
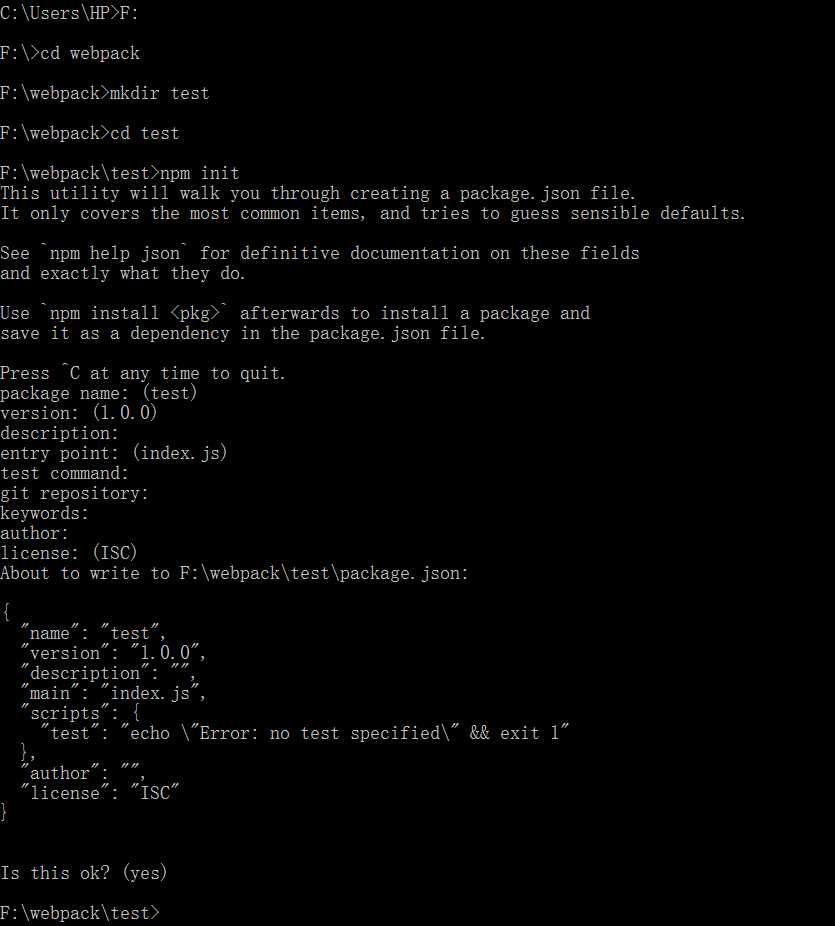
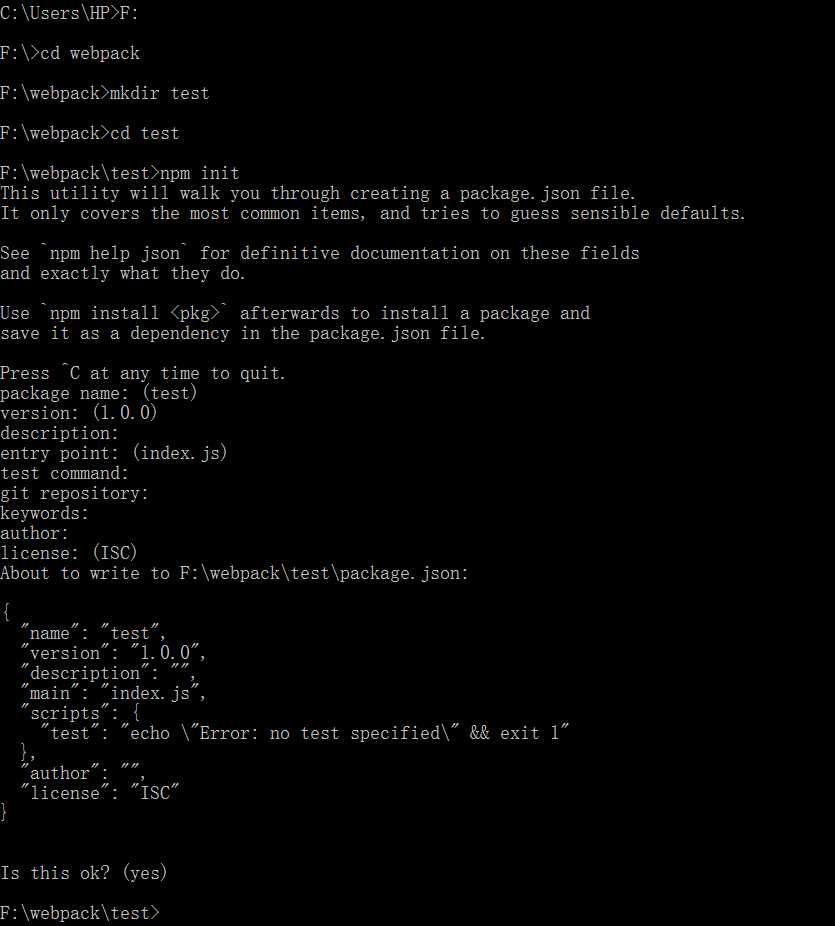
建个webpack文件夹,在webpack文件夹目录下,依次输入mkdir test ;cd test;npm init;如上图;结果:

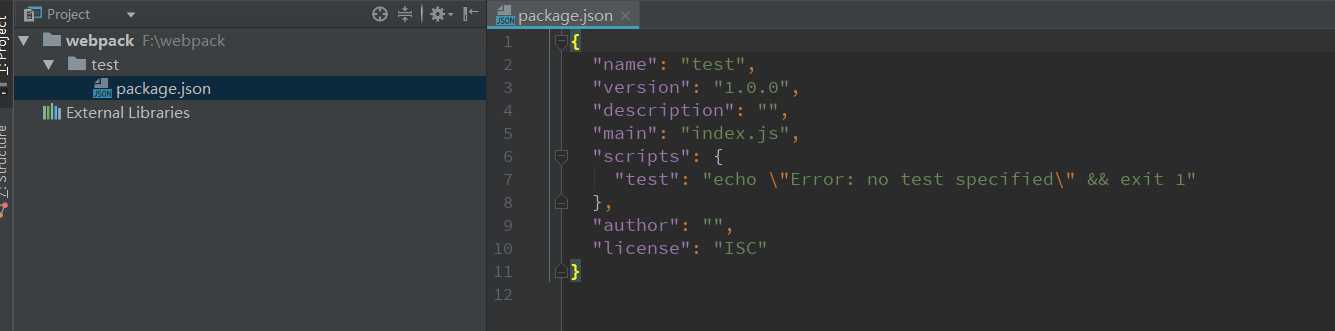
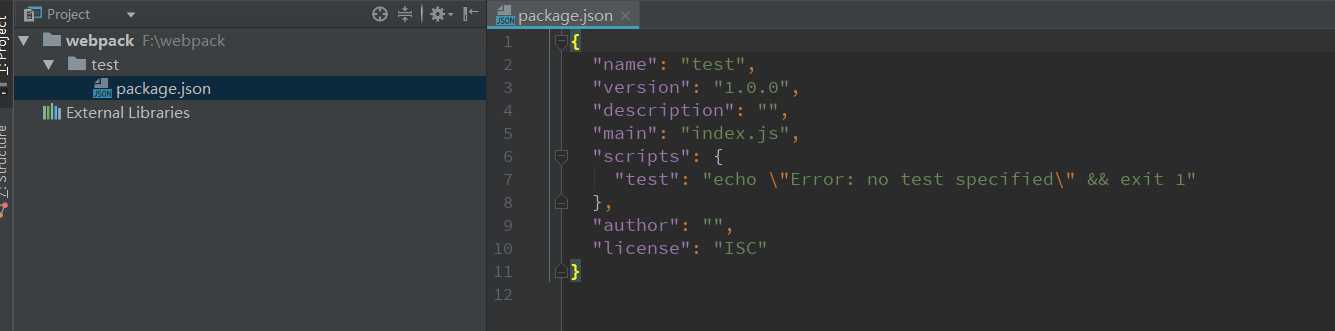
然后输入

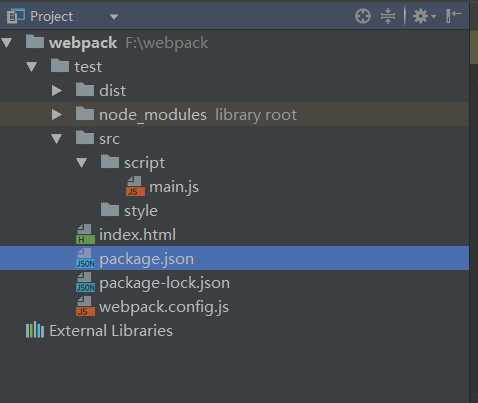
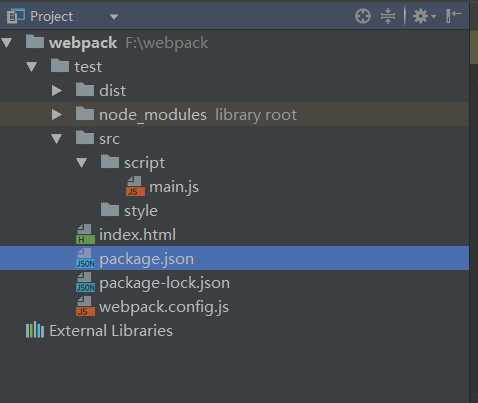
然后把目录改成:
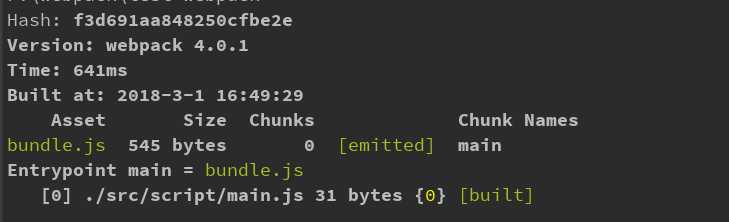
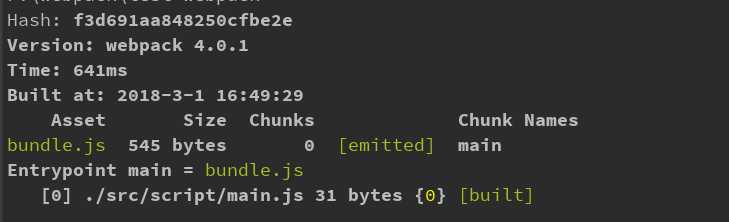
然后在test目录下输入webpack 结果:
结果:
结果在dist目录下自动生成bundle.js
main.js:function helloWord() {}
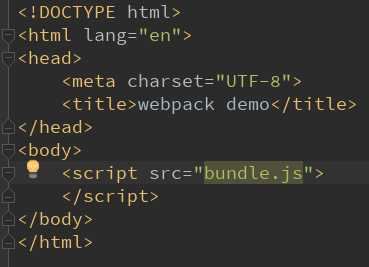
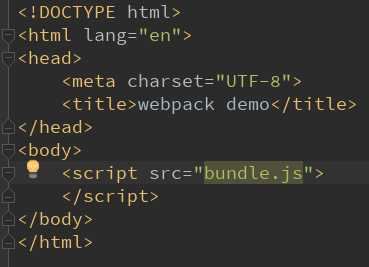
index.html: webpack.config.js为:
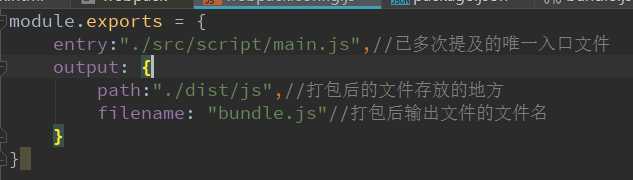
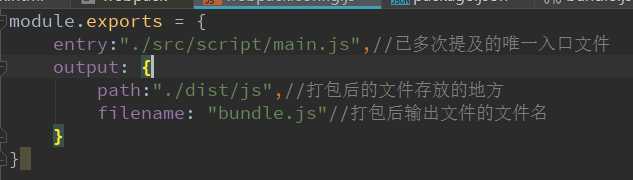
webpack.config.js为:
Posted gaoxuerong123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack基本配置相关的知识,希望对你有一定的参考价值。

建个webpack文件夹,在webpack文件夹目录下,依次输入mkdir test ;cd test;npm init;如上图;结果:

然后输入

然后把目录改成:
然后在test目录下输入webpack 结果:
结果:
结果在dist目录下自动生成bundle.js
main.js:function helloWord() {}
index.html: webpack.config.js为:
webpack.config.js为:
以上是关于webpack基本配置的主要内容,如果未能解决你的问题,请参考以下文章