web前端如何重写URL地址
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端如何重写URL地址相关的知识,希望对你有一定的参考价值。
参考技术A 可以使用js的location对象进行url的设定。代码:
var
url
=
window.location.href;
//
取出当前url地址
url
=
'xxxx';
//重新再设定url跳转的地址
建议:
一般项目中都会把域名目录用一个常量保存,后边跳转的话直接拼接就行了
例:
const
contextPath
=
'www.baidu.com/dist';
重新路由跳转的话,在后边拼接就可以了,希望能帮到你
利用URL重写实现Session跟踪
- Servlet规范中引入了一种补充的会话管理机制,它允许不支持Cookie的浏览器也可以与WEB服务器保持连续的会话。这种补充机制要求在响应消息的实体内容中必须包含下一次请求的超链接,并将会话标识号作为超链接的URL地址的一个特殊参数。
- 将会话标识号以参数形式附加在超链接的URL地址后面的技术称为URL重写。如果在浏览器不支持Cookie或者关闭了Cookie功能的情况下,WEB服务器还要能够与浏览器实现有状态的会话,就必须对所有可能被客户端访问的请求路径(包括超链接、form表单的action属性设置和重定向的URL)进行URL重写。
- HttpServletResponse接口中定义了两个用于完成URL重写方法:
encodeURL方法
encodeRedirectURL方法
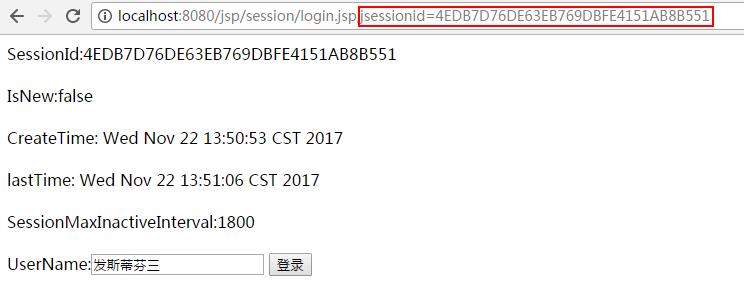
<form action="<%=response.encodeURL("hello.jsp")%>" method="post"> UserName:<input type="text" name="username" value="<%=username%>"/> <input type="submit" value="登录"/> </form>

以上是关于web前端如何重写URL地址的主要内容,如果未能解决你的问题,请参考以下文章