angular中$rootscop怎样传值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular中$rootscop怎样传值相关的知识,希望对你有一定的参考价值。
要把一个控制器中的一个对象传递到另一个控制器中,求高手解决。
通过Angular的话可以通过下面四种方法1、event
这里可以有两种方式,一种是$scope.$emit,然后通过监听$rootScope的事件获取参数;另一种是$rootScope.$broadcast,通过监听$scope的事件获取参数。
这两种方法在最新版本的Angular中已经没有性能区别了,主要就是事件发送的方向不同,可以按实际情况选择。
2、service
可以创建一个专用的事件Service,也可以按照业务逻辑切分,将数据存储在相应的Service中,因为已经有人提过了就不赘述了。
3、$rootScope
这个方法可能会比较dirty一点,胜在方便,也就是把数据存在$rootScope中,这样各个子$scope都可以调用,不过需要注意一下生命周期
4、直接使用$$nextSibling及类似的属性
类似的还有$scope.$parent。这个方法的缺点就更多了,官方不推荐使用任何$$开头的属性,既增加了耦合,又需要处理异步的问题,而且scope的顺序也不是固定的。不推荐 参考技术A app.controller('AController', function ($scope, $rootScope)
$rootScope.varX = "XXX";
);
app.controller('BController', function ($scope, $rootScope)
console.log("$rootScope.varX:", $rootScope.varX);
);
Angular Scope解析与应用
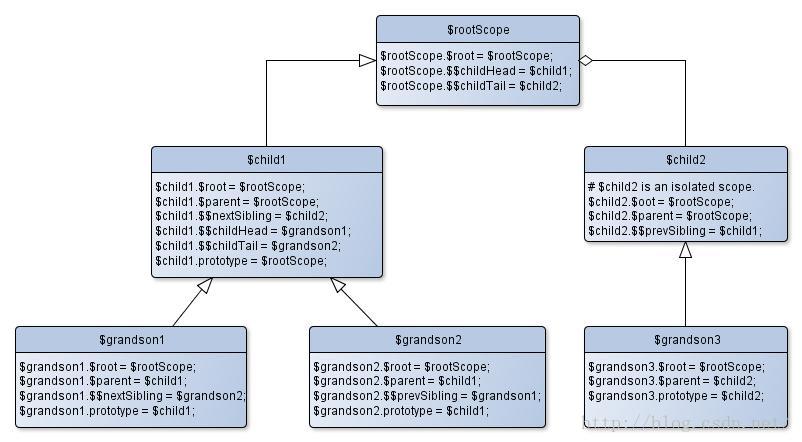
Scope层级结构

顶层服务对象$rootScope来源于ng模块,由$RootScopeProvider提供。因为ng模块是angular.bootstrap()执行时依赖的模块,所以在整个应用中都可以通过$rootScope引用,而且在这个应用中是唯一的。但唯一性仅限于单个应用内,因为服务都存在注入器中,而每个bootstrap应用有自己的注入器,所以,$rootScope作为一个服务,在不同的应用中是不同的,彼此互不影响。
除了顶层的$rootScope,子Scope分为普通子Scope和孤立子Scope:普通Scope继承自父Scope,因此可以在普通子Scope中直接访问父Scope的属性;孤立Scope和父Scope没有继承关系,所以不能直接访问父Scope的属性,但通过$parent属性可以访问父Scope对象。
不论普通子Scope还是孤立子Scope,都可以通过$scope.$root访问$rootScope。
创建子Scope
$childScope = $parentScope.$new(isolate,parent)
参数isolate为布尔值,如果为true,表示创建的子Scope是孤立的。
参数parent没有赋值,默认是$parentScope。
监测单个表达式
$scope.$watch(watchExp, listener,objectEquality)参数watchExp是被监控的表达式。参数listener是监听方法。参数objectEquality是布尔值,如果为true,表示比较方式为对象的比较,而不是基本类型相互比较。如果是对象比较,只要两个对象的属性一致,则同样也认为是相等的。
每执行一次$watch()方法创建一个watcher对象,这个watcher对象包含以下属性:
- fn: 即参数listener。
- get: $parse(watchExp)得到的方法。
- exp: 即参数watchExp。
- eq:即参数objectEquality。
- last: 参数watchExp上一次的执行结果。
其中监听方法listener的接受的参数分别为:
- value:这次执行的结果。
- last:上次执行的结果。
- current:当前scope对象。
表达式解析之后,方法get()的参数:
- current:scope对象。
监测一组表达式
$scope.$watchGroup(watchExps, listener)监测一组表达式,只要其中一个表达式发生变化,就执行Listener。
监听方法listener的接受的参数分别为:
- newValues:这次执行的结果。
- oldValues:上次执行的结果。
- current:当前scope对象。
监测集合对象
$scope.$watchCollection(collection,listener)监测数组等集合对象是否发生了变化。
原理:在JavaScript中,数组和对象一样是有属性的,数组的索引就是数组的元素。所以$watchCollection其实就是遍历集合的索引属性,通过监测每个属性值的变化来判断集合是否发生了变化。当然,集合长度发生变化也在监测范围。
绑定事件监听
var destroyFn = $scope.$on(name, listener);
destroyFn(); // remove this listener监听指定事件,并返回摧毁该事件监听的destroy方法。
事件监听接受的第一个参数是event对象,event对象的属性如下:
- name:事件名。
- targetScope:目标scope。
- currentScope:当前scope。
- stopPropagation:方法,中断执行。
- preventDefault:方法,取消默认行为。
- defaultPrevented:如果preventDefault()被执行过,则为true。
事件监听listener中的this指向null。
向下派发事件
把Scope的层级结构比作一个从上而下的树,向下派发就是从根节点到子节点的过程。
在当前Scope派发事件,并派发给所有的子Scope(包括后代Scope),这个与浏览器的事件派发完全不同。更重要的是,事件是按树的深度优先顺序派发的:根节点à左节点à…à左叶子节点à右叶子节点à…à右节点。
$scope.$broadcast(name, args);向上派发事件
从当前Scope开始,向父Scope派发事件。
$scope.$emit(name, args);原理:通过$scope的$parent访问父Scope,从而实现向父scope派发事件。这个过程和浏览器事件的冒泡过程相似。
执行表达式
在当前Scope范围内执行表达式。
$scope.$eval(expr, locals);
$scope.$apply(expr);
// == $parse(expr)(this, locals)方法$eval()和$apply()的区别:$apply()会捕获expr执行中的异常,而$eval()不会。所以$eval()适合Angular内部代码调式使用。而$apply()一般是在浏览器事件监听,setTimeout等方法中被使用。
以上是关于angular中$rootscop怎样传值的主要内容,如果未能解决你的问题,请参考以下文章