微信小程序——组件
Posted xiaojun_zxj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——组件相关的知识,希望对你有一定的参考价值。
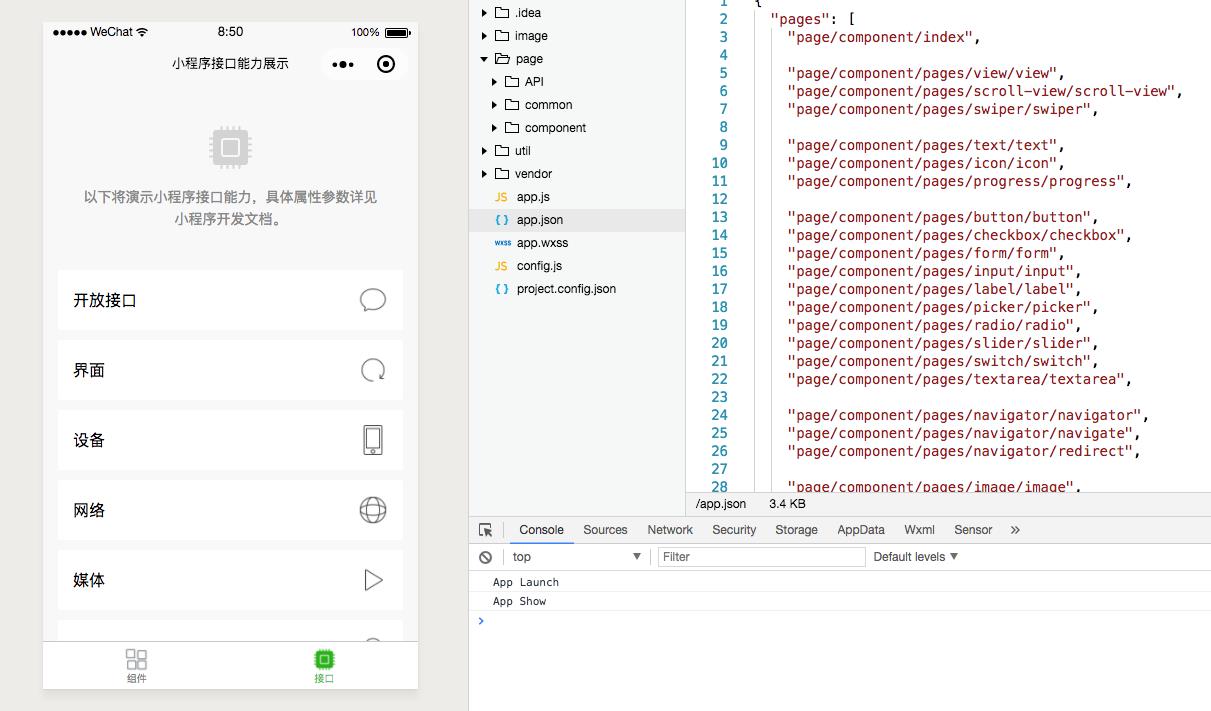
接着之前讲解的基础内容,应该对小程序有了一点了解。想深入了解的话,需要自己实际操作一遍比较好。首先了解官方给的组件,API等这样等顺序来比较好一些。下面贴两张demo图,demo的项目结构是设置的两个tab页面,第一个tab讲解组件,第二个tab讲解API。现在跟着官网教程,仿照官方demo来写一个小程序吧。


1.建立项目,命名为"wxTestOne",首先建立一个空文件夹:

2.添加项目:


3.点击“确定”按钮之后,效果如图所示,项目所需基本文件自动生成:

以上是关于微信小程序——组件的主要内容,如果未能解决你的问题,请参考以下文章