HTML中间div高度自适应内容,如何定义footer位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中间div高度自适应内容,如何定义footer位置相关的知识,希望对你有一定的参考价值。
上div高度固定,中间div自适应内容,关键是如何定义下div的位置???我想要的效果是:dFoot不论中间div内容多少始终显示在dBody下面,可是按照下面代码出来的效果是上下div位置都固定了,中间的出现了滚动条,大神搭救一下!
#dHead
height:125px;
/* line-height:100px;*/
background:#690;
width:100%;
position:absolute;
z-index:5;
top:0;
text-align:center;
#dBody
background:#FC0;
width:100%;
overflow:auto;
top:0px;
position:relative;
z-index:10;
height:auto !important;
/* height:600px;overflow:visible; */
#dFoot
height:50px;
background:#690;
width:100%;
position:relative;
z-index:200;
bottom:0;
text-align:center;
在CSS中关于定位的内容是:position:relative | absolute | static | fixed。static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。在本文流中,任何一个元素都被文本流所限制了自身的位置,但是通过CSS我们依然使得这些元素可以改变自己的位置,我们可以通过float来让元素浮动,我们也可以通过margin来让元素产生位置移动。 参考技术A 正常写就好了 一个个div块排下来 不要用绝对定位和浮动 相对 绝对定位 用不着 简单的构造 位置设置用margin 和padding 这样不会打乱文档流追问
我中间dBody的div里面又嵌套了两个div:left和right,这两个height也要定义成auto吗?绝对相对浮动也都不能用? dBody自适应内容是自适应left和right的内容吗
参考技术B 当一个人最看重的东西是面子,那他为此失去的一定很多。 参考技术C 不要用position定位,直接把三个div排列下来就可以实现了追问我中间dBody的div里面又嵌套了两个div:left和right,这两个height也要定义成auto吗?绝对相对浮动也都不能用? dBody自适应内容是自适应left和right的内容吗
追答在中间dBody里面,最后添加这样就可以用float,dBody自适应高度就没问题了
追问如果我想让所有div都在屏幕中间显示,用了定位会不会对自适应内容有影响?如果不用定位还有其他方法实现吗?
追答把像定位在屏幕中间的div加个宽度,再加上margin0,auto;
追问能加下QQ吗?还有其他关于html的问题想跟您请教 我的646099704,谢谢
本回答被提问者采纳如何使div中的图片自适应宽度和高度,图片不变形,可以超出div,超出部分隐藏
参考技术A1、HTML的div标签主要是用来布局,div默认是没有任何属性的这也是常用它布局的原因。

2、主要设置两个div,一个div在外一个div在内,并设置div的边框颜色。

3、首先打开页面,具体如下图所示。

4、F12打开审查元素,修改内层div的宽度,外层div随着边框。

5、修改内层div高度,外层div高度随之改变。

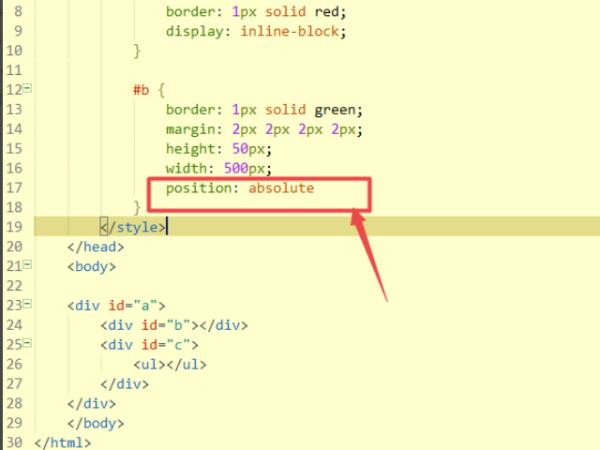
6、div定位测试。div如果使用了定位position则外层不会随内层div变化。

7、最后输出结果如图。

以上是关于HTML中间div高度自适应内容,如何定义footer位置的主要内容,如果未能解决你的问题,请参考以下文章