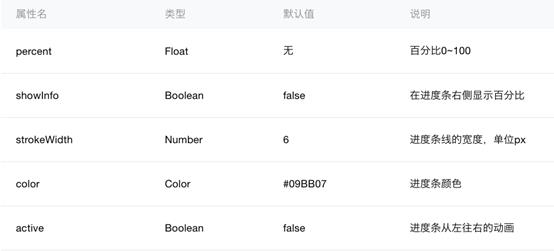
progress组件
进度条描述的是一种加载的状态,比如软件升级下载进度, 视频,图片下载进度…

文章来源:刘俊涛的博客
地址:http://www.cnblogs.com/lovebing
欢迎关注,有问题一起学习欢迎留言、评论。
以上是关于小程序踩坑+进深的主要内容,如果未能解决你的问题,请参考以下文章