uni-app动态开启VConsole控制台调试,太方便了!
Posted 南吕政
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app动态开启VConsole控制台调试,太方便了!相关的知识,希望对你有一定的参考价值。
需求背景
使用 uni-app 开发 h5 应用有时需要排查线上发生的问题。
npm安装好vconsole后:
npm install vconsole
会在 H5 页面上一直显示VConsole的开关,关闭需要注掉代码后重新打包发布,比较繁琐且不够灵活。
解决方案
方法比较简单,就是增加一个参数例如 debug 来控制调试面板的初始化,接收并在本地缓存参数动态控制调试模式的启停用,缺省时默认不开启。
App.vue 文件中增加引用:
import vconsole from 'vconsole';程序启动回调函数 onLaunch 中增加判断:
onLaunch: function(e)
if (e.query.debug)
if (e.query.debug == 1 && !this.$vconsole)
this.$vconsole = new vconsole()
console.log('App Launch')
访问,示例地址:
注意事项:
如果想单页面启用调试则只需要在页面的 onLoad 加载回调中添加初始化 VConsole;
全局显示则需要在程序入口文件 App.vue 中进行初始化。
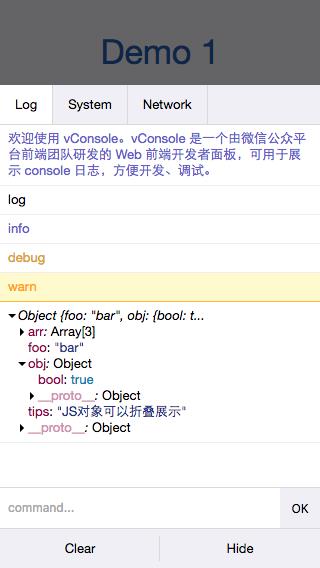
前端调试vConsole
在移动端开发的时候,有时候需要真机调试的时候,没法看到console输出的信息,所以就有这个vConsole的开源插件
很方便就可以查看console输出的信息。

官方地址:https://www.npmjs.com/package/vconsole
预览地址:DEMO
使用方法:
<script src="path/to/vconsole.min.js"></script> <script> // init vConsole var vConsole = new VConsole(); console.log(\'Hello world\'); </script>
以上是关于uni-app动态开启VConsole控制台调试,太方便了!的主要内容,如果未能解决你的问题,请参考以下文章