WebSocket解释及如何兼容低版本浏览器
Posted pengc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket解释及如何兼容低版本浏览器相关的知识,希望对你有一定的参考价值。
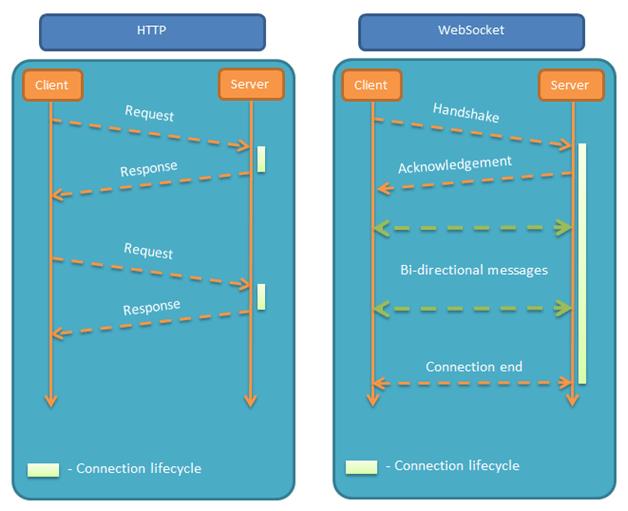
WebSocket类似HTTP 协议,是为了弥补HTTP 协议的缺陷:通信只能由客户端发起,HTTP 协议做不到服务器主动向客户端推送信息。
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。

其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
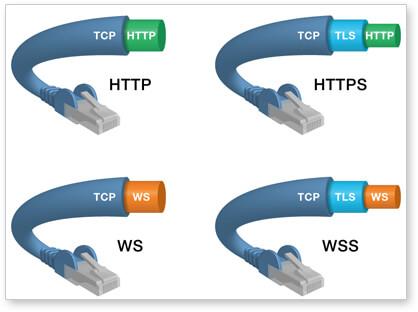
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
ws://example.com:80/some/path

使用方法(客户端,服务器端):http://www.ruanyifeng.com/blog/2017/05/websocket.html
对于低端不支持websocket的浏览器,一般有几个解决方案
-
使用轮询或长连接的方式实现伪websocket的通信
-
使用flash或其他方法实现一个websocket客户端 :https://segmentfault.com/q/1010000005000671/a-1020000005003936
- https://blog.csdn.net/u011925826/article/details/17532465
文章来源:http://www.ruanyifeng.com/blog/2017/05/websocket.html
以上是关于WebSocket解释及如何兼容低版本浏览器的主要内容,如果未能解决你的问题,请参考以下文章