第一步:
安装npm
第二步:
新建文件夹webpackDemo文件夹,通过cmd进入到这个项目文件夹下,输入npm init 初始化。
第三步:
安装webpack (非全局),webpack-cli(非全局)
npm install --save-dev webpack
npm install --save-dev webpack-cli
第四步:
在webpackDemo文件夹下,新建src文件夹,dist文件夹
在src下创建index.js和test.js
在dist下创建index.html

注意:webpack 4默认不需要配置文件!
它会查找./src/index.js作为默认入口点。 而且,它会在./dist/main.js中吐出这个包。
所以在webpack 4中,不需要定义入口点和输出文件。
第五步:
借鉴一下别人的例子
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack demo</title>
</head>
<body>
<div id="root"></div>
<script src="main.js"></script>
</body>
</html>
test.js
module.exports = function(){
var test = document.createElement(‘div‘)
test.textContent = ‘webpack test!‘
return test
}
index.js
const test = require(‘./test.js‘)
document.getElementById(‘root‘).appendChild(test())
第六步:
在package.json中
{
"name": "webpack1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"start":"webpack --mode development"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.4.1",
"webpack-cli": "^2.0.13"
}
}
注意:webpack 4: 生产模式和开发模式
一个用于开发的配置文件,用于定义webpack dev服务器和其他东西;一个用于生产的配置文件,用于定义UglifyJSPlugin和sourcemaps等
生产模式可以实现各种优化。 包括缩小,规模提升,tree-shaking等等;另一方面,开发模式针对速度进行了优化,只不过是提供未缩小的捆绑包
如果不设置 --mode development,会出现下面的警告:
The ‘mode’ option has not been set. Set ‘mode’ option to ‘development’ or ‘production’ to enable defaults for this environment.(“mode”选项尚未设置。 将“mode”选项设置为“development”或“production”以启用此环境的默认值。)
第七步:
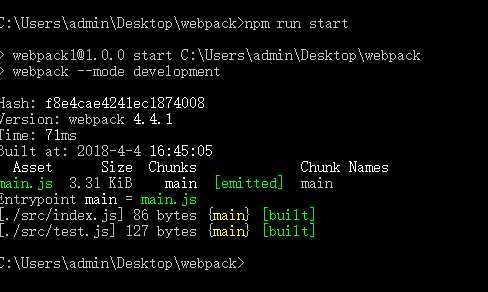
在cmd中输入 npm run start

打包之后在dist中生成了一个新的文件main.js。
第八步:
打开index.html,可以看到

参考:https://www.cnblogs.com/Immortal-brother/p/8695179.html