安装全局webpack
cnpm install -g webpack
安装全局webpack-cli
npm install -g webpack-cli
初始化:生成package.json文件
npm init
安装包
npm install --save lodash
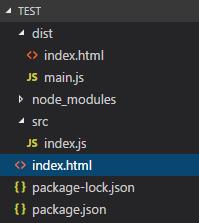
新建src文件夹:文件名不能修改
新建index.html文件,注意src="./dist/main.js,不能修改
目录结构如下:

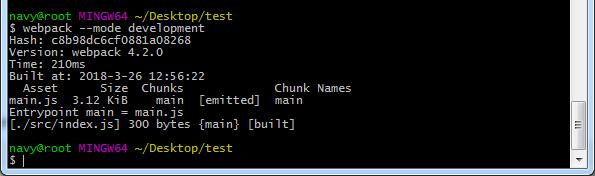
webpack4.x的打包已经不能用webpack 文件a 文件b的方式,而是直接运行webpack --mode development或者webpack --mode production,这样便会默认进行打包,入口文件是\'./src/index.js\',输出路径是\'./dist/main.js\',其中src目录即index.js文件需要手动创建,而dist目录及main.js会自动生成。
因此我们不再按webpack 文件a 文件b的方式运行webpack指令,而是直接运行
webpack --mode development
webpack --mode production
这样便能够实现将\'./src/index.js\'打包成\'./dist/main.js\'。
不过每次都要输入这个命令,非常麻烦,我们在package.json中scripts中加入两个成员:
"dev":"webpack --mode development",
"build":"webpack --mode production"
执行webpack --mode development

执行npm run dev,相当于执行webpack --mode development