小程序开发--数据绑定
Posted 陌上兮月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发--数据绑定相关的知识,希望对你有一定的参考价值。
首先,在小程序中,是没有DOM这个概念的,所以在数据绑定这方面,小程序和Vue是一个思想的,即数据优先。
绑定的方法其实非常之简单,在Vue中,我们用{{ }}来做数据的单向绑定,等同于v-html,即脚本js指向html。在小程序中同样如此,用{{ }}表示单向数据绑定,表示从js指向wxml。在小程序中,这个同样是可以进行简单逻辑运算的,比如我们在花括号里面可以进行一些简单的字符串拼接,以及一些变量的简单的四则运算。
 (在wxml中)
(在wxml中)
 (在js中)
(在js中)
 (在模拟器中的运行结果)
(在模拟器中的运行结果)
另外在控制元素是否渲染时,Vue有v-if这种用法,而小程序类似的同样有wx:if=“{{boolean}}”,通过在js中控制boolean为true或false(注意,不是字符串类型的true或false),来控制这个元素是否渲染。
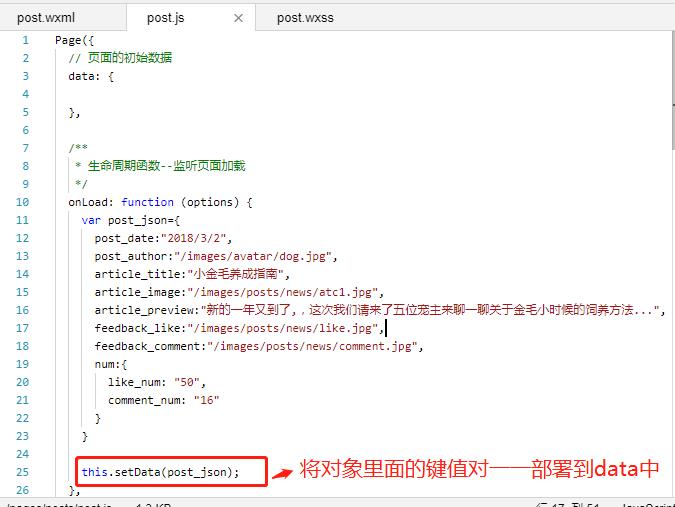
另外,我这里做了一个假数据,假设这是我们从服务器获取到的数据,在onLoad这里调用this.setData就可以把数据一一部署到data中了,还是很方便的。

以上是关于小程序开发--数据绑定的主要内容,如果未能解决你的问题,请参考以下文章