CSS:position+居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS:position+居中相关的知识,希望对你有一定的参考价值。
参考技术A position 的四个属性:static、absolute、relative、fixedstatic:默认值
absolute:脱离文档结构,导致父元素坍塌;相对于最近的非static元素进行定位;使得inline元素被“块”化;使得元素已有的float失效。多个悬浮元素,后来者在上方;
relative:根据原来位置,导致自身位置的相对变化,而不会影响其他元素的位置、大小的变化。
产生新的定位上下文,影响子元素(如absolute属性元素定位)
fixed:根据浏览器确定位置
参考文章:https://www.cnblogs.com/wangfupeng1988/p/4322680.html
css原理:
vertical-align :指定行内元素(inline)和行内块级元素(inline-block)或表格单元格(table-cell)元素的垂直对齐方式。
文本垂直居中:
单行文本:设置line-height 和区域高度height 一致即可
多行文本垂直居中:
1、父级元素高度不固定,随内容变化:内填充padding-top = padding-bottom
2、父级元素高度固定:
父元素div:display:table
子元素div:display:table-cell;vertical-align:middle
子div垂直居中:
1、子div具体大小设置偏移
2、利用transform:translateX(-50%)translateY(-50%);
3、利用绝对布局absolute
4、利用vertical-align属性实现子div大小不固定垂直居中
5、利用display:flex:
justify-content: center;/*实现水平居中*/
align-items:center; /*实现垂直居中*/
参考链接:https://blog.csdn.net/u014607184/article/details/51820508
position:fixed 居中问题
设置Css属性position:fixed后如何使这个盒子居中呢?其实也很简单:
就是需要设置给这个div盒子设置属性:
left:0;
right:0;
margin:0 auto;
****************************************
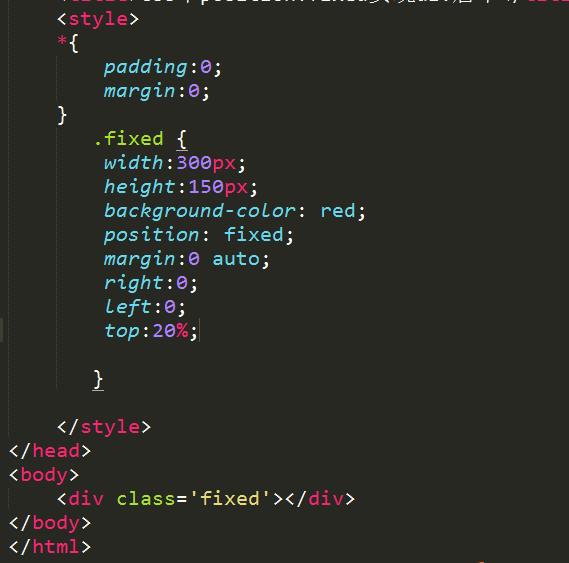
样式:
* {
padding:0;
margin:0;
}
.fixed {
width:300px;
height:150px;
background-color:red;
position:fixed;
margin:0 auto;
right:0;
left:0;
}
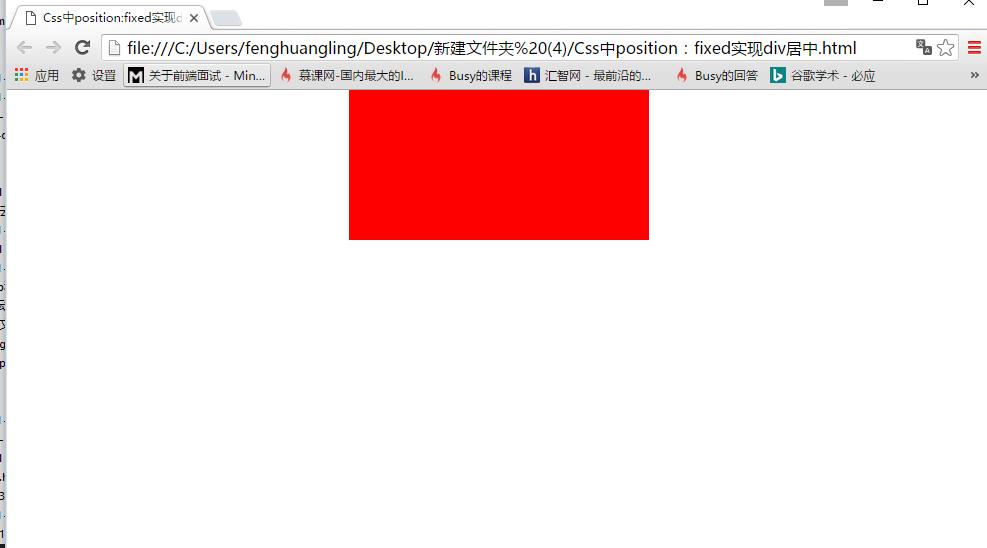
结构就是一个<div></div>
********************************************

********************************************************************
结构还是上面的结构,纯粹一个<div></div>

效果是这样的

以上是关于CSS:position+居中的主要内容,如果未能解决你的问题,请参考以下文章