webpack5 打包静态资源上传阿里云OSS-以next为例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack5 打包静态资源上传阿里云OSS-以next为例相关的知识,希望对你有一定的参考价值。
参考技术A 修改打包后资源html访问路径前缀用阿里云CDN加速OSS源站的方法步骤
当需要加速OSS上的静态资源时,可以通过阿里云CDN加速OSS域名,实现静态资源的访问加速。
加速原理:
OSS源站上存储的静态资源包括静态脚本、图片、附件和音频/视频。当终端用户请求访问或下载静态资源时,CDN对OSS源站上的静态资源进行加速,源站上的资源缓存到CDN的加速节点,系统自动调用离终端用户最近的CDN节点上已缓存的资源。
下面是具体的操作步骤:
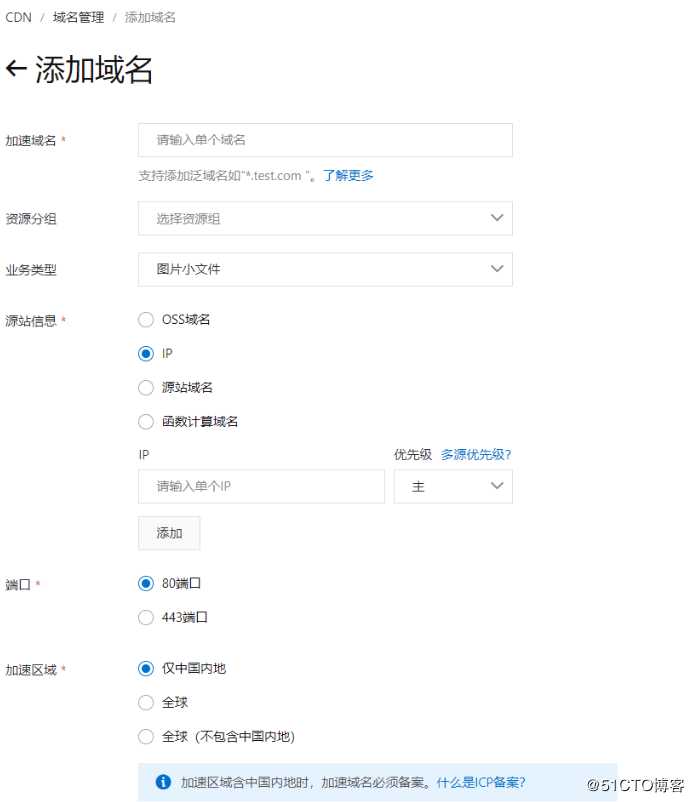
1.打开CDN控制台,添加OSS域名
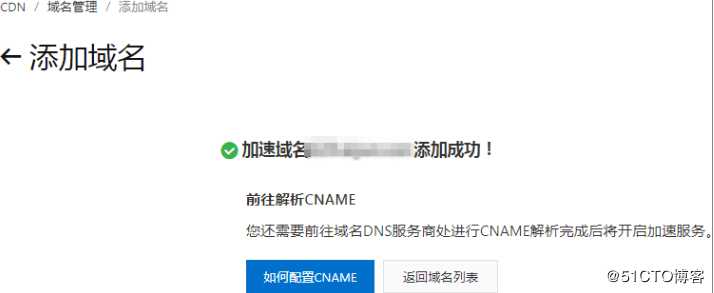
2.填好之后,点击下一步

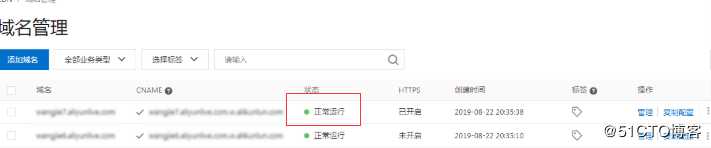
可以打开域名管理,看看添加的加速域名是否审核通过,通过的话,会显示“正常运行”,如下图

3.接着,我们复制加速域名对应的CNAME值,如下图:
4.登陆阿里云云解析DNS,点击添加记录,添加CNAME记录
如何填写?
记录类型:选择CNAME
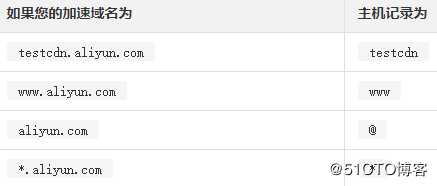
主机记录:加速域名的前缀
举例说明:
解析线路:默认值。
记录值:前面复制的CNAME值。
TTL:默认值。
5.等待CNAME配置生效后,加速服务也会立即生效。
如何验证?
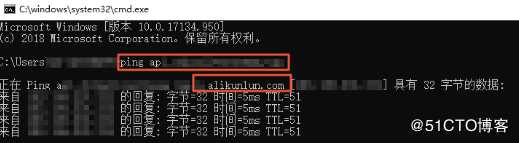
打开Windows的CMD命令行程序,输入命令ping 和加速域名
如果输出信息中有.kunlun*.com,则表示域名加速已生效。
原文地址:https://leffz.com/1362.html
以上是关于webpack5 打包静态资源上传阿里云OSS-以next为例的主要内容,如果未能解决你的问题,请参考以下文章