微信朋友圈,分享外链HTML网页为啥出现乱码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信朋友圈,分享外链HTML网页为啥出现乱码相关的知识,希望对你有一定的参考价值。
其实乱码出现的原因就是因为不同的浏览器之间语言不通,中国人和外国人一个说中文一个说英文肯定会乱,但是如果大家都说中文都说英文就不会乱了。一般分享外链html的时候,可以将自己的分享的网页检查一下,是否是通用的格式,具体的检查方法就是代开外链网页源代码,然后搜索有没有这段代码,其中utf-8意思就是大家通用的语言,
content="text/html; charset=utf-8"
如果没有这个的话,建议要求工作人员修改一下,如果不能修改的话,可以以微信二维码的形式分享,这样的话,也可以直接点击到页面 参考技术A 这个问题估计是微信内置的webview对不标准的html语法解析所致。
在html标签中增加
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 参考技术B
这个问题是微信内置的webview对不标准的html语法解析所致。
在html标签中增加<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
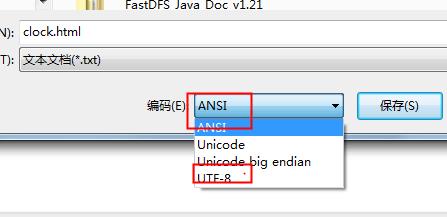
另外必须保证你服务端的文件编码也是utf-8的,ansi的肯定乱码。
这个问题我应该是微信内置的webview对不标准的html语法解析所致。
我们需要指定html文件的编码格式,如:在html标签中增加
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
另外必须保证你服务端的文件编码也是utf-8的,如果是ansi的肯定乱码。

这样,应该就可以了。
参考技术D 乱码截图发来看看撒h5网页在微信里打开 右上角分享到微信好友或者朋友圈
首先你需要一个分享接口地址,然后在自定义图片 标题 描述 如下: <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script> $(function() { //微信分享 $.ajax({ "url":"https://***.***.com/getJsAPITicket", //接口地址 "type":"Get", "dataType":"json", "data":{"url": window.location.href}, "success":function(data){ wxstart(data, ""); } }); }); function wxstart(data, url){ var url = ‘‘; //分享的文章地址 var appId = data.appId; var timestamp = data.timestamp; var nonceStr = data.nonceStr; var signature = data.signature; wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: appId, // 必填,公众号的唯一标识 timestamp: timestamp, // 必填,生成签名的时间戳 nonceStr: nonceStr, // 必填,生成签名的随机串 signature: signature,// 必填,签名,见附录1 jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function(){ var imgurl = ‘https://‘ + window.location.hostname + ‘/static/customerHtml/img/weixinshare.jpg‘; var title = ‘‘; var desc = ‘‘; wx.onMenuShareTimeline({ title: title, // 分享标题 desc: desc, // 分享描述 link: url, // 分享链接 imgUrl: imgurl, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); wx.onMenuShareAppMessage({ title: title, // 分享标题 desc: desc, // 分享描述 link: url, // 分享链接 imgUrl: imgurl, // 分享图标 type: ‘‘, // 分享类型,music、video或link,不填默认为link dataUrl: ‘‘, // 如果type是music或video,则要提供数据链接,默认为空 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); wx.onMenuShareQQ({ title: title, // 分享标题 desc: desc, // 分享描述 link: url, // 分享链接 imgUrl: imgurl, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); }); } </script>
以上是关于微信朋友圈,分享外链HTML网页为啥出现乱码的主要内容,如果未能解决你的问题,请参考以下文章