八购物车案例
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八购物车案例相关的知识,希望对你有一定的参考价值。
一、购物车案例
1.1、使用npm i命令,安装依赖


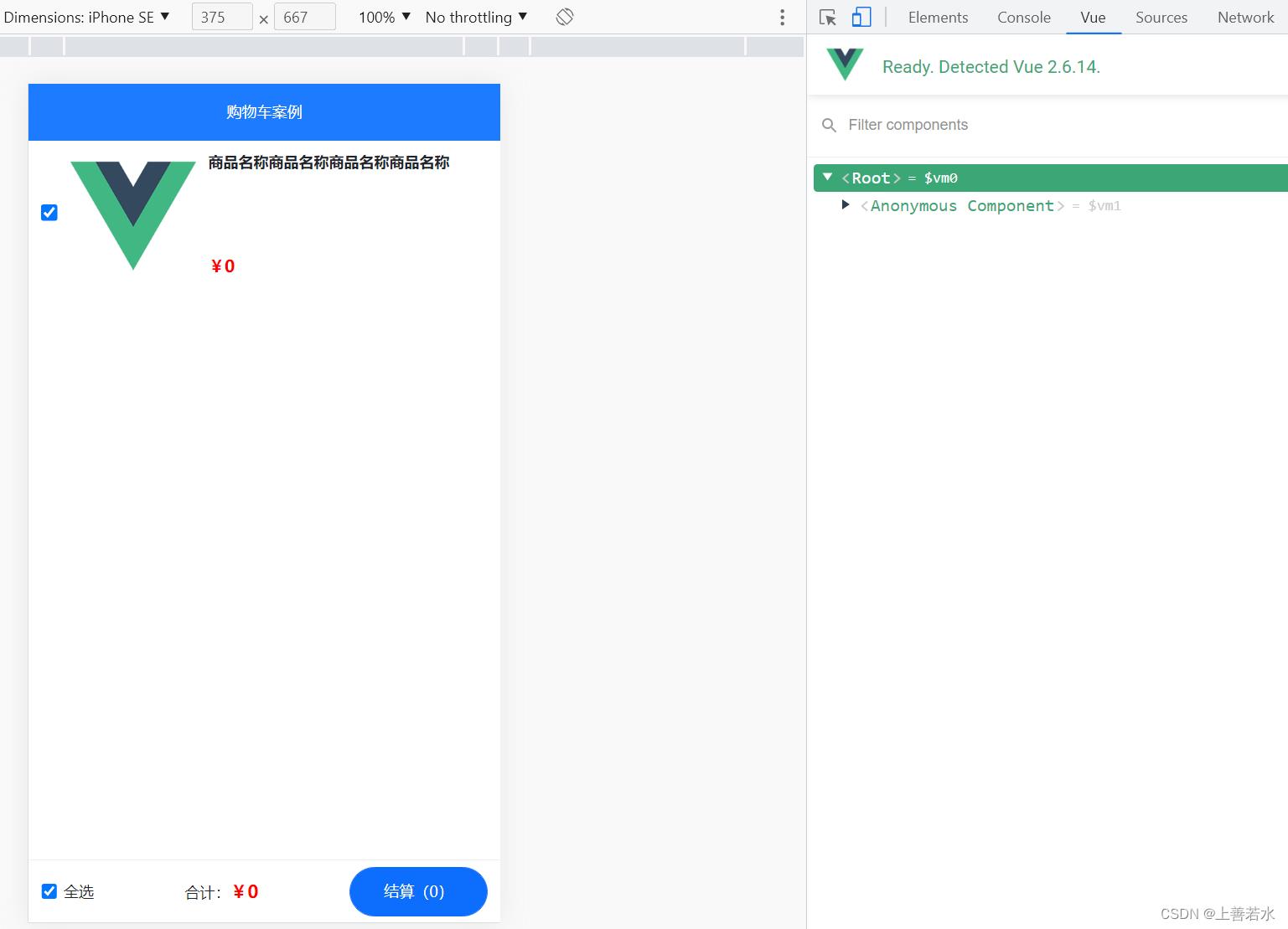
1.2、编写页面布局
App.vue
<template>
<div class="app-container">
<Header></Header>
<Goods></Goods>
<Footer></Footer>
</div>
</template>
<script>
import Header from '@/components/Header/Header.vue'
import Goods from '@/components/Goods/Goods.vue'
import Footer from '@/components/Footer/Footer.vue'
export default
components:
Header,
Goods,
Footer
</script>
<style lang="less" scoped>
.app-container
padding-top: 45px;
padding-bottom: 50px;
</style>

1.3、获取购物车列表数据
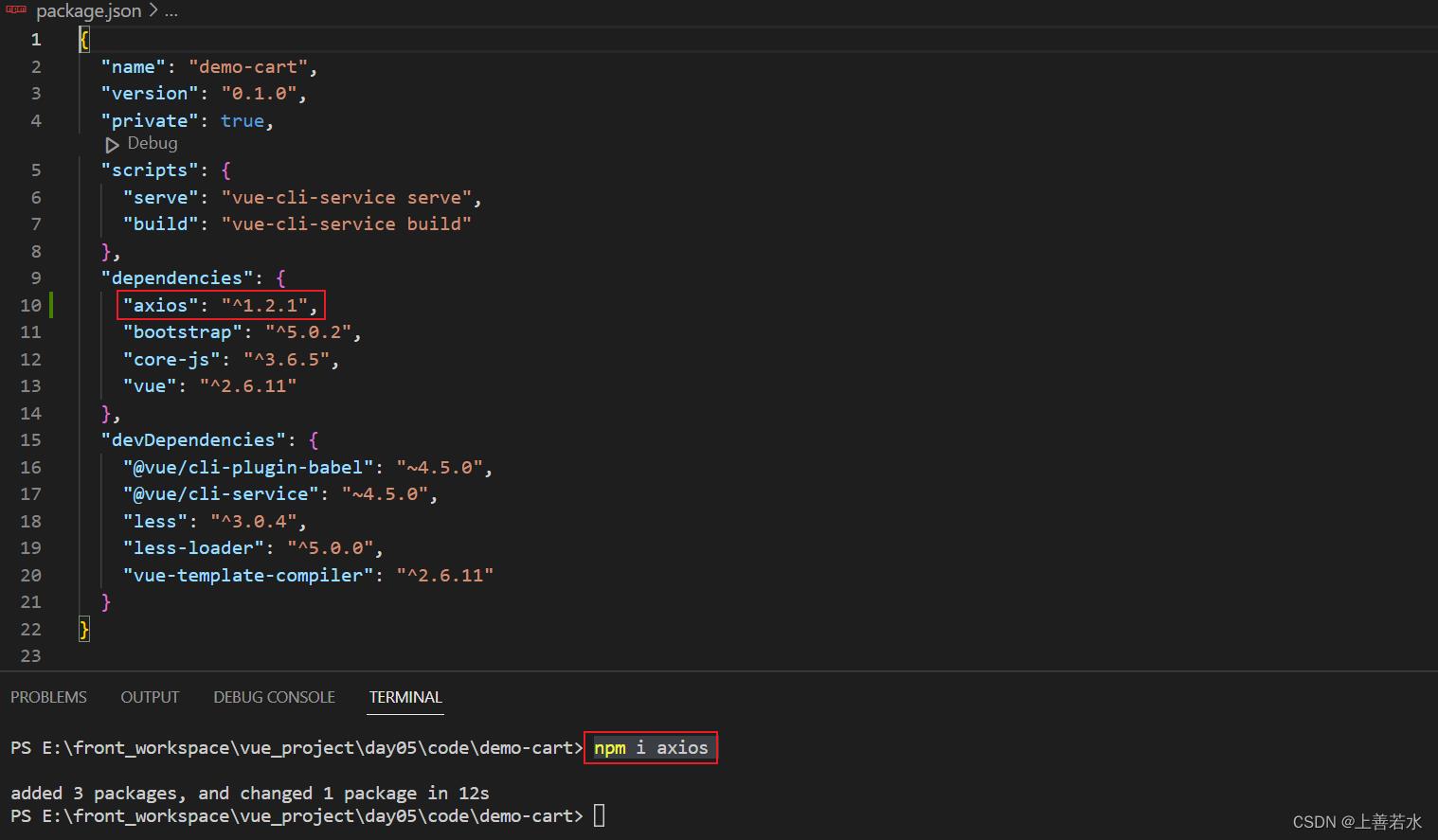
使用npm i axios命令,安装 axios 请求库。

App.vue
<template>
<div class="app-container">
<Header></Header>
<Goods></Goods>
<Footer></Footer>
</div>
</template>
<script>
// 导入 axios 请求库
import axios from 'axios'
// 导入需要的组件
import Header from '@/components/Header/Header.vue'
import Goods from '@/components/Goods/Goods.vue'
import Footer from '@/components/Footer/Footer.vue'
export default
data()
return
// 用来存储购物车的列表数据,默认为空数组
list: []
,
methods:
// 封装请求列表数据的方法
async initCartList()
// 调用 axios 的 get 方法,请求列表数据
const data: res = await axios.get('https://www.escook.cn/api/cart')
// 只要请求回来的数据,在页面渲染期间要用到,则必须转存到 data 中
if(res.status === 200)
this.list = res.list
,
created()
// 调用请求数据的方法
this.initCartList()
,
components:
Header,
Goods,
Footer
</script>
<style lang="less" scoped>
.app-container
padding-top: 45px;
padding-bottom: 50px;
</style>

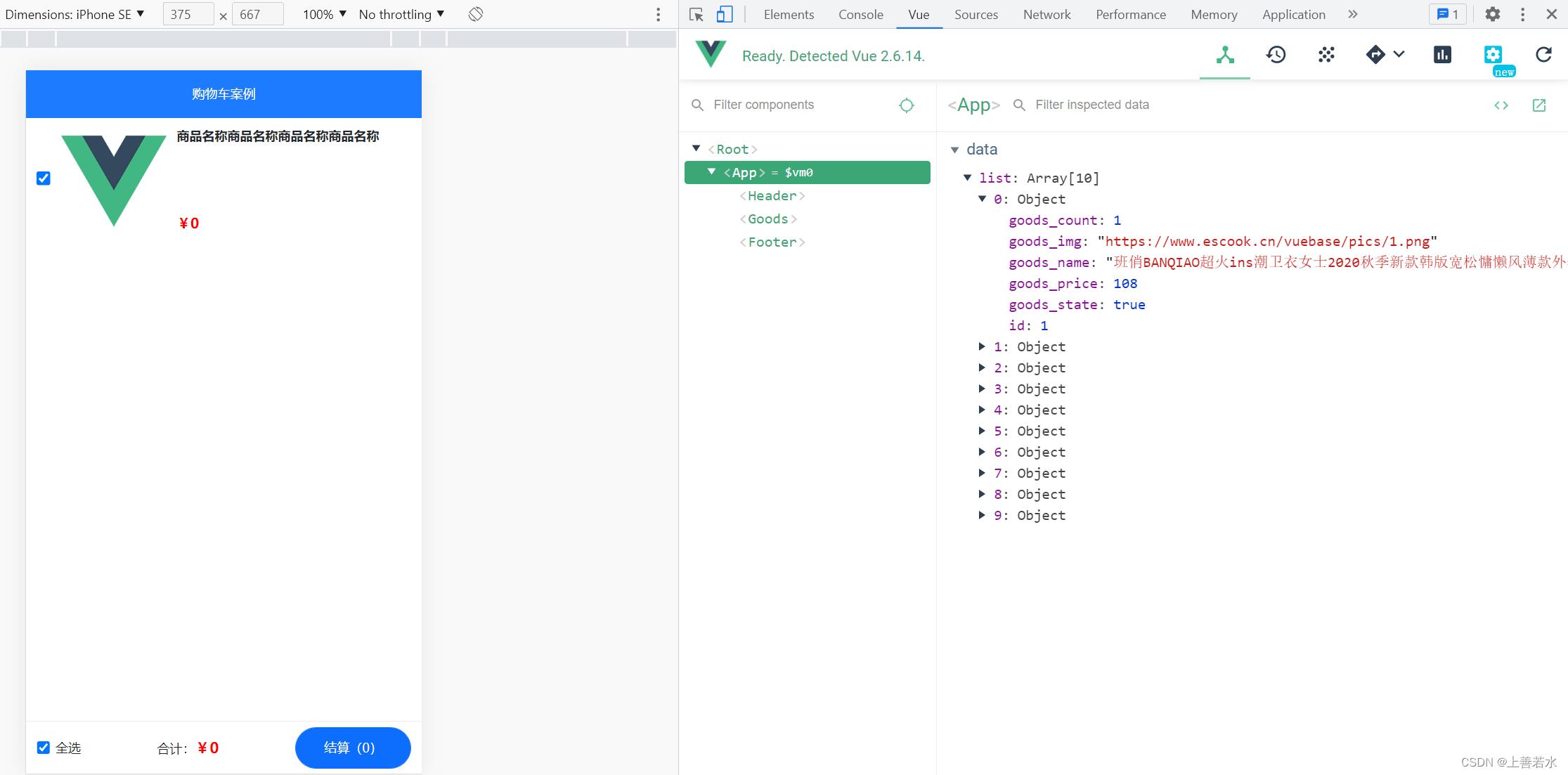
1.4、父传子,渲染购物车列表
App.vue —> Goods.vue 父传子,采用自定义属性的方式将数据由父组件传递给子组件。
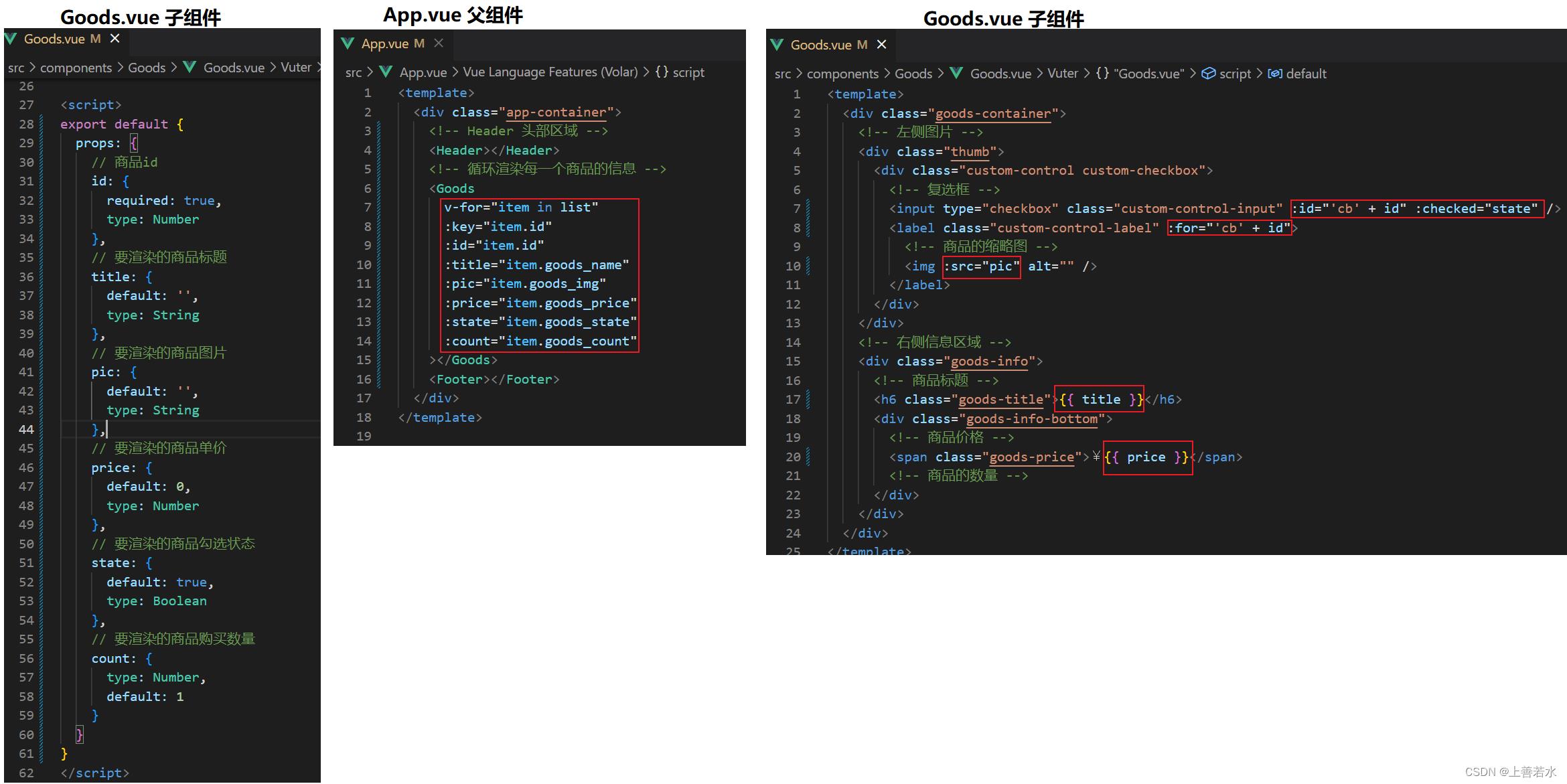
App.vue
<template>
<div class="app-container">
<!-- Header 头部区域 -->
<Header></Header>
<!-- 循环渲染每一个商品的信息 -->
<Goods
v-for="item in list"
:key="item.id"
:id="item.id"
:title="item.goods_name"
:pic="item.goods_img"
:price="item.goods_price"
:state="item.goods_state"
:count="item.goods_count"
></Goods>
<Footer></Footer>
</div>
</template>
<script>
// 导入 axios 请求库
import axios from 'axios'
// 导入需要的组件
import Header from '@/components/Header/Header.vue'
import Goods from '@/components/Goods/Goods.vue'
import Footer from '@/components/Footer/Footer.vue'
export default
data()
return
// 用来存储购物车的列表数据,默认为空数组
list: []
,
methods:
// 封装请求列表数据的方法
async initCartList()
// 调用 axios 的 get 方法,请求列表数据
const data: res = await axios.get('https://www.escook.cn/api/cart')
// 只要请求回来的数据,在页面渲染期间要用到,则必须转存到 data 中
if(res.status === 200)
this.list = res.list
,
created()
// 调用请求数据的方法
this.initCartList()
,
components:
Header,
Goods,
Footer
</script>
<style lang="less" scoped>
.app-container
padding-top: 45px;
padding-bottom: 50px;
</style>
Goods.vue
<template>
<div class="goods-container">
<!-- 左侧图片 -->
<div class="thumb">
<div class="custom-control custom-checkbox">
<!-- 复选框 -->
<input type="checkbox" class="custom-control-input" :id="'cb' + id" :checked="state" />
<label class="custom-control-label" :for="'cb' + id">
<!-- 商品的缩略图 -->
<img :src="pic" alt="" />
</label>
</div>
</div>
<!-- 右侧信息区域 -->
<div class="goods-info">
<!-- 商品标题 -->
<h6 class="goods-title"> title </h6>
<div class="goods-info-bottom">
<!-- 商品价格 -->
<span class="goods-price">¥ price </span>
<!-- 商品的数量 -->
</div>
</div>
</div>
</template>
<script>
export default
props:
// 商品id
id:
required: true,
type: Number
,
// 要渲染的商品标题
title:
default: '',
type: String
,
// 要渲染的商品图片
pic:
default: '',
type: String
,
// 要渲染的商品单价
price:
default: 0,
type: Number
,
// 要渲染的商品勾选状态
state:
default: true,
type: Boolean
,
// 要渲染的商品购买数量
count:
type: Number,
default: 1
</script>
<style lang="less" scoped>
.goods-container
+ .goods-container
border-top: 1px solid #efefef;
padding: 10px;
display: flex;
.thumb
display: flex;
align-items: center;
img
width: 100px;
height: 100px;
margin: 0 10px;
.goods-info
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
.goods-title
font-weight: bold;
font-size: 12px;
.goods-info-bottom
display: flex;
justify-content: space-between;
.goods-price
font-weight: bold;
color: red;
font-size: 13px;
</style>


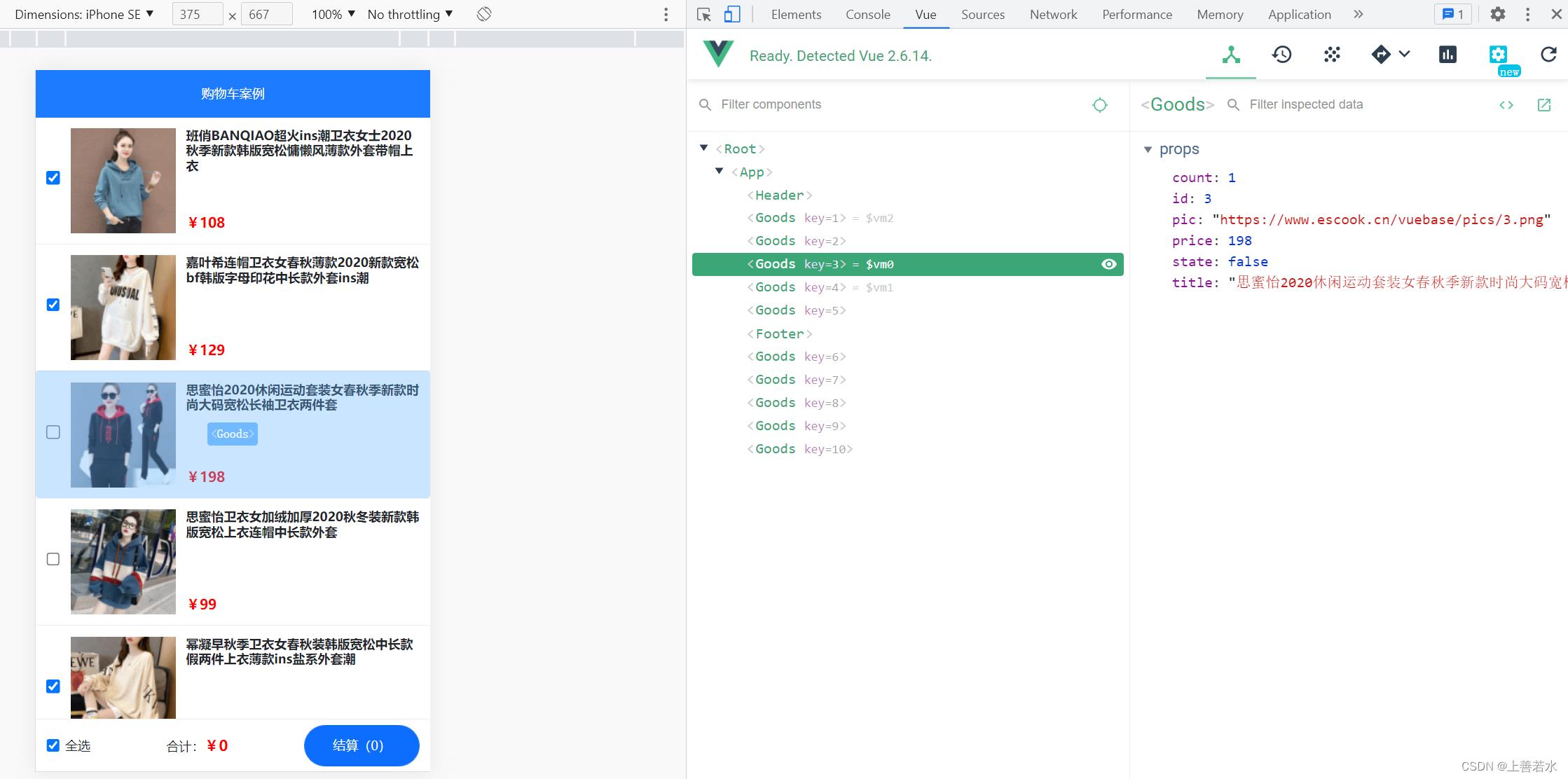
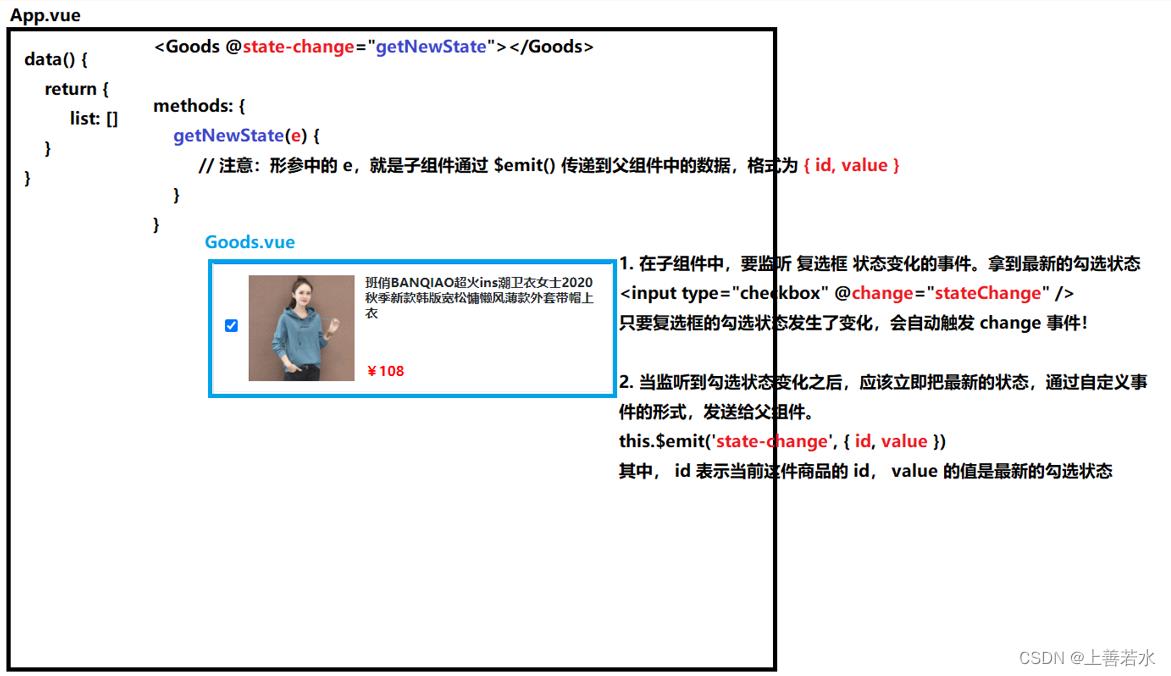
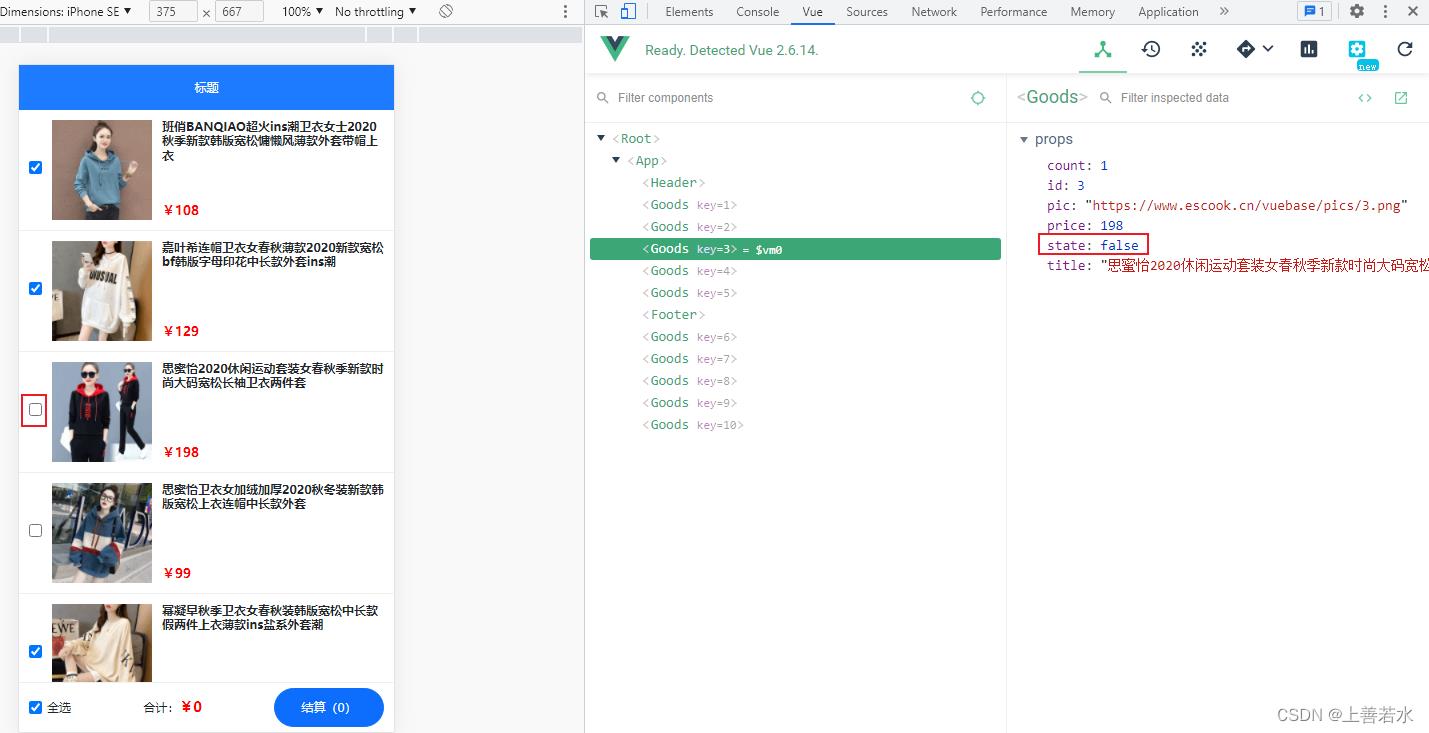
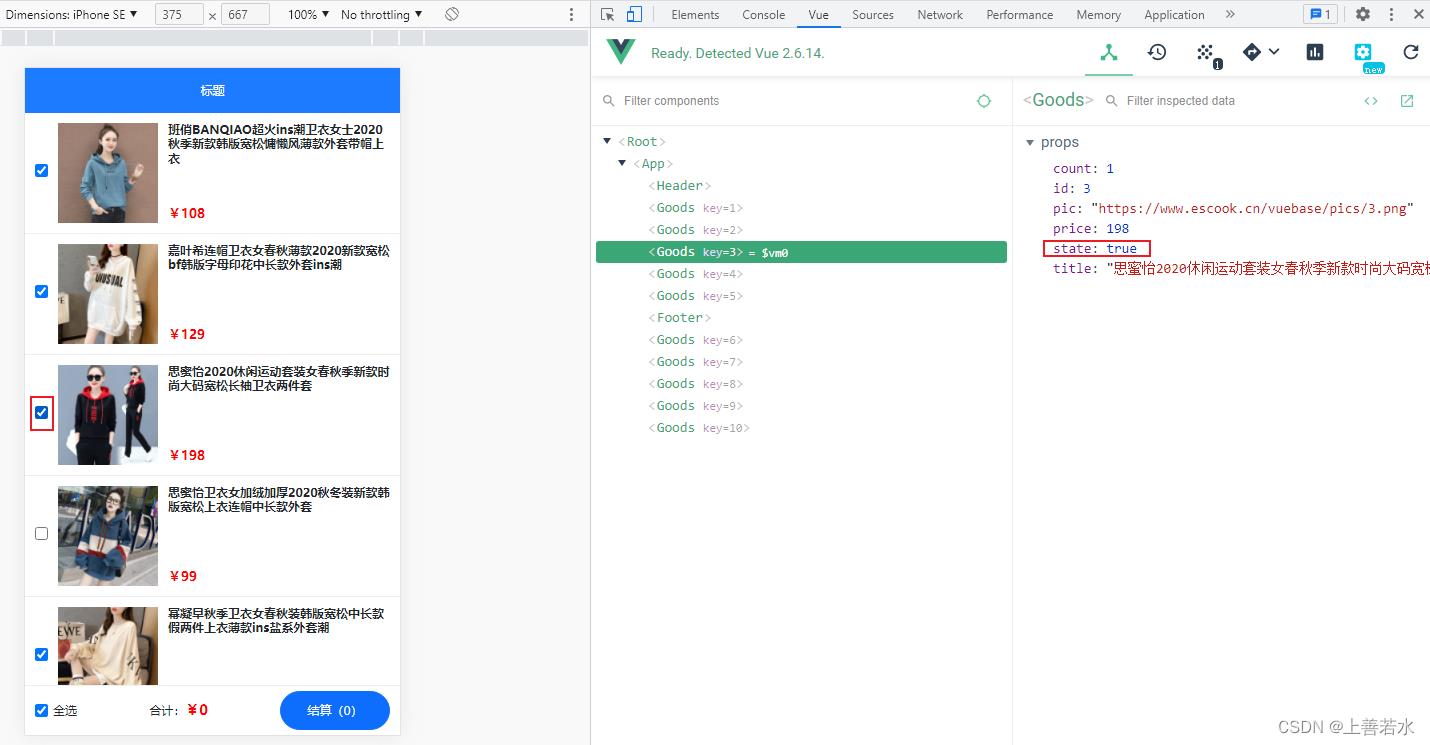
1.5、子传父、修改商品勾选状态
 Goods.vue
Goods.vue
<template>
<div class="goods-container">
<!-- 左侧图片 -->
<div class="thumb">
<div class="custom-control custom-checkbox">
<!-- 复选框 -->
<input type="checkbox" class="custom-control-input" :id="'cb' + id"
:checked="state" @change="stateChange"/>
<label class="custom-control-label" :for="'cb' + id">
<!-- 商品的缩略图 -->
<img :src="pic" alt="" />
</label>
</div>
</div>
<!-- 右侧信息区域 -->
<div class="goods-info">
<!-- 商品标题 -->
<h6 class="goods-title"> title </h6>
<div class="goods-info-bottom">
<!-- 商品价格 -->
<span class="goods-price">¥ price </span>
</div>
</div>
</div>
</template>
<script>
export default
props:
// 商品的 id
// 为啥在这里要封装一个 id 属性呢?
// 原因:将来,子组件中商品的勾选状态变化之后, 需要通过子 -> 父的形式,
// 通知父组件根据 id 修改对应商品的勾选状态。
id:
required: true,
type: Number
,
// 要渲染的商品的标题
title:
default: '',
type: String
,
// 要渲染的商品的图片
pic:
default: '',
type: String
,
// 商品的单价
price:
default: 0,
type: Number
,
// 商品的勾选状态
state:
default: true,
type: Boolean
,
// 商品的购买数量
count:
type: Number,
default: 1
,
methods:
// 只要复选框的选中状态发生了变化,就会调用这个处理函数
stateChange(e)
const newState = e.target.checked
// 触发自定义事件
this.$emit('state-change', id: this.id, value: newState )
</script>
App.vue
<template>
<div class="app-container">
<!-- Header 头部区域 -->
<Header title="购物车案例"></Header>
<!-- 循环渲染每一个商品的信息 -->
<Goods
v-for="item in list"
:key="item.id"
:id="item.id"
:title="item.goods_name"
:pic="item.goods_img"
:price="item.goods_price"
:state="item.goods_state"
:count="item.goods_count"
@state-change="getNewState"
></Goods>
<!-- Footer 区域 -->
<Footer></Footer>
</div>
</template>
<script>
// 导入 axios 请求库
import axios from 'axios'
// 导入需要的组件
import Header from '@/components/Header/Header.vue'
import Goods from '@/components/Goods/Goods.vue'
import Footer from '@/components/Footer/Footer.vue'
export default
data()
return
// 用来存储购物车的列表数据,默认为空数组
list: []
,
created()
// 调用请求数据的方法
this.initCartList()
,
methods:
// 封装请求列表数据的方法
async initCartList()
// 调用 axios 的 get 方法,请求列表数据
const data: res = await axios.get('https://www.escook.cn/api/cart')
// 只要请求回来的数据,在页面渲染期间要用到,则必须转存到 data 中
if (res.status === 200)
this.list = res.list
,
// 接收子组件传递过来的数据
// e 的格式为 id, value
getNewState(e)
this.list.some(item =>
if (item.id === e.id)
item.goods_state = e.value
// 终止后续的循环
return true
)
,
components:
Header,
Goods,
Footer
</script>


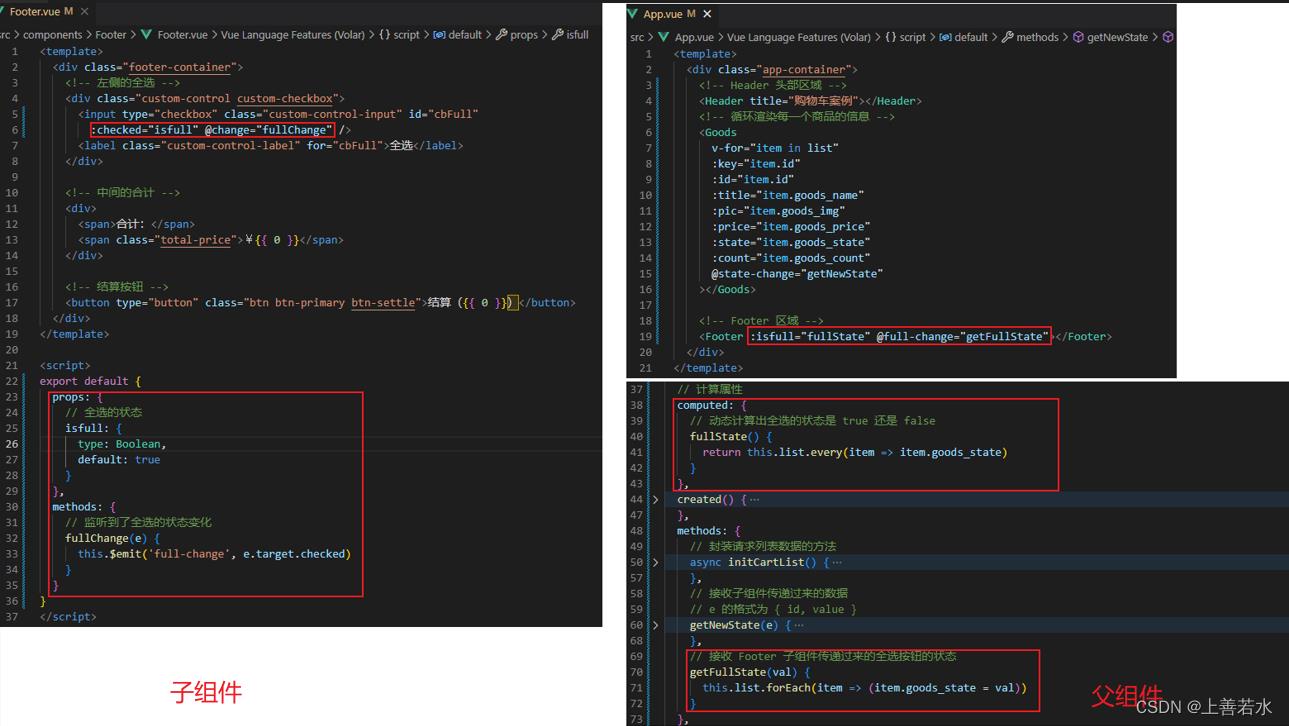
1.6、计算属性、子传父实现全选功能

Footer.vue
<template>
<div class="footer-container">
<!-- 左侧的全选 -->
<div class="custom-control custom-checkbox"以上是关于八购物车案例的主要内容,如果未能解决你的问题,请参考以下文章