vue+webpack+VS Code入门简单的项目配置
Posted Immortal Brother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+webpack+VS Code入门简单的项目配置相关的知识,希望对你有一定的参考价值。
为了方便,这边的编译器选择的是VS Code (Visual Studio Code);
打开VS Code,选择好自己的工作空间,然后新建一个文件夹作为我们项目的文件夹,然后,show time;
Ctrl + ` 打开命令行,进行操作
一、初始化
a、进入自己刚才新建的项目文件夹
b、初始化我们的项目,npm init;初始化成一个npm的项目;回车之后的一些选项,直接回车选择默认,

输入yes,回车;
ok,现在在我们的项目文件夹下就多了一个package.json的文件
二、安装所需包
a、既然我们这边要配置的是vue+webpack,那么接下来进行安装;
npm i webpack@3.11.0 vue vue-loader
(i : install ; @3.11.0 指定了一下版本,最新版为4的版本,操作有出入)


安装完,命令行和项目文件夹如上图,由警告内容可以看出,我们还需要进行依赖的安装;
b、安装css-loader 和 vue-template-compiler;
npm i css-loader vue-template-compiler
ok,还有几个WARN没有关于第三方依赖的安装提示的,我们就可以忽略了
项目初始化以及安装包已经完成了,接下来,我们就可以在项目当中写一些内容了
三、项目内容
a、新建文件夹 src,作为源码文件夹
b、src中新建一个vue文件,app.vue

整个的一个app.vue文件就是由template、script、style组成的一个组件
①<template></template> :写的是html内容,要显示出来的东西
②<script></script> : 写的是控制显示内容变化的部分
③<style></style> : 写的就是css样式
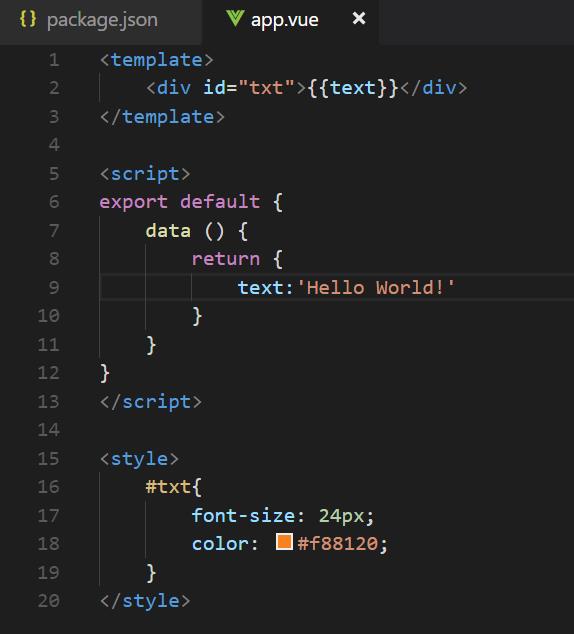
c、简单写一下内容

data 作为组件初始化时的数据,为{{text}}提供了数据
写内容时,新安装VS Code的会觉得好不方便,什么提示都没有,这是该咋办呢,那么根据下图在Ctrl+Shift+X扩展里安装一下几个常用的吧;

现在我们这样一个简单的组件写完了,但是这会肯定还是不可以运行的,接着来
四、配置文件
a、新建配置文件:webpack.config.js,进行配置
①const path = require(\'path\'),导入nodejs里面的一个基本包,用来处理路径,这边使用绝对路径
②entry:声明入口
既然声明了入口,那我们就需要一个入口文件,那么在src中新建一个index.js文件,作为入口文件;
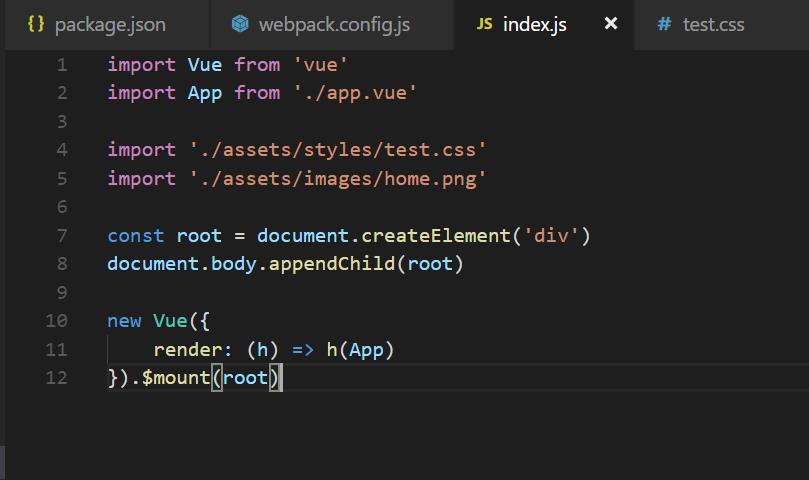
然后将组件挂载到入口文件中;
a)在index.js中引用vue的类库 import Vue from \'vue\'
b)把app.vue这个组件再引用进来 import App from \'./app.vue\'
c)创建内容渲染出来之后用来显示的节点
e)调用API,$mount();将渲染出来的内容mount到我们第三步创建的节点上面

③再回到webpack.config.js文件,写入入口文件:entry:path.join(__dirname,\'src/index.js\');(__dirname:为根目录)
④出口文件配置:
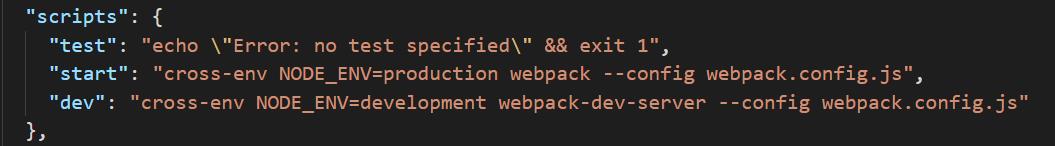
⑤在package.json中加入下图一句话:

这样,我们就可以通过 npm run start来运行代码
五、运行调试
通过 npm run start 运行

报错,告诉我们需要为.vue的文件申明一个loader;
module:{
//添加规则,rules
rules:[
{
test: /.vue$/, //文件类型,正则
loader: \'vue-loader\' //使用的loader
}
]
}
再次运行 npm run start ;ok,没有再报错!

在dist中生成了bundle.js;打开该文件,当中包括了,webpack固有的代码,用于处理模块依赖,下面还有所有Vue.js的源码,当然我们写的代码也在里面;
以上内容,我们配置了webpack,加载了.vue文件;那我们的css,image文件怎么办呢?下面继续配置
一、配置文件中配置loader
a、css文件和图片文件
module.exports = {
entry:path.join(__dirname,\'src/index.js\'),
output:{
filename:\'bundle.js\',
path:path.join(__dirname,\'dist\')
},
module:{
//正则加\\进行对 . 的转译
rules:[
{
test: /\\.vue$/,
loader: \'vue-loader\'
},
{
test:/\\.css$/,
use:[ //这边使用use,数组来写形式
\'style-loader\',
\'css-loader\'
]
},
{
test:/\\.(gif|jpg|png|svg|jpeg)$/,
use:[
{
loader:\'url-loader\', //数组里写对象形式,为了增加配置参数
options:{
limit:1024, //小于1024KB的图片转为base64格式代码,存在js中,不生成文件
name:\'[name].[ext]\' //输出文件的名字,[name]根据原名,[ext]扩展名
}
}
]
}
]
}
}
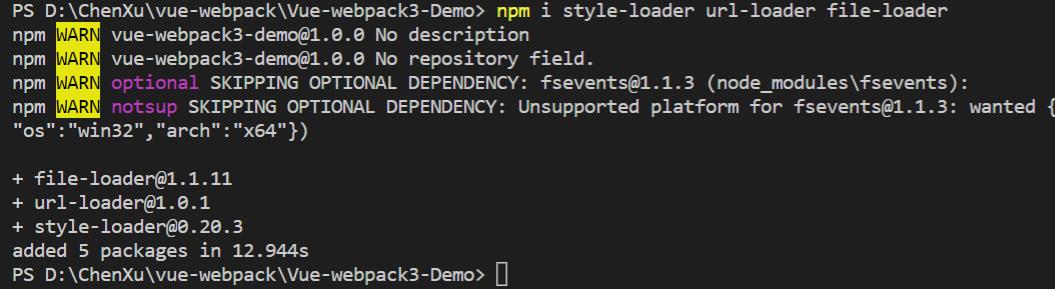
配置完成,安装相对应的loader;url-loader 依赖于 file-loader,所以也要安装;

好了 ,安装完成!
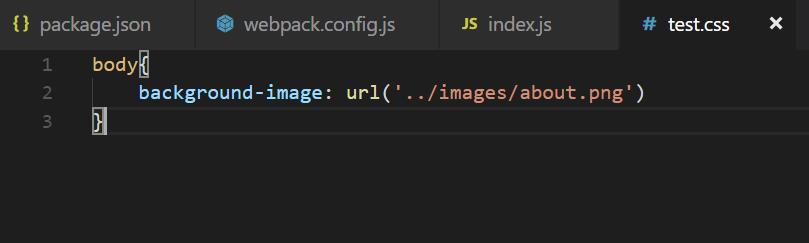
二、写入CSS文件和图片
在src文件夹中新建一个assets文件夹,再在这个文件夹里新建一个images和一个styles文件夹,分别放如几张图片和新建一个test.css文件

改写一下test.css和index.js;


运行一下 npm run start ;
ok 没有报错,我们可以在dundle.js文件中查看我们css文件和图片的打包情况;
关于图片好像没能完全按我们设置的limit值像预想中一样,转base64格式,这个问题,我也不怎么清楚,知道的求告知!!
webpack-dev-server配置
a、npm i webpack-dev-server进行安装
b、npm i cross-env安装,作用:针对不同平台设置环境变量的不同来使用
c、修改package.json文件中的scripts部分

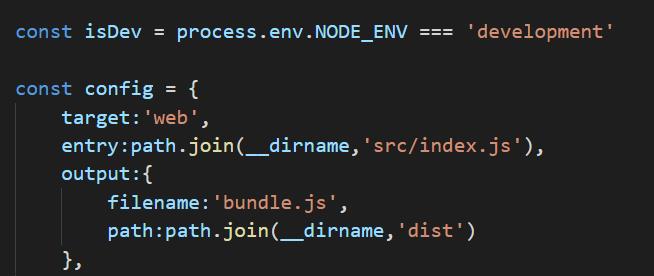
d、修改webpack.config.js文件
1)const isDev = process.env.NODE_ENV === \'development\'声明一个变量用来判断当前的环境变量,返回值为true或者false
启动脚本时,前面的变量都存储在process.env这个对象当中
2)添加一下代码
if(isDev){
config.devServer = {
port:\'2018\', //监听端口
host:\'0.0.0.0\', //可以通过内网IP访问
overlay:{ //错误显示到网页
errors:true,
}
}
}
3)还要做的细节改动
module.exports = { }对象改成 const config = { }定义一个对象;在最后


好了,到现在,既然作为一个前端项目,那就这样是肯定打不开的,那就得需要一个html页面作为前端页面入口
1、安装插件,npm i html-webpack-plugin,并引入配置文件中 const HTMLPlugin = require(\'html-webpack-plugin\')
2、使用插件
![]()
3、添加
plugins:[
new webpack.DefinePlugin({
\'process.env\':{
NODE_ENV:isDev?\'"development"\':\'"production"\' //用于区分开发还是生产环境,选择不同的打包机制
}
}),
new HTMLPlugin()
]
4、运行 npm run dev;
正常情况下估计都会变成现在这个样子:

那这个问题是什么呢?其实最后这个问题还是归于版本问题;我们的 webpack用的是 @3.11.0的 这边安装的 webpack-dev-server也是版本3的,那就是问题了,
怎么办?妥协吧 npm i webpack-dev-server@2.11.2 重装一下 指定 2 的版本
装完之后,npm run dev 运行一下;

OK,完成,在浏览器中,通过localhost:2018 访问

完成!!!
PS:
VS Code下载
链接:https://pan.baidu.com/s/1-PGMHzyMu-oF_LIYSFYEFg 密码:fsx7
例子源码下载
链接:https://pan.baidu.com/s/1Ll6Hb3aJuQrX8kD9QQwWKg 密码:yykn
以上是关于vue+webpack+VS Code入门简单的项目配置的主要内容,如果未能解决你的问题,请参考以下文章