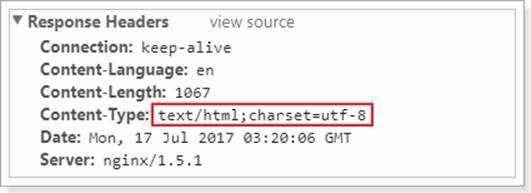
也就是说,浏览器所接收的数据格式与服务器响应的数据格式是不匹配的。
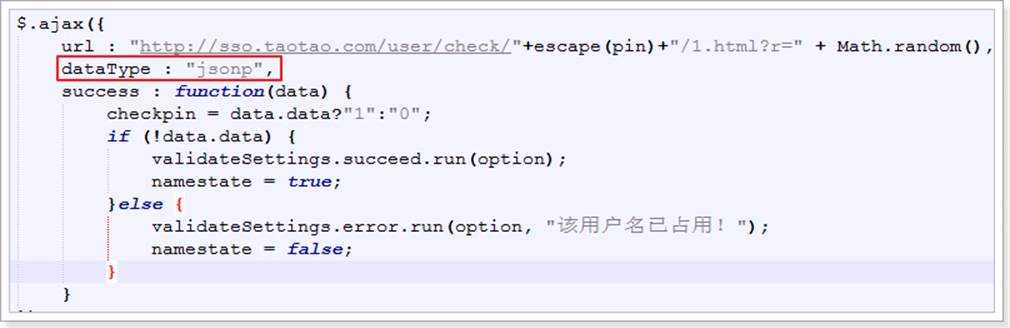
浏览器接收的数据格式一般可以是任意格式,但是我们在发起Ajax请求时就已经确定了要接收的是Jsonp格式响应的数据类型定义在的content-type中:

这就很奇怪了,我们明明使用的返回类型是ResponseEntity,而ResponseEntity与@ResponseBody注解类似,都会尝试将数据解析为json格式,为什么这里的MediaType会变成:text/html呢?
原因找到了:
默认情况下,SpringMVC会注册一个ContentNegotiationStrategy,是根据路径进行MediaType的判断,如果路径是.html,那么响应类型就一定是html
此时我们的返回值即便使用了ResponseBody或者ResponseEntity也没有用,自然后续会出现数据类型的不匹配,报406错误就可以理解了
解决方法:
1.修改SpringMvc的拦截方式不再拦截.html;
2.修改SpringMvc的拦截方式,除了拦截.html外再添加新的路径匹配
如: