Egret之微信小游戏初体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret之微信小游戏初体验相关的知识,希望对你有一定的参考价值。
一 : 首先介绍2个命令:
①:发布小游戏
egret public --target wxgame②:用微信开发者工具打开
egret run --target wxgame二 : 步骤
① : 使用egret 5.1.2及其以上的版本创建一个EUI的游戏项目
我使用5.1.2 建立了一个NewWeixin的项目
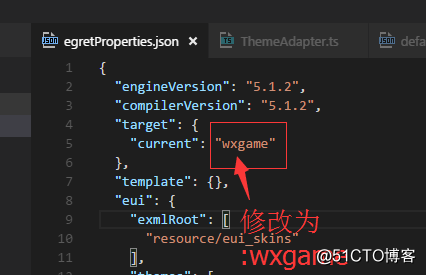
② : 更改配置 egretProperties.json
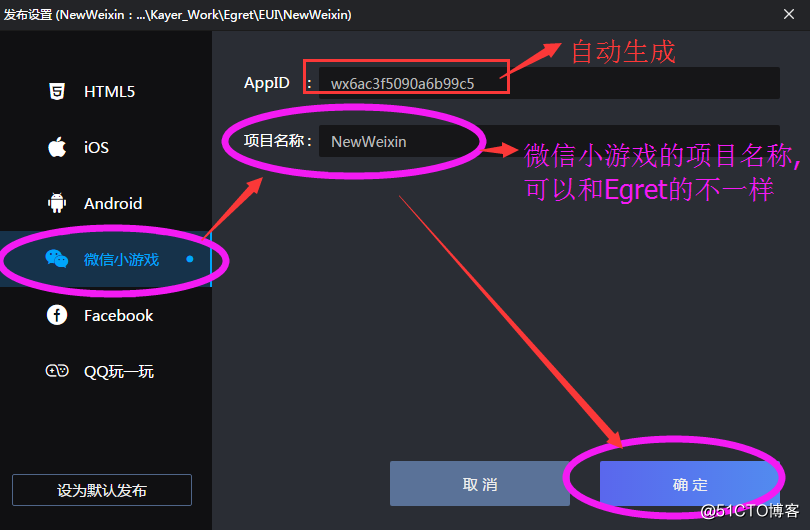
③ : 发布设置( 在Egret Launcher 里面操作 )
具体配置方案如下:
配置成功后会弹出这个:
注意如果没有弹出这个面板↑ , 也不用着急 . 只要没有报错就对了.其实NewWeixin_wxgame(微信项目) 和 NewWeixin(Egret项目)在一个文件夹里面
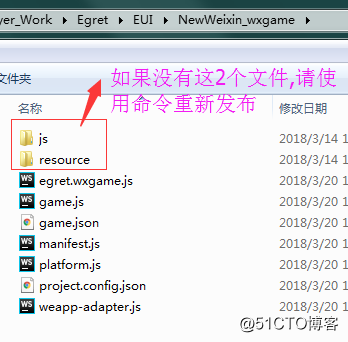
④ : 成功的微信项目结构如下
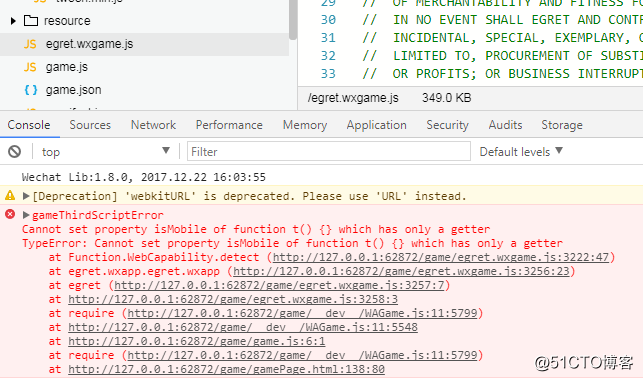
⑤ : 结果错误
千万别以为发布了用微信开发者工具打开了就能运行了,需要改Bug
⑥ : 完美运行
以上是关于Egret之微信小游戏初体验的主要内容,如果未能解决你的问题,请参考以下文章