在HTMl中写一个提交按钮你点击一次按钮上面的javascript就记录一次点击按钮的次数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在HTMl中写一个提交按钮你点击一次按钮上面的javascript就记录一次点击按钮的次数相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title>click count test</title>
<script type="text/javascript">
window.onload = function()
var i = 0;
document.getElementById("test").onclick = function()
document.getElementById("log").innerHTML += "你的第"+i+++"次点击!<br/>";
</script>
</head>
<body>
<input type="button" id="test" value="click me" />
<div id="log" style="width: 300px;height:200px;background: #ccc;overflow: scroll;border: 1px solid #000"></div>
</body>
</html>追问
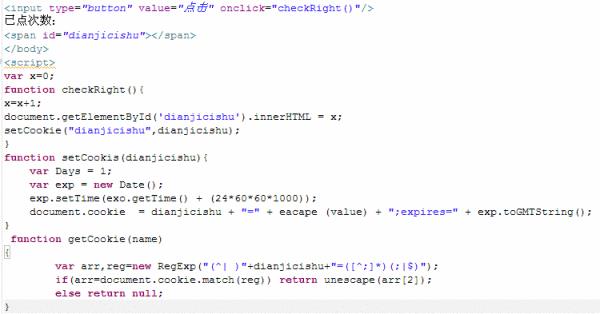
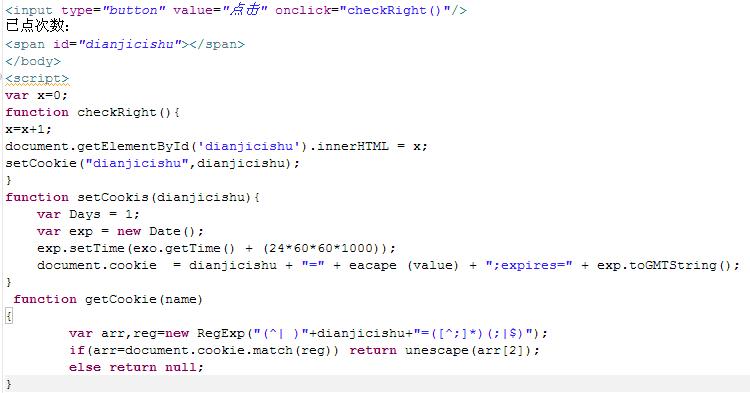
怎样让它记录当天点击次数不管怎样刷新页面或浏览器当天的记录不会为零 如果用cookis 的话在那加
追答

js代码 点击一次按钮就打印出一个文本框
像QQ空间中 写日志--发起投票--点击一个"增加选项"的按钮就会打印出一个"文本输入框",点击后面的删除就会删除一个。
默认的情况为两个,点击按钮就增加一个,点击删除就减少一个。
代码如下,补充js代码。谢谢先了。
<form id="form1" name="form1" method="post" action="">
<label> 选项:<br />
<br />
<input type="text" name="textfield" id="textfield" />
删除
</label>
<p>
<label>
<input type="button" name="button" id="button" value="增加一个选项" />
</label>
</p>
</form>
思路:
编写一个按钮,给按钮添加点击事件。
在点击事件里面,创建文本框,添加到相应的父级元素里面。
下面是简单的代码,仅供参考;
<script>window.onload = function()
var oBtn = document.getElementById(\'btn\');
oBtn.onclick = function()
var oInp = document.createElement(\'input\');
oInp.type = \'txet\';
document.body.appendChild(oInp);
;
;
</script>
</head>
<body>
<input type="button" id="btn" value="click me" />
</body> 参考技术A <div style="width:300px; height:400px; clear:both" id="Content">
</div>
<input type="button" value="添加" onclick="addBotton()" /> <input type="button" value="删除" onclick="delBotton()" />
<script type="text/javascript">
var cont = document.getElementById("Content")
var i = 1;
function addBotton()
var NewInput = document.createElement("input");
NewInput.setAttribute("size",20);
NewInput.setAttribute("type","text");
NewInput.setAttribute("name","new" + i);
cont.appendChild(NewInput);
i++;
function delBotton()
cont.removeChild(cont.childNodes[cont.childNodes.length - 1])
</script>本回答被提问者和网友采纳 参考技术B <div style="width:300px; height:400px; clear:both" id="Content">
</div>
<input type="button" value="添加" onclick="addBotton()" /> <input type="button" value="删除" onclick="delBotton()" />
<script type="text/javascript">
var cont = document.getElementById("Content")
var i = 1;
function addBotton()
var NewInput = document.createElement("input");
NewInput.setAttribute("size",20);
NewInput.setAttribute("type","text");
NewInput.setAttribute("name","new" + i);
cont.appendChild(NewInput);
i++;
function delBotton()
cont.removeChild(cont.childNodes[cont.childNodes.length - 1])
</script> 参考技术C <form id="form1" name="form1" method="post" action="">
<div id="txt">
<label> 选项:<br />
<br />
<input type="text" name="textfield" id="textfield" />
删除
</label>
</div>
<p>
<label>
<input type="button" name="button" id="button" onclick="addbtn()" value="增加一个选项" />
</label>
</p>
</form>
<script language="javascript" type="text/javascript">
function addbtn()
var tableContainer= document.getElementById("txt");
var tx= document.createElement("input");
tx.type="text";
tableContainer.appendChild(tx);
</script>
以上是关于在HTMl中写一个提交按钮你点击一次按钮上面的javascript就记录一次点击按钮的次数的主要内容,如果未能解决你的问题,请参考以下文章