vue点击其它地方隐藏组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue点击其它地方隐藏组件相关的知识,希望对你有一定的参考价值。
参考技术A 展示该组件时,同时展示一个透明的div。div在组件下方,覆盖整个页面。给div增加一个点击监听事件。监听到点击时,传给父组件,让其隐藏当前组件。
将点击事件传给父组件
父组件中,通过v-show来控制显示隐藏
子组件布局:
vue2.0实现点击后显示,再次点击隐藏
描述。点击系统切换,弹出系统切换框。再次点击系统切换,隐藏。点击其他地方。也会隐藏
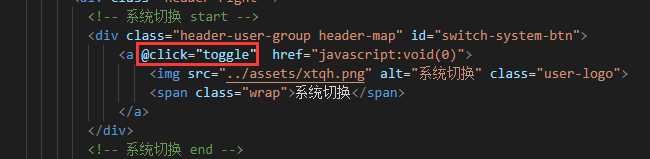
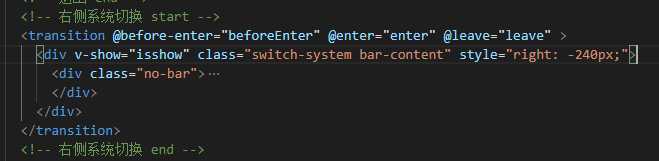
在layout.vue中写的html代码


1、在main.js中写入全局函数
// 定义全局点击函数,右侧系统切换点击其他地方隐藏系统切换菜单,在layout.vue中使用
Vue.prototype.globalClick = function (callback) {
document.onclick = function () {
callback();
};
};
2、在layout.vue中的js部分代码
mounted: function () {
// 调用切换菜单
this.globalClick(this.moreSetupMenuRemove);
},
methods:{
moreSetupMenuRemove () {
if(this.isshow && this.istagetShow){
this.leave(document.getElementsByClassName("switch-system")[0]);
this.isshow = false;
this.istagetShow = false;
}else{
this.istagetShow = !this.istagetShow;
if(!this.isshow){
this.istagetShow=false;
}
}
},
toggle: function () {
this.isshow = !this.isshow;
},
leave: function (el, done) {
el.style= "right : -200px";
console.log("leave方法");
},
// 以下三个与enter相关的方法只会在元素由隐藏变为显示的时候才会执行
// el:指的是当前调用这个方法的元素对象
// done:用来决定是否要执行后续的代码如果不执行这个方法,那么将来执行完before执行完enter以后动画就会停止
beforeEnter: function (el) {
console.log("beforeEnter");
// 当入场之前会执行 v-enter
el.style = "right: -200px";
},
enter: function (el, done) {
console.log("enter");
// 为了能让代码正常进行,在设置了结束状态后必须调用一下这个元素的
// offsetHeight / offsetWeight 只是为了让动画执行
el.offsetHeight;
// 结束的状态最后啊写在enter中
el.style = "right: 0px";
// 执行done继续向下执行
done();
}
}
以上是关于vue点击其它地方隐藏组件的主要内容,如果未能解决你的问题,请参考以下文章