登录界面vueelement-ui登录界面模板
Posted 齊 天 大 聖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登录界面vueelement-ui登录界面模板相关的知识,希望对你有一定的参考价值。
vue、element-ui登录界面模板
这里总结一个用vue、element-ui写的登录界面,为以后复制粘贴备用。
截图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<!--引入js-->
<script src="../../js/vue.js"></script>
<script src="../../js/jquery-3.6.0.js"></script>
<!--引入element-ui-->
<!-- 引入样式 -->
<link rel="stylesheet" href="../../css/Eleindex.css">
<!-- 引入组件库 -->
<script src="../../js/Eleindex.js"></script>
</head>
<body>
<div id="app">
<el-container>
<el-header>XXXX</el-header>
<!--主体内容-->
<el-main>
<el-row>
<el-col :span="8" :offset="8">
<div id="loginBox">
用户登录<br>
账号:<el-input v-model="adminUser.username" placeholder="账号"></el-input><br>
密码:<el-input type="password" v-model="adminUser.password" placeholder="密码"></el-input><br>
<el-button type="primary" @click="y_reset">重置</el-button>
<el-button type="primary" @click="y_login">登录</el-button>
</div>
</el-col>
</el-row>
</el-main>
<el-footer>Copyright © 2022xxxx all rights reserved</el-footer>
</el-container>
</div>
</body>
</html>
<style>
/*整体样式*/
*
margin: 0;
padding: 0;
body,html,.el-container,#app
height: 100%;
/*放账号密码input的div*/
#loginBox
background-color: #eee;
border-radius: 15px;
margin-top: 15%;
/*布局容器样式 main header fotter*/
.el-header
background-color:deepskyblue;
color: #fff;
text-align: center;
line-height: 60px;
font-size: xx-large;
font-weight: bolder;
.el-footer
background-color: #bbb;
color: #000;
text-align: center;
line-height: 60px;
.el-main
background-color: #fff;
color: #333;
text-align: center;
line-height: 80px;
/* 输入框样式*/
.el-input
width: 50%;
</style>
<script>
var app=new Vue(
el:"#app",
data:
adminUser:,
,
methods:
y_reset()//重置
this.adminUser=;
,
y_login()//点击登录按钮后发送ajax请求给后端进行账号密码比对
this.post01();
);
</script>
windows10 关闭欢迎界面

正常的windows 10 系统在启动启动后,会显示一个欢迎界面,就是图片的哪一个的,我们只有鼠标点击或者键盘输入,才会进入到登录界面,下面的操作就是把这个带图片的欢迎界面给关闭,以节省开机时间。
关闭欢迎界面
关闭欢迎界面,可以增加一定的开机速度,不过在目前固态系统盘基本普及情况下,这点时间是可以忽略不计的。可有可无吧。具体步骤如下:
打开本地策略编辑器
在下图位置输入gpedit.msc,或者在开始菜单里面输入也是可以的。

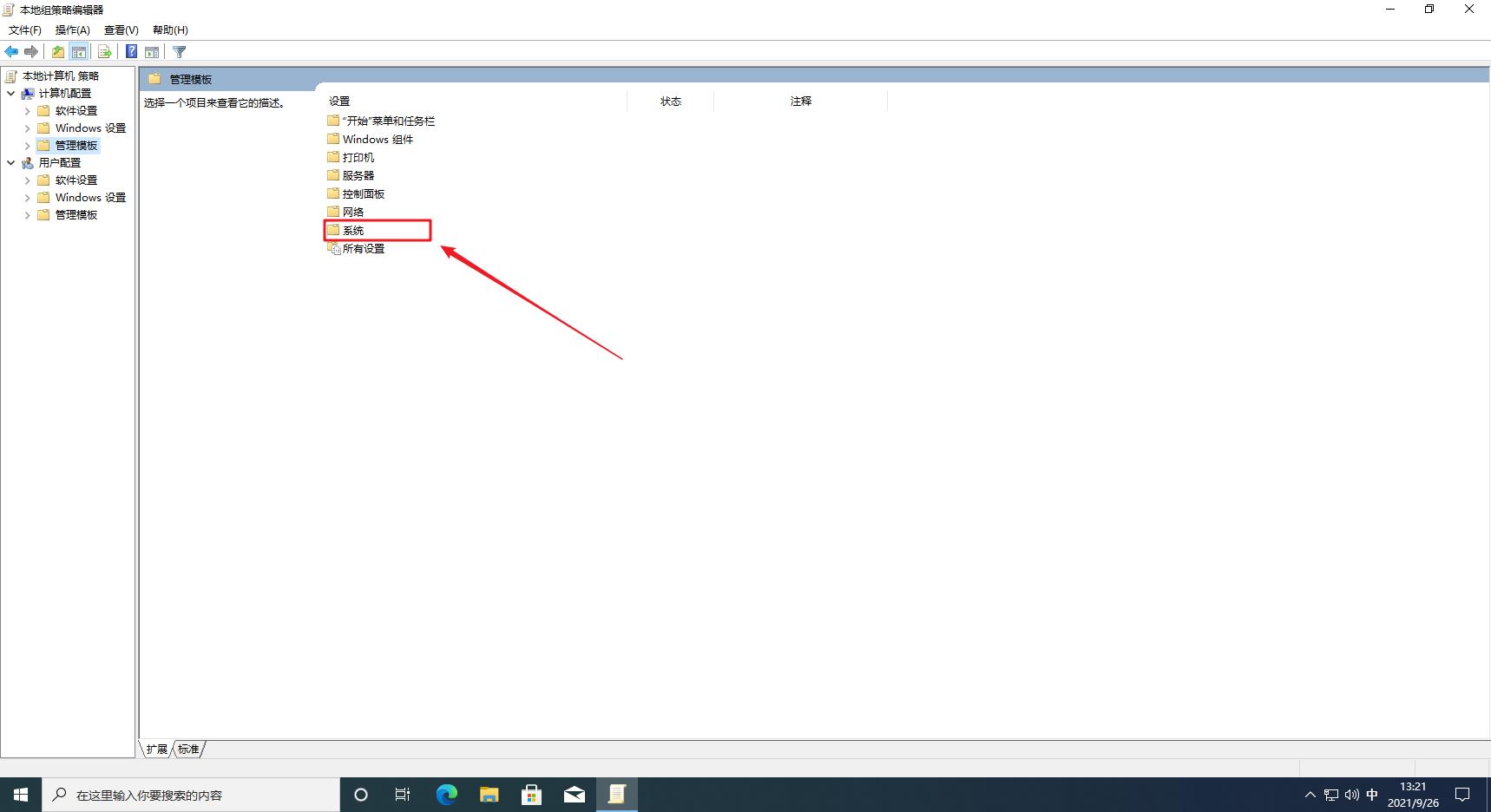
选择***管理模板***选项

选择系统选项

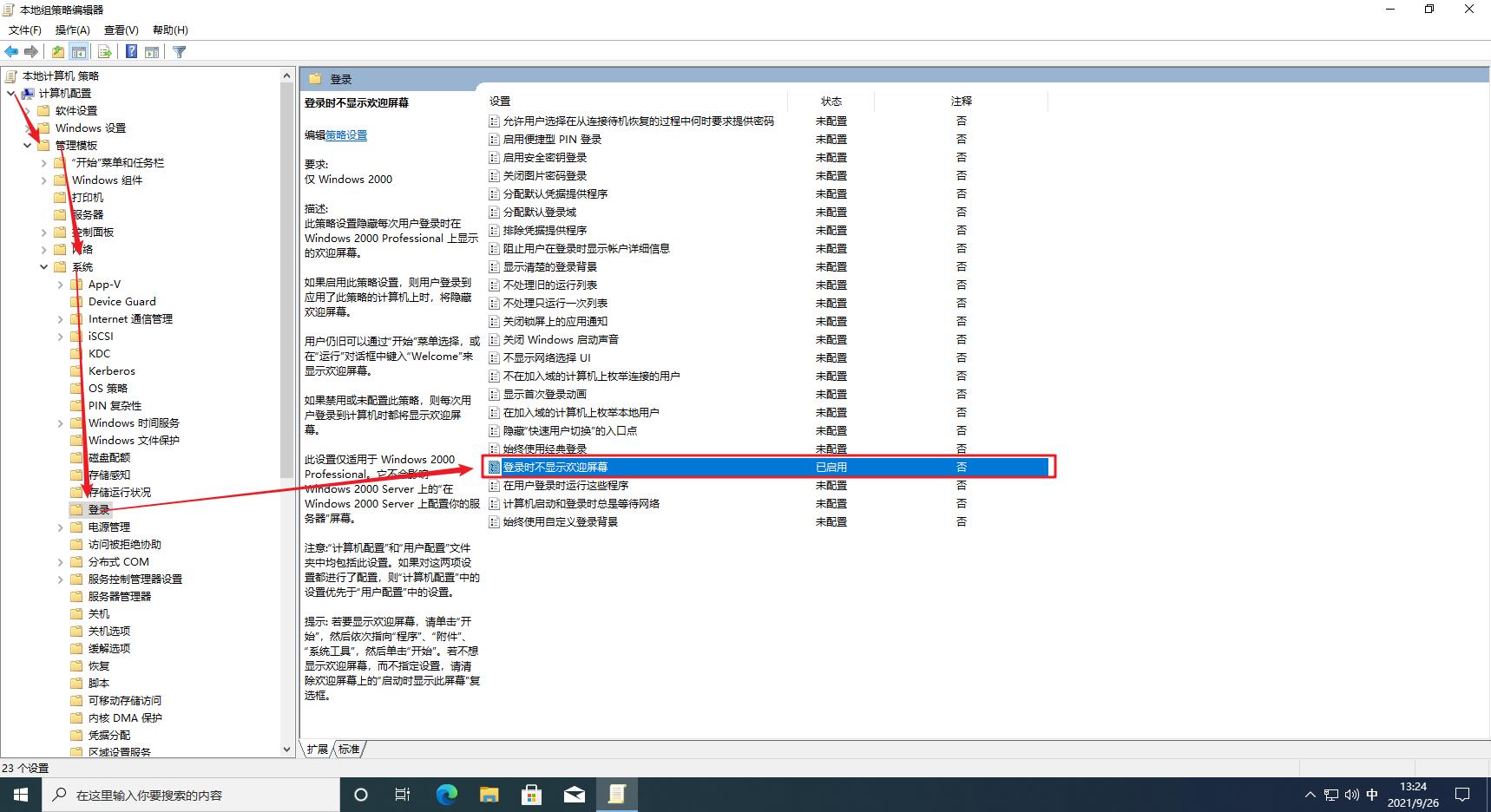
找到登录选项

找到******登录时不显示欢迎屏幕

启用配置
勾选已启用,点击引用或确定都可以。

完成以上操作或,就可以关闭了,同理,如果想启用,秩序在最后一步里面选择已禁用就可以了。

以上是关于登录界面vueelement-ui登录界面模板的主要内容,如果未能解决你的问题,请参考以下文章