CSS中调用一个图片 但是图片里面有很多小图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中调用一个图片 但是图片里面有很多小图相关的知识,希望对你有一定的参考价值。
CSS中调用一个图片 但是图片里面有很多小图 body里面调用的时候怎么会选择里面的其中一个小图呢
比如这张图 body会显示图中的摸一个小图 怎么实现的

比如我们要用要第二个“心”
首先创建一个盒子给他一个宽高度=图标的宽高多1px,为了显示完全而不是刚好重叠,比如这里用20px代替
<div style="width:20px; height:20px; background:url(图片地址)no-repeat/*不重复显示*/ 20px 0px/*位置是上和右,这里就是距离上面20px的距离,右边距0*/"></div> 参考技术A 给到你想要的小图的大小 的宽高,然后背景定位
比如 img width:20px;height:20px;background:url(xxx.jpg) -100px 0px no-repeat;
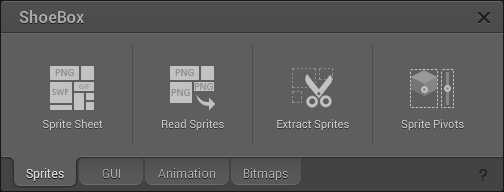
ShoeBox一个超级好用的图片切割工具
下载地址:http://renderhjs.net/shoebox/

ShoeBox是一个图片处理软件,体积很小。
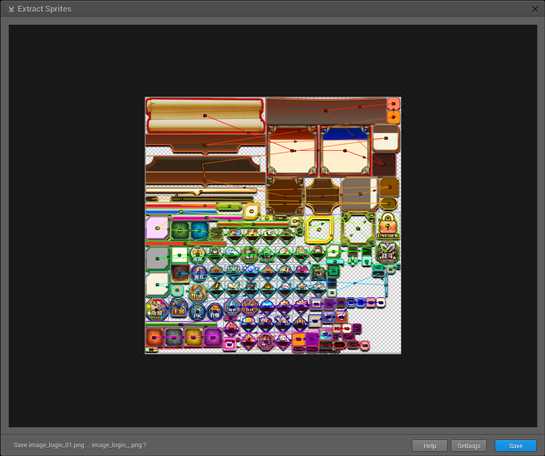
我主要用第三个功能拆开图片。根据大图上的小图空白间隙来处理的。

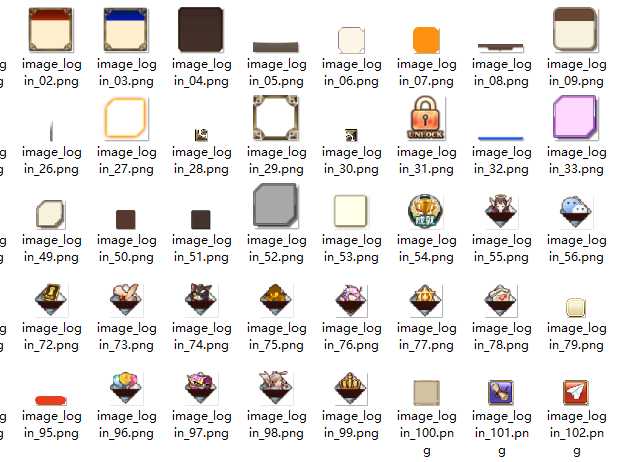
导出后变成很多小图

以上是关于CSS中调用一个图片 但是图片里面有很多小图的主要内容,如果未能解决你的问题,请参考以下文章