修改antd组件样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改antd组件样式相关的知识,希望对你有一定的参考价值。
参考技术A 工作中使用antd需要对其样式进行一些修改,一开始以为直接在组件上加入className就好,但发现在好的情况下完全不可取,问了对这个比较熟悉,恍然大悟,记录下来,映像好点修改样式无法两种情况,全局样式修改,局部样式修改
下面我就已一个按钮组件为例子来写个demo
特点: 虽然你是在当前目录下的less或css文件修改了,但是全局生效的,建议如果有全局修改的需求,放到global.less的文件中修改,并做好注释。
如:我这边修改按钮组件的样式
注意:这里就要提到css modules的一个类名加载机制了,上面应该看到了,最外层有个类 为 lqDemo ,因为css modules 的机制是,如果你不使用它,那就不会进行加载。所以无论如果需要在外面加上一个class类,进行使用,否则仅仅引用是不会生效的
这个时候就需要用到css的作用域了
像这样嵌套在:global下就好了
哈哈哈 是不是就解决了,其实还有其它的方式,但我觉得这种方式是最好的
React Antd 中如何修改覆盖默认样式及样式引用
如何覆盖antd的默认样式
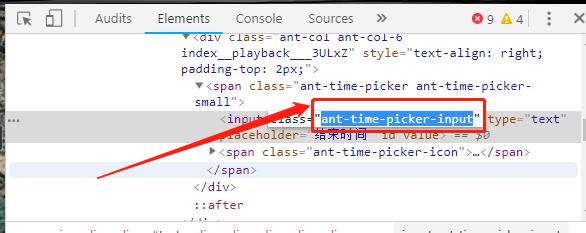
step.1 通过浏览器调试面板,找到需要修改的样式class 名
如下所式 .ant-time-picker-input
index.less样式文件中添加如下样式
.mystyle :global(.ant-time-picker-input) {
width: 120px;
}
step.3 如何在 component组件中引用自定义样式
import styles from '../index.less'
class myComponet extends Component {
render(){
return(<>
<div className={styles.mystyle}>
<TimePicker placeholder="结束时间" size="small" />
<div>
</>)
}
}
以上是关于修改antd组件样式的主要内容,如果未能解决你的问题,请参考以下文章