微信小程序转发涉及以下4个方法:
1、Page.onShareAppMessage({})
设置右上角“转发”配置,及转发后回调函数返回 shareTicket 票据
2、wx.showSahreMenu()
用户点击右上角后,显示“转发”按钮
3、wx.hideShareMenu()
隐藏转发按钮,无视 Page.onShareAppMessage({})
4、wx.getShareInfo({})
根据 shareTicket 获取已加密的群信息
把转发流程切分:转发前配置->转发时->转发到群组后打开->二次转发
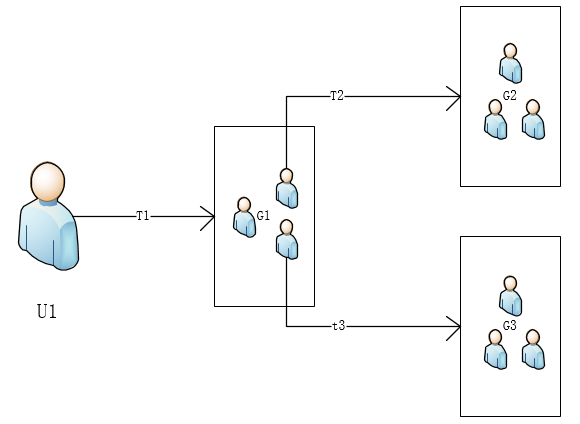
转发流程图:
U1: 用户
T1,T2,T3:表示转发票据,即 shareTicket
G1,G2,G3:群组
1.转发前配置
在页面 onLoad 方法添加
1 wx.showShareMenu({ 2 withShareTicket: true 3 })
withShareTicket 为 true 时,表示允许转发时是否携带 shareTicket。
shareTicket 是获取转发目标群信息的票据,只有拥有 shareTicket 才能拿到群信息,用户每次转发都会生成对应唯一的shareTicket 。
shareTicket 有两个用途:
- 用户主动转发后,获取转发到目标群群信息,对应上图UI。
- 用户在群组中打开小程序,获取群组信息,对应上图 G1 群组中的用户。
2.转发时获取群信息
当某个小程序被转发到群组后,开发者想获取到转发目标群组信息,将用户和群组做某种绑定关系(openId + openGid)。
1 onShareAppMessage: function () { 2 return { 3 title: ‘自定义转发标题‘, 4 path: ‘/page/user?id=123‘, 5 success: function(res) { 6 var shareTickets = res.shareTickets; 7 if (shareTickets.length == 0) { 8 return false; 9 } 10 wx.getShareInfo({ 11 shareTicket: shareTickets[0], 12 success: function(res){ 13 var encryptedData = res.encryptedData; 14 var iv = res.iv; 15 } 16 }) 17 }, 18 fail: function(res) { 19 // 转发失败 20 } 21 } 22 }
shareTickets 是一个数组,每一项是一个 shareTicket ,对应一个转发对象,转发给用户不会包含shareTicket。
拿到 shareTicket 之后,使用 wx.getShareInfo({}) 方法传入 shareTicket 参数,wx.getShareInfo({}) 里回调函数中包含 已加密的群信息和 向量IV。
3.转发到群组后打开
用户将小程序转发到微信群组后,群成员打开小程序,通过 shareTicket,开发者就能将群成员和群组绑定起来(openId + openGid),基于群组关系,小程序有更多的应用场景,例如:王者荣耀群排行,摩拜单车。
1 Page({ 2 onLoad: function(opt) { 3 /** 判断场景值,1044 为转发场景,包含shareTicket 参数 */ 4 if (opt.scene == 1044) { 5 wx.getShareInfo({ 6 shareTicket: opt.shareTicket, 7 success: function(res){ 8 var encryptedData = res.encryptedData; 9 var iv = res.iv; 10 } 11 }) 12 } 13 } 14 })
在群组中打开小程序,页面onLoad 或 onShow 方法包含 scene 和 shareTicket,需要判断 scene 是否为1044,如果不是则不包含 opt 中 shareTicket 参数。
4.二次转发
二次转发重复前3个步骤,没什么可说的,但是有一个方向值得探讨,可否把小程序转发路径比作转发链,进而生成转发树,用数据结构方法(树、马尔科夫链)处理发现群组与群组,群组与成员之间微妙关系。
如开头那张图,我们很容易看出转发链和转发树。
转发链:U1 > G1 > G2
转发树:U1 > G1 > G2 & G3