css 怎么实现 div水平居中 呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 怎么实现 div水平居中 呢?相关的知识,希望对你有一定的参考价值。
【css】
.logo
width:100px;
heigth:50px;
text-align:center;
这样写,不可以居中,不知道为什么?
因为“text-align:center”控制的是文本居中,div居中可以用外边距margin来实现。
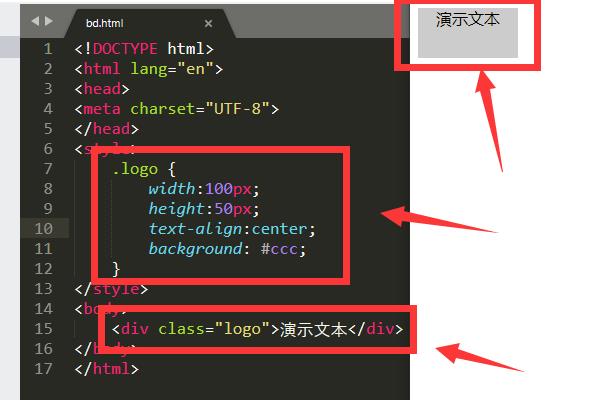
1、新建html文件,在body标签中添加div标签,div标签中的内容为“演示文本”,添加题目中的css样式,为了方便演示,给div标签添加灰色背景,这时可以发现div靠近浏览器的左侧,文字在div中居中:

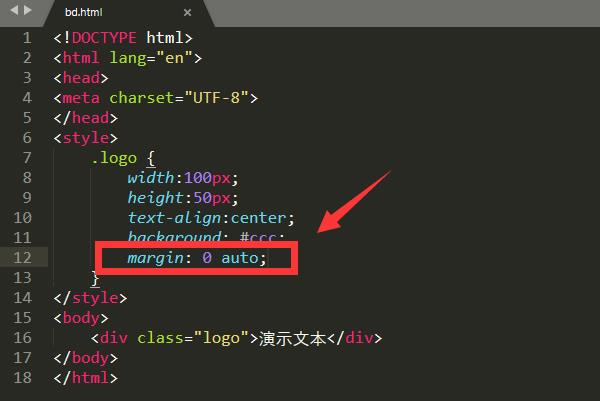
2、为div标签添加新的外边距“margin”属性,属性值为“0 auto”,“0”指的是上下外边距为0,“auto”指的是左右外边距为自适应:

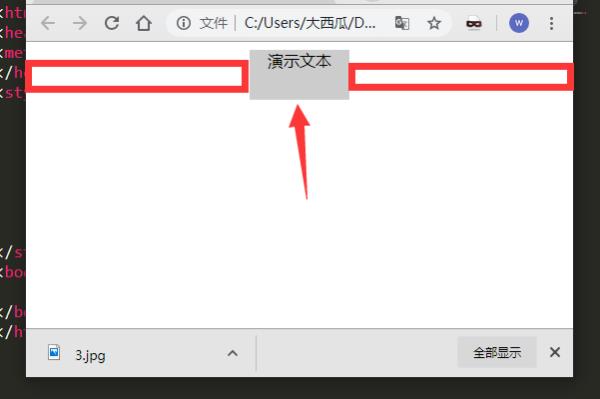
3、这时无论浏览器的宽度是多少,div都会在浏览器上水平居中:

css实现 div水平居中方法:
一、div居中实现介绍
1、在布局一张网页时,通常网页主体框架是居中于浏览器中的。实现最外层DIV水平居中与浏览器中需要一个条件和一个设置。
2、最外层DIV的CSS命名为“#divcss”,这个时候为了兼容各大浏览器实现最外层的这个居中。
3、对“body”设置css内容居中样式(text-align:center)
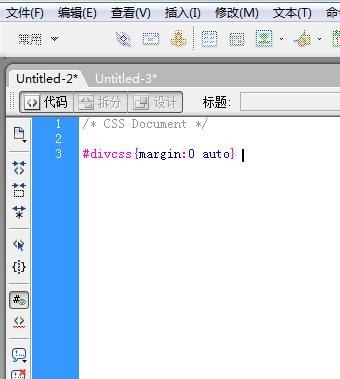
即CSS代码:
bodytext-align:center
一设置:
这个时候对“#divcss”设置居中必备样式css margin
即CSS代码:

二、DIV居中用法实例
为了便于观察布局居中效果,我们再对“#divcss”加一个css边框为黑色,css宽度为300px;高度为100px样式。
1、最终得到DIV居中的CSS代码:
body text-align:center#divcssmargin:0 auto;border:1px solid #000;width:300px;height:100px

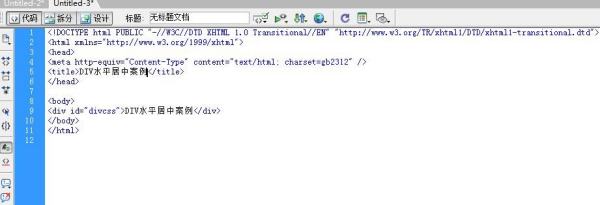
2、对应html代码片段:
<div id="divcss">DIV水平居中案例</div>
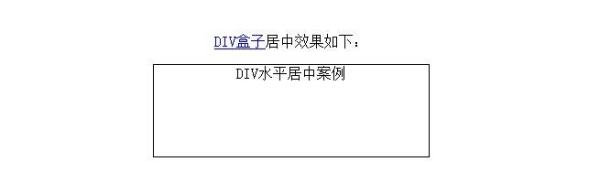
3、居中案例截图

4、在线演示:

三、布局居中总结
布局居中我们需要对对象加margin:0 auto样式,当然如果不加有的浏览器会实现居中效果,但有的浏览器就不会默认是居中。
参考技术B 让标签居中用margin:0 auto;比较常用text-align:center;这个一般主要用于文本居中,虽然有时候能让某些标签居中,但是还是别用这个
注:margin:0 auto;这个必须是要给标签设定宽度,而且不能加浮动,这个样式居中的原理就是左右边距都自适应,因为div默认是宽度最大化的,所以不设定宽度的话无法实现居中,而加浮动后div会变为宽度最小化并且只有左或者右浮动,所以也无法实现居中
当然table如果不设定宽度的话,默认宽度是最小化的,加margin:0 auto;也是可以实现居中的 参考技术C 那个是文字居中。
如果想实现div水平居中,可以使用margin属性,将margin设置为auto;
.logo
width:100px;
heigth:50px;
text-align:center;
margin:auto;
追问
这样也不行,可能是我没有在CSS文件的头部分加那一长串的,但我不知道那个怎么写啊?
追答发源代码给我吧 158248183@qq.COM
追问我将position:absolute去掉就好使了,非常感谢!
本回答被提问者采纳 参考技术D 你是想让logo这个div块居中吧?那样就要在logo的父级 div 里面设置 align
如何让DIV里面的DIV水平垂直居中
让DIV里面的DIV水平垂直居中有2种方法:方法一:
让一个DIV水平居中,直接用CSS就可以做到。只要设置了DIV的宽度,然后使用margin设置边距0 auto,CSS自动算出左右边距,使得DIV居中。
.mydiv
margin:0 auto;
width:300px;
height:200px;
方法二:
要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
.mydiv
width:300px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin:-100px 0 0 -150px
该方法使用普遍,但是前提是必需设置DIV的宽度和高度。如果当页面DIV宽度和高度是动态的,比方说需要弹出一个DIV层并且要居中显示,DIV的内容是动态的,所以宽度和高度也是动态的,这时需要用jQuery可以解决居中。 参考技术A div实现水平居中只需要设置固定宽度和margin:0 auto即可,
给你2个解决方案:
1、条件是div的高度和宽度是固定的
<style type="text/css">
<!--
div1
position:relative;
width:600px;
height:500px;
border:1px solid #008800;
div2
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
width:400px;
height:300px;
border:1px solid #008800;
-->
</style>
<div class="div1">
<div class="div2">让层垂直居中</div>
</div>
其实解决的思路是这样的:首们需要position:absolute;绝对定位。而层的定位点,使用外补丁margin负值的方法。负值的大小为层自身宽度高度除以二。
如:一个层宽度是400,高度是300。使用绝对定位距离上部与左部都设置成50%。而margin-top的值为-150。margin-left的值为-200。这样我们就实现了层垂直居中于父级层的样式编写。
2、条件是div的高度和宽度是不固定的
如果div宽度不固定,那用div就有点困难了,虽然用js获取当前高宽再附加css可以解决,但是要用到js来解决问题就有点逊了;
我给你一个思路,你不妨试试table布局,table不设置宽度的情况下默认是宽度和高度都是最小化的,这样给table设置margin:0 auto就可以让这个table水平方向居中;
解决了水平居中,那就来解决垂直居中,td中的内容默认是垂直居中的,那么只要两者互相嵌套一下不就解决水平垂直居中了!
但是有一个问题,你所需要垂直居中的父级table的高度是否固定,如果父级高度固定,那么子级高度不固定也一样可以垂直居中本回答被提问者和网友采纳
以上是关于css 怎么实现 div水平居中 呢?的主要内容,如果未能解决你的问题,请参考以下文章