关于服务器,硬件配置,和温度环境要求是怎么样的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于服务器,硬件配置,和温度环境要求是怎么样的相关的知识,希望对你有一定的参考价值。
参考技术A关于服务器,硬件配置,和温度环境要求是怎么样的
环境的话,一般就是需要注意物理环境。即温度、电源、地板、防火系统。
作为机房(电脑学习室/数据中心),它的物理环境是受到了严格控制的,主要分为几个方面:即温度、电源、地板、防火系统。
温度
说到温度,一般用的都是空调了。空调用来控制数据中心的温度和湿度,制冷与空调工程协会的“数据处理环境热准则”建议温度范围为20-25℃(68-75℉),湿度范围为40-55%,适宜数据中心环境的最大露点温度是17℃。在数据中心电源会加热空气,除非热量被排除出去,否则环境温度就会上升,导致电子设备失灵。通过控制空气温度,服务器组件能够保持制造商规定的温度/湿度范围内。空调系统通过冷却室内空气下降到露点帮助控制湿度,湿度太大,水可能在内部部件上开始凝结。如果在干燥的环境中,辅助加湿系统可以添加水蒸气,因为如果湿度太低,可能导致静电放电问题,可能会损坏元器件。
电源
机房的电源由一个或多个不间断电源(UPS)和/或柴油发电机组成备用电源。为了避免出现单点故障,所有电力系统,包括备用电源都是全冗余的。对于关键服务器来说,要同时连接到两个电源,以实现N+1冗余系统的可靠性。静态开关有时用来确保在发生电力故障时瞬间从一个电源切换到另一个电源。
地板
机房的地板相对瓷砖地板要提升60厘米(2英尺),这个高度随社会发展变得更高了,是80-100厘米,以提供更好的气流均匀分布。这样空调系统可以把冷空气也灌到地板下,同时也为地下电力线布线提供更充足的空间,现代数据中心的数据电缆通常是经由高架电缆盘铺设的,但仍然有些人建议出于安全考虑还是应将数据线铺设到地板下,并考虑增加冷却系统。小型数据中心里没有提升的地板可以不用防静电地板。计算机机柜往往被组织到一个热通道中,以便使空气流通效率最好。
防火系统
机房的防火系统包括无源和有源设计,以及防火行动执行计划。通常会安装烟雾探测器,在燃烧产生明火之前能够提前发现火警,在火势增大之前可以截断电源,使用灭火器手动灭火。在数据中心是不能使用自动喷水灭火装置的,因为电子元器件遇水后通常会发生故障,特别是电源未截断的情况下使用水灭火情况会变得更糟。即使安装了自动喷水灭火系统,清洁气体灭火系统也应早于自动喷水灭火系统启动。在数据中心还应该安装防火墙,这样可以将火源控制在局部范围内,即便是发生火灾也可以将损失减到最低。
zabbix服务器需要怎么样的硬件配置
配置方式:
1. 完成自定义监控脚本的编写(windows或linux脚本)
脚本要求:(1)既然是监控,那必然要有输出结果值(字符串,数字皆可)
(2)必须要求zabbix用户有执行权限,当然可以直接设置所有用户都有执行权限(chmod 777 脚本文件)
(3)若脚本需要传入参数,按照参数传入的顺序,在脚本中可用$1-$9来引用传入的参数
2 找到zabbix agent的配置文件zabbix_agentd.conf,修改如下两个参数
UnsafeUserParameters=0 => UnsafeUserParameters=1并去掉前面的注释符
UserParameter= => UserParameter=aaa.bbb[*], /usr/local/script/monitor.sh $1 $2 …
说明:aaa.bbb[*] ---zabbix服务器添加监控信息时需要用到的key值,
格式:aaa.bbb[*](例:system.file.size[*])
/usr/local/script/monitor.sh ----监控脚本绝对路径
为了便于灵活监控,有时脚本需要传入参数,此参数可从zabbix服务器端传入,所有参数按顺序分别从$1-$9表示
注:(1)若无需传入参数,则红色部分可省略
(2)该自定义脚本可由zabbix服务器控制收集数据的频率(如:每30s运行一次),无需再添加计划任务
(3)以上参数请根据实际情况填写,并注意去除参数前注释符(#)
(4)注意在key值和后面的脚本之间有个逗号隔开
至此,自定义监控脚本zabbix agent端配置结束
3. 测试
测试命令: /usr/local/bin/zabbix_agentd -t key[参数]
示例:/usr/local/bin/zabbix_agentd -t system.file.size[/etc/a.txt,abc,…]
4. 监控脚本举例:
脚本名称:/usr/local/script/monitor.sh
脚本内容:echo `date +"%F %T"`
脚本要求:必须在控制台输出值,该值将作为返回值返回给zabbix服务器端
魔方云的服务器硬件配置怎么样?
搭建纯SSD架构的高性能企业级云服务器,采用高端Intel Haswell CPU、高频DDR4内存、高速Sas3 SSD闪存作为底层硬件配置。
怎样估算oracle服务器的硬件配置
Dell PowerEdge T710
标准配置
TPCC:239,392
代理服务器的硬件配置
公司用最好还是用专业级的服务器,打电话给相关电脑服务器供应商很容易了解行情。否则,找台内存大点儿的机器,速度快点儿的机器也凑合着用。
联想rd350服务器怎么查硬件配置
因为阵列卡等设备的原因,在服务器上检测硬盘不太方便,如果是sata盘,拔下直接上台式机检测。
我用的是小鸟云的服务器,挺不错。
打水服务器的配置要求是怎样的
打水服务器通常是指虚拟服务器业务,多在境外。 打水的服务器,一般都是需要高配置,一般为Q84OO以上,i3 i5 17是目前市面上的打水服务器的最佳选择。
小提示:目前,打水虽然有风险,但是还是有利可图的,但是要方法得当,如果你打两个月都赚不到点钱,建议不要再打,因为可能你不合适做打水,正如不是个个人都能炒股赚到钱一样。
邮件服务器250用户 需要怎么样的硬件配置 需要多大的硬盘容量?
dell R310 X3430/4G/500G*2 sata/raid1 这个配置用于邮件服务器足够了,软件推荐用:《科信KXmail邮件系统》,可以查下!
选购服务器硬件配置要注意什么?
服务器硬件配置要稳定高效,千万不要选购一些太便宜的服务器配件,如果服务器运行时因为配置问题出现什么问题,损失就很大了,如机箱一定要选择好点的,国产有家叫IOK的机箱还可以,你去了解下。什么EMC啊 防震效果 听说都是不错 而且最大的好处是可以定制 客户喜欢咋整就咋整
怎么配置服务器硬件
300个web站点,说多也不多,说少也不少了。在这个阶段,可以先用这款双路四核的服务器,标配一颗至强E5620四核处理器,英特尔5500芯片组服务器主板,2G DDR3 REG ECC内存,SSD 80G固态硬盘,双千兆网卡,性能可以说是相当不错,带100万广告联盟没问题。如果以后访问量增加,可以扩展到两颗处理器,达成8颗处理核心,16条处理线程(在任务管理器的cpu格子窗口能看到16个- -~~~相当变态),内存可以增加到24GB!
一个十分简单的关于生产环境和开发环境的webpack配置
webpack-dev-server更新后自带express服务器,已经不需要自己搭建。vue-cli从17年底左右也换成了最新的webpack-dev-server,而不是用webpack-dev-middleware
---------------------------------------------------------- 分割线 ----------------------------------------------------------
开发环境和生产环境的构建目标差异很大。
在开发环境中,我们需要具有强大的、具有实时重新加载(live reloading)或热模块替换(hot module replacement)能力的 source map 和 localhost server。
而在生产环境中,我们的目标则转向于关注更小的 bundle,更轻量的 source map,以及更优化的资源,以改善加载时间。
由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置。
然后在相应的环境配置中使用 webpack-merge 将公共js合并进来。
我所了解到的配置思路,有两种:
方法一: 使用webpack-dev-server配置开发环境(这个简洁一些);
方法二: 使用webpack-dev-middleware 和 webpack-hot-middleware配置开发环境;( 应该是我们经常用到的,因为vue-cli就是用的这个 );
第一种方法可直接参考这个webpack官方文档
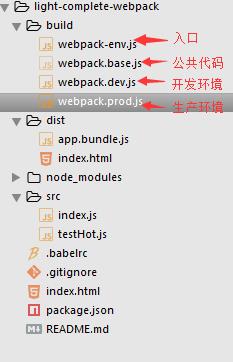
先看看项目结构

方法二:
使用webpack-dev-middleware 和 webpack-hot-middleware手动配置自动刷新和热重载。也就需要用node来启动;
因为本身webpack-dev-server就是通过这两个node中间件加上express实现的。这个可自行百度验证。
我们通过执行过程来看这个是怎么搭建的。
启动命令:
"scripts": {
"dev": "set NODE_ENV=development&& node build/webpack-env.js",
"build": "set NODE_ENV=prodction&& node build/webpack-env.js"
},
不同命令下设置的环境变量不同(这里的NODE_ENV,在webpack-env.js中通过process.env.NODE_ENV访问);
注意: liunx和mac下使用 export 而不是 set;
来到了我的入口文件里面:
var path = require(\'path\');
var webpack = require(\'webpack\');
var app = require(\'express\')();
var devConfig = require(\'./webpack.dev.js\'); //导入开发环境配置
var prodConfig = require(\'./webpack.prod.js\'); //导入生产环境配置
var compiler = webpack(devConfig);
var env = process.env.NODE_ENV; //获取我们在package.json里面设置的环境变量
var port = \'8000\';
(function() {
//生产环境
if (env == \'prodction\') {
//如果是生产环境,直接打包,然后退出这个匿名函数,否则执行开发环境逻辑
webpack(prodConfig, function(err, status) {
if (err) throw err;
});
return;
}
//开发环境
//设置‘webpack.common.js’的入口配置
Object.keys(devConfig.entry).forEach(function(key) {
//这里的reload=true,作用就是页面自动刷新
devConfig.entry[key] = [\'webpack-hot-middleware/client?reload=true\'].concat(devConfig.entry[key]);
})
var devMiddleware = require(\'webpack-dev-middleware\')(compiler, {
stats: {
colors: true, //设置日志颜色
}
});
var hotMiddleware = require(\'webpack-hot-middleware\')(compiler);
app.use(devMiddleware);
app.use(hotMiddleware);
//首次编译后的回调函数
devMiddleware.waitUntilValid(function() {
console.log("listen at localhost:" + port);
//自动打开浏览器
require(\'opn\')(\'http://localhost:\' + port);
});
app.listen(port);
})();
如果是开发环境,执行webpack-dev.js:
const Merge = require(\'webpack-merge\');
const webpack = require(\'webpack\');
const CommonConfig = require(\'./webpack.base.js\'); //导入公共基础配置
//使用“webpack-merge”将公共配置和生产配置合并
module.exports = Merge(CommonConfig, {
plugins: [
new webpack.HotModuleReplacementPlugin(),
]
})
我在这个生产环境下添加了一个它独有的 热重载时所需的插件,可以在这个基础上添加更多。
如果是生产环境,执行webpack-prod.js:
const Merge = require(\'webpack-merge\');
const webpack = require(\'webpack\');
const CommonConfig = require(\'./webpack.base.js\');
module.exports = Merge(CommonConfig, {
plugins: [
new webpack.LoaderOptionsPlugin({
minimize: true,
debug: false
}),
new webpack.DefinePlugin({
//打包过后会将index.js等文件内的 ‘process.env.NODE_ENV’ 替换为 ‘production’
\'process.env\': {
\'NODE_ENV\': JSON.stringify(\'production\')
}
}),
new webpack.optimize.UglifyJsPlugin({
beautify: false,
mangle: {
screw_ie8: true,
keep_fnames: true
},
compress: {
screw_ie8: true
},
comments: false
})
]
})
这个也是同理。
环境环境变量可以用专门的文件来设置,而不用设置到package.json。但是比较懒。。。
这个主要体现生产和开发是如何分离的。一些我们常用的熟悉的loader以及插件,都可以在这个基础上添加。所以我就不过多阐述。
以上是关于关于服务器,硬件配置,和温度环境要求是怎么样的的主要内容,如果未能解决你的问题,请参考以下文章