润乾报表的附件上传?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了润乾报表的附件上传?相关的知识,希望对你有一定的参考价值。
RT,我现在使用润乾报表,现在用户希望直接将txt、Excel等文件整个保存在数据库中进行备份,并且希望通过制作报表将这些文件下载下来。如果支持多附件上传,就不需要将多个附件分多次上传,提高效率。请问润乾支持吗?支持的话相关选项在哪里?
我用润乾的时候好像报表只支持单附件上传,并没有你说的这样的, 我现在多件上传都是用帆软报表FineReport的,能帮助到你吗? 不会的采纳再追问吧!! 参考技术A 润乾填报表能够上传文件实现图片字段的数据库端保存,在填报表单上,如果上传图片,会对数据表里的图片字段进行更新或插入。在进行华立集团信息平台投标原型验证时,需要用填报表来实现基础信息的录入和提交入库,并需要上传相关附件。客户提出不希望在数据库中建立Blob 和 Clob类型的字段,用于存储大型字符串或二进制数据(如图片),而是把填报表中上传的附件保存在服务器指定目录,并把相应的附件名称存储在数据库中,方便系统管理员对上传附件进行备份,转移等操作。填报首先要完成基础信息的填报,将填报表数据提交至数据库,并将附件上传至服务器指定目录。对已经填报的信息,可以进行查询,并可下载相关附件。
实现思路:
将填报的基础信息填报和附件上传下载分别进行处理:
1. 建立填报表,设置填报表的更新属性,完成填报区域和数据库字段的映射关系。
2. 利用jspSmartUpload文件上传下载组件,完成附件的服务器端上传和下载。
实现步骤:
1. 报表模板开发:
报表模板中关于填报属性及更新属性的定义不再详细描述,仅对附件上传的相关单元格作简要说明:
报表定义了参数filename用于接收从上传附件页面传递过来的上传附件名称。
C10单元格:=if(@filename!=null,@filename,ds1.FIELD1NAME)
如果filename不为空显示参数filename,否则为ds1.FIELD1NAME。
C10单元格设置了自定义填报风格,调用报表发布页面的show()和hidden()进行文件上传框的打开和关闭。
F10单元格:=if( ds1.FIELD1NAME==null&&filename==null,”请上传”,”下载”)
在filename和ds1.FIELD1NAME结果都为空的时候显示”请上传”,否则显示”下载”,单元格设置了超链接:’/jsp/fileupload/down.jsp?filename=’+C10,调用文件下载页面进行文件下载。
2. jsp页面:
a.主报表页面(报表展现页面)parent.jsp:完成报表模板发布,并定义打开上传子窗口的javascript函数
部分代码:
<script type=”text/javascript”>
function onOpenWindow() //打开子窗口child.jsp
var result = window.showModalDialog(“child.jsp”,window,”dialogWidth:300px;dialogHeight:100px”);
if(result != null)
window.location=”parent.jsp?filename=”+ result[0];
function show()
onOpenWindow();
function hidden()
//这里可添加其他处理代码
</script>
……
<report:html name=”report1″ reportFileName=”Upload.raq”
funcBarLocation=”top”
needPageMark=”yes”
params=”<%=param.toString()%>”
needSaveAsExcel=”yes”
exceptionPage=”/reportJsp/myError2.jsp”
width=”-1″
/>
b.附件上传选择页面(child.jsp),用户选择需要上传的附件,及显示上传附件的名称。
部分代码:
<body>
<form action=”uploadimage.jsp” name=”form1″ method=”post” enctype=”multipart/form-data”>
<table align=”center”><tr ><td>
<!–文件上传选择框,及上传按钮–>
<input type=”file” name=”mf”/><input type=”submit” value=”上传”/><br>
<!–显示上传的文件名称的div–>
<div id=”result” ></div>
<tr><td align=”top”>
<!–点击确定,将返回至parent.jsp并传递参数filename–>
<input type=”button” name=”Submit” value=”确定” onclick=’onOK();’ />
<input type=”button” name=”Submit” value=”取消” onclick=’javascript:form1.reset();’ /></td>
</tr></table></form>
<script type=”text/javascript”>
function onOK()
//将显示上传的文件名称的div的值传递给parent.jsp
var runValue=new Array;
runValue[0]=document.getElementById(“result”).innerHTML;
window.returnValue = runValue;
window.close();
</script>
</body>
c.附件上传操作页面(uploadimage.jsp),进行文件上传操作,这里限制文件类型只能为jpg,gif。
部分代码:
SmartUpload mySmartUpload =new SmartUpload();
long file_size_max=4000000;
String fileName2=”",ext=”",testvar=”";
String url=”upload/”; //应保证在根目录中有此目录的存在(也就是说需要自己建立相应的文件夹)
//初始化
mySmartUpload.initialize(pageContext);
//只允许上载此类文件
try
mySmartUpload.setAllowedFilesList(“jpg,gif”);//此处的文件格式可以根据需要自己修改
//上载文件
mySmartUpload.upload();
catch (Exception e)
%>
<SCRIPT language=javascript>
alert(“只允许上传.jpg和.gif类型图片文件”);
</script>
<%
try
com.jspsmart.upload.File myFile = mySmartUpload.getFiles().getFile(0);
if (myFile.isMissing())%>
<SCRIPT language=javascript>
alert(“请先选择要上传的文件”);
</script>
<%
else
//String myFileName=myFile.getFileName(); //取得上载的文件的文件名
ext= myFile.getFileExt(); //取得后缀名
int file_size=myFile.getSize(); //取得文件的大小
String saveurl=”";
if(file_size<file_size_max)
//更改文件名,取得当前上传时间的毫秒数值
Calendar calendar = Calendar.getInstance();
String filename = String.valueOf(calendar.getTimeInMillis());
saveurl=application.getRealPath(“/”)+url;
saveurl+=filename+”.”+ext; //保存路径
myFile.saveAs(saveurl,SmartUpload.SAVE_PHYSICAL);
String ret=”window.opener.document.all.result.innerHTML=’”+filename+”.”+ext+”‘;”;
out.print(“<script language=javascript>” + ret + “</script>”);
%>
<SCRIPT language=javascript>
alert(“上传成功!”);
</script>
<%
catch (Exception e)
e.printStackTrace();
d.附件下载页面(down.jsp),根据接收到的参数filename值进行服务器端文件下载。
部分代码:
String filename=request.getParameter(“filename”).toString();
SmartUpload mySmartUpload =new SmartUpload();
mySmartUpload.initialize(pageContext);
try
mySmartUpload.downloadFile(“/upload/”+filename);
out.clear();
out=pageContext.pushBody();
catch (SmartUploadException e)
// TODO Auto-generated catch block
e.printStackTrace();
实现效果:
1. 附件上传:
点击附件1后面的单元格弹出上传附件对话框
选择附件,并点击上传后,弹出上传成功提示,并在上传附件对话框中显示上传的附件名称。
点击确定,关闭上传附件对话框,上传的附件名称会返回给填报表。
2. 填报表查询及相关附件下载
传入公司名称参数可以查询填报的公司相关信息 参考技术B 您好,这个润乾暂时是不支持的。。。
报表中如何控制附件的上传和下载权限
目前,多用户的软件平台已经是再常见不过的了,有成千上万个用户账号的平台也很正常。为了保证每个用户准确访问各自的信息,免不了要做这样或那样的权限控制,而且这种权限控制往往是需要基于数据层面进行管理的。
对于报表平台的数据权限管理,我们可以直观地理解为:不同的机构、角色甚至具体到人,在访问同一张报表时所看到的数据都有可能不同的。最常见的例子比如工资条(也可以看做是一张简单的报表),因为绝大多数公司薪资都是保密的,所以很显然,系统内不同人看到的结果肯定是不相同的。 再比如,区域销售情况统计对于不同区域的销售经理来说,也应该只能看到其所负责区域的数据。
今天我们将讨论这些传统权限管理中,一个特殊的需求:如何在报表中控制一个文件的上传和下载权限。比如:公司内部管理系统中,对于合同模板,法务部人员允许上传和下载,而销售人员则只能下载不允许上传。再比如,学校的教务系统中,关于学生的成绩单,教务处既可以上传也可以下载,而学生则只能浏览。
通常情况下,这种针对报表中某个编辑框进行权限控制的需求,我们会通过”是否可编辑表达式”来实现。例如:
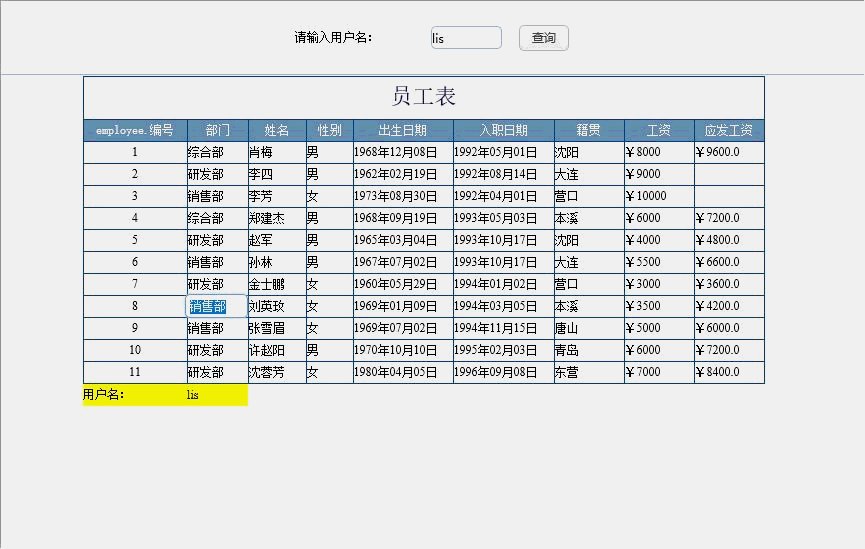
以报表工具自带的实例 2.1.sht 为例,根据不同的用户名控制部门字段的可写性操作。
这里设定只允许 lis 可以编辑修改部门信息,其他人均不可以。
具体的操作如下:
选中部门列所在单元格 B3 然后在右边属性栏中设置 【是否可编辑表达式】为 user==’lis’或者 user==‘lis’?true:false(注意:此表达式严格按照 js 的规则书写,不能使用报表中定义的 if() 函数 ),并且在报表中增加对应的参数 user 用于接收用户名。

效果:

这个小例子显示了如何针对编辑框做权限控制,不过,如果我们照葫芦画瓢对”上下载文件”进行权限管理设置,当发布到页面上后就会发现,不仅刚刚设置的权限管理没生效,而且还会导致对其他单元格设置的“不可写”也同时失效了!估计一开始遇到这个问题,大家都会忍不住地以为自己写错了,经过再三检查也没发现问题,最终才能确定:目前不支持通过【是否编辑表达式】对”上下载文件”做权限控制。
那么,到底应该怎么实现”上下载文件”的权限控制呢?别着急,往下看……
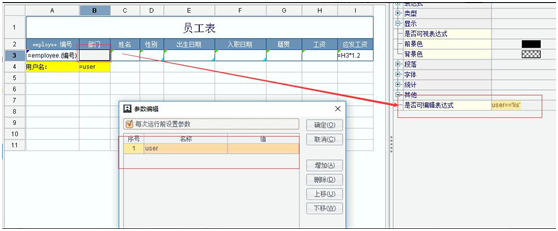
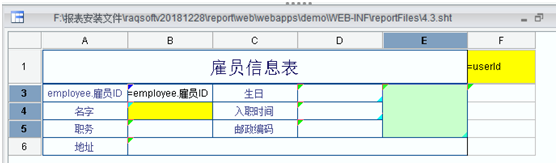
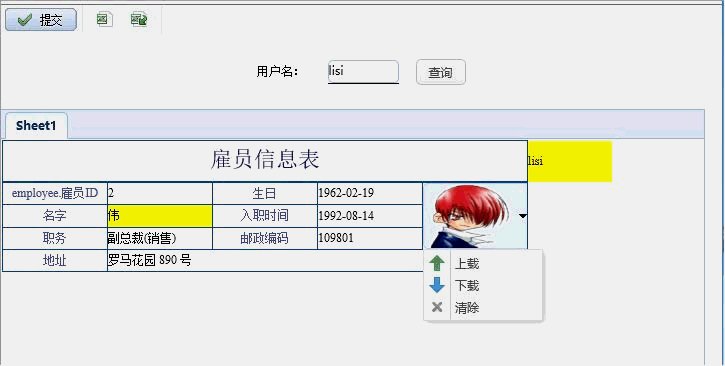
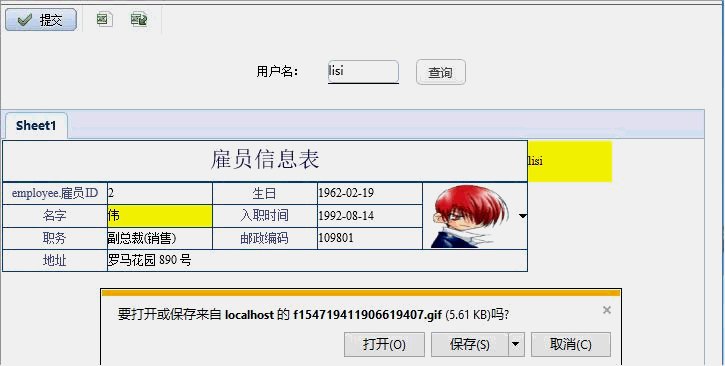
以报表工具自带的实例 4.3.sht 为例,对雇员照片所在的 E3 单元格做上传下载的权限控制。
报表设计界面如下:

其中,F1 单元格输出 userId 是为了辅助后面做权限控制。
在报表展现界面中,增加 js 方法实现上传下载的权限控制:

其中,
ss变量,指定要对那个单元格做权限控制;
qx变量,是报表工具内置变量名,其变量值0**** 代表可以上载下载、1 代表 仅上载
2**** 代表 仅下载、3 代表 不能上下载。
用户名 userID,,可以根据需要从后台传入,演示中采用参数模板传值。
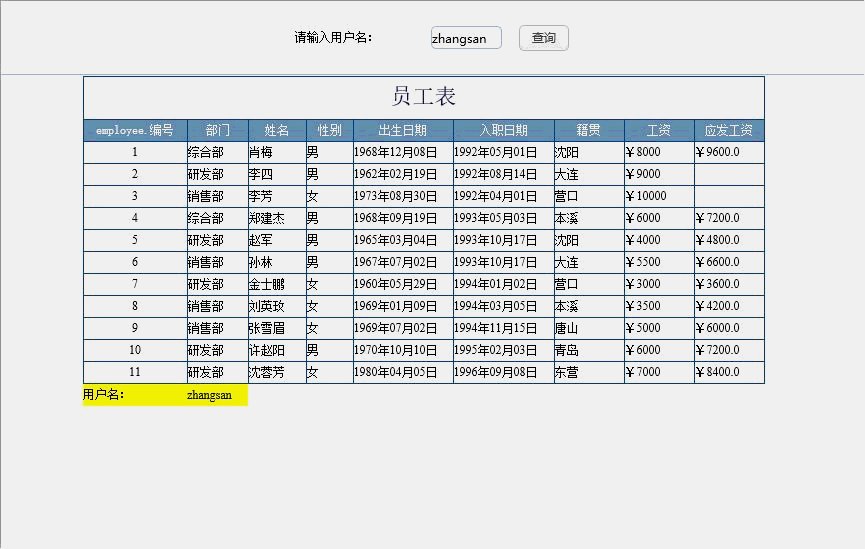
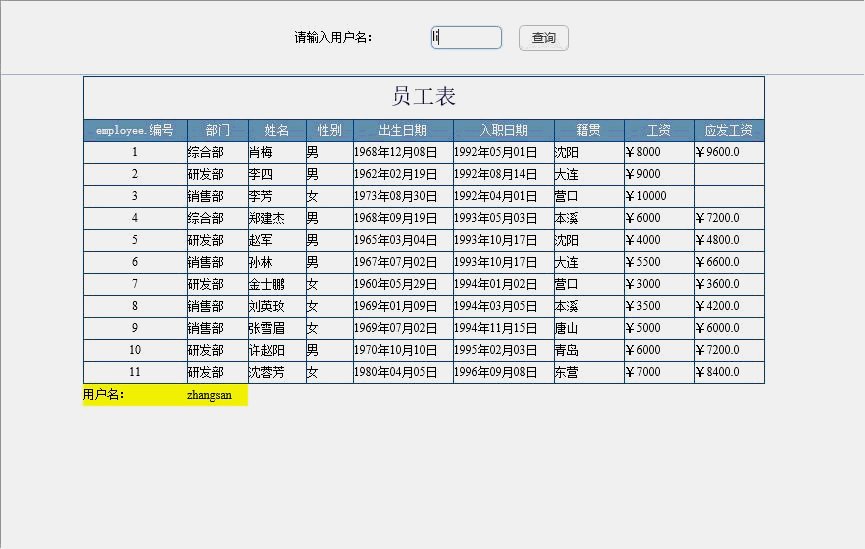
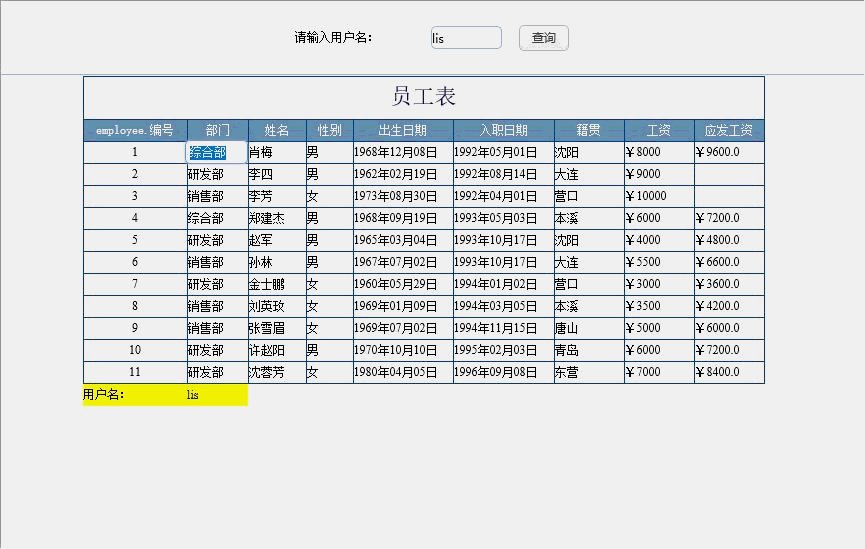
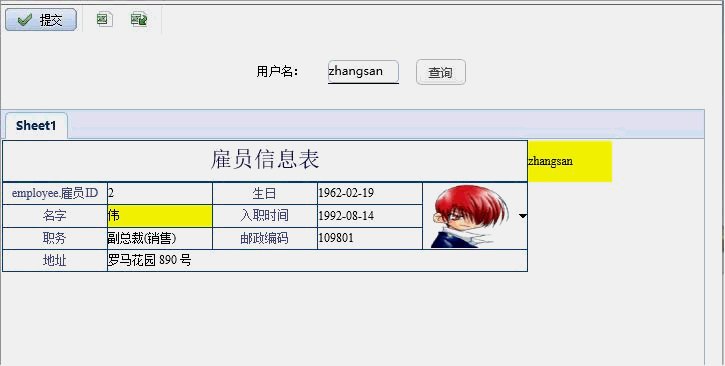
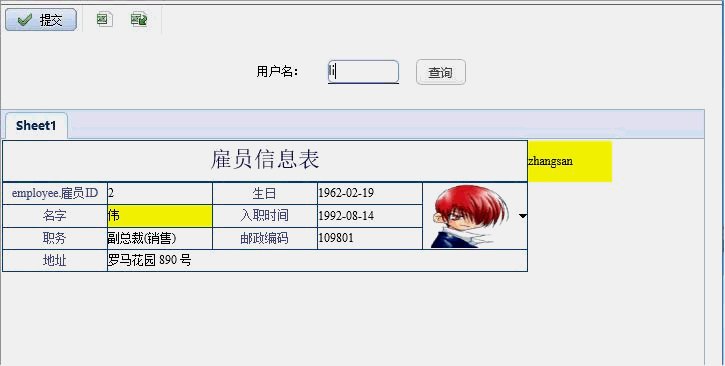
效果:
用户 zhangsan 只允许查看不允许做任何操作,其他用户可以上下载文件。

这样,通过内置的参数 qx 结合 js 访问,我们就可以轻松实现这个需求,大家可以参考本文根据自己的实际情况做相应的调整。
以上是关于润乾报表的附件上传?的主要内容,如果未能解决你的问题,请参考以下文章