css已设置width100% 为啥宽度没有占满浏览器?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css已设置width100% 为啥宽度没有占满浏览器?相关的知识,希望对你有一定的参考价值。
无论是水平线还是div等,设置了宽度100%,在浏览器里显示的效果里左右都留了一些空隙,任何浏览器都一样。该怎么办?
因为浏览器默认情况下会为元素添加margin和padding属性,需要将这两个属性初始化为0.
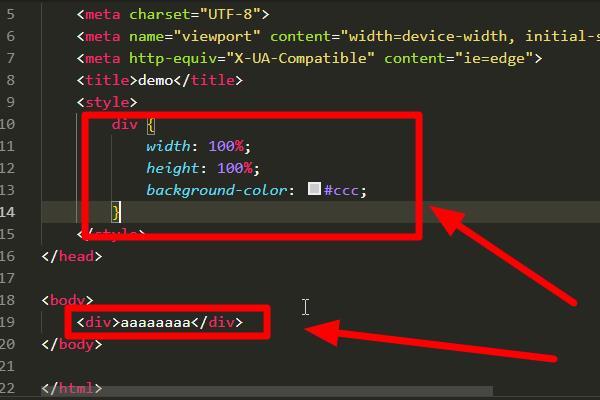
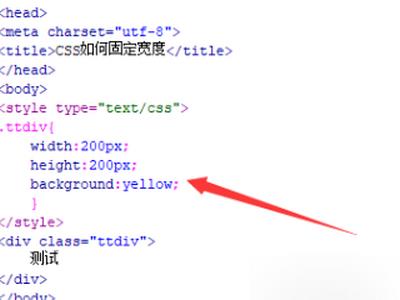
1、新建html文档,在body标签中添加一个div标签,然后为这个div设置一些样式:

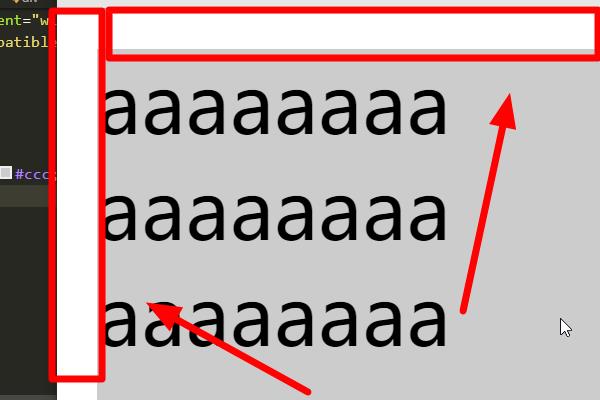
2、用浏览器打开编辑好的html文档,这时可以从浏览器中发现浏览器四周留有一些白色空隙:

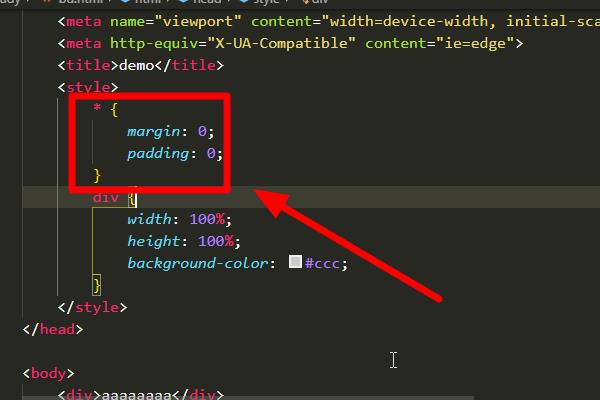
3、在style标签中为“*”添加“margin: 0;padding: 0;”样式,“*”表示所有元素,“margin”和“padding”表示外边距和内边距:

4、用浏览器重新打开编辑好的html文档,这时浏览器四周的白色空隙都会被去除:

css已设置width100% 宽度没有占满浏览器是设置错误造成的,解决方法为:
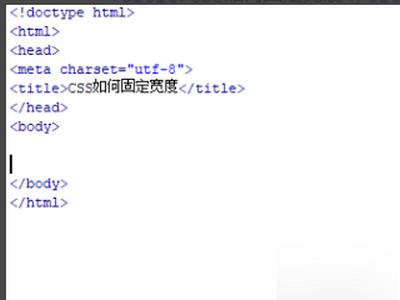
1、首先需要新建一个html文件,命名为test.html。

2、接下来在test.html文件内,使用div创建一个模块,下面将对该div进行样式设置。

3、然后在test.html文件内,给div添加一个class属性,主要用于在css标签中设置它的样式。

4、在css标签中,使用width属性设置div的宽度,设置width100%即可。

html,body
margin:0;padding:0;border:0
即可铺满宽度 参考技术D body有默认外边距,默认外边距是8px;
通过body margin:0; 清除默认外边距
CSS一些总结
1. display
block:块元素,默认宽度为100%,可以设置元素的宽高,默认占满一行。块元素包括div,h1-h6,form,table,ul,ol等;
inline:行内元素,默认宽度为内容的宽度,width和height对inline元素无效,margin top和bottom对行内元素无效,因为行内元素的行高是由line-height决定的,而margin left和right则有效。行内元素包括span,image,a等;
inline-block:元素具有行内和块元素的特性,可以设置宽高,并且可以并排显示;
2. position
static:元素默认的值,不会被定位;
absolute:绝对定位,是相对于最近的被定位的祖先元素的定位,如果没有被定位的祖先元素,则默认对body定位;元素被决定定位后,会脱离文档流,默认的位置会被其他元素占据;
relative:相对于默认位置的定位,如果没有设置top和left等属性,则显示位置与static一样;被相对定位的元素不会脱离文档流。
fixed:元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。
3. 盒子模型
普遍浏览器计算总宽度公式为 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
而IE(低于IE9)比较特殊的计算方式为 = margin-left + width + margin-right
W3C 最后为了解决这个问题,在 CSS3 中加了 box-sizing 这个属性。当我们设置 box-sizing: border-box; 时,border 和 padding 就被包含在了宽高之内,和 IE 之前的标准是一样的。所以,为了避免你同一份 css 在不同浏览器下表现不同,最好加上:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
4. float
浮动元素会脱离文档流,原本该占据的位置会被其他非浮动元素占据。而清除浮动,一般是添加在需要清除浮动的元素身。元素被浮动之后默认变为块级元素。
5. margin和padding的合并与抵销
对于相邻的2个元素,margin-bottom = 20和margin-top = 35,之间的margin会出现抵销,最终的margin是35,取较大的值;
对于相邻的2个元素,padding-bottom = 20和padding-top = 35,之间的padding会出现累加,最终的padding是55,取两者的和;
参考资料:
http://zh.learnlayout.com/
http://geekplux.com/2014/04/25/several_core_concepts_of_css.html
以上是关于css已设置width100% 为啥宽度没有占满浏览器?的主要内容,如果未能解决你的问题,请参考以下文章