vue中input标签上传本地文件或图片后获取完整路径,如E:medicineOfCHstageImagexxx.jpg
Posted H-rosy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中input标签上传本地文件或图片后获取完整路径,如E:medicineOfCHstageImagexxx.jpg相关的知识,希望对你有一定的参考价值。
前言:
好久没有写vue了。今天遇到一个需求:使用input框来上传图片类型,并且在选择之后立刻回显出来。使用< input type=“file”/>在选定图片后再< img src=“xxx”/>。今天在实现这个需求的时候主要是出现了三个问题:
- 如何获取文件完整路径
- 如何选择文件后立刻回显图片
- 什么时候获取完整路径和回显图片
先来解决第一个问题吧。如何获取完整路径,我也在csdn上面看了挺多博客才解决的,但是我发现大多数都是不太清楚的,就是有些讲了但是没有解释,导致我看不懂,有些是无法实现功能。
首先我的input标签代码是这样的。id是用来标识的,为了更好的获取dom,name是为了实现图片上传时的参数名。
<input type="file" id="fileImage" name="fileImage" @change="showImg">
图片渲染代码
<img id="img1" src="" alt="" width="120px" height="100px">
由于浏览器的加密功能,我们无法完整的获取到图片或者文件的完整地址。只能得到C://fakepath//具体文件名 最初我的做法是通过获取dom元素,然后直接获取到input标签的value值,但是只能获取到最后的名字,比如说你的完整路径是E:\\medicineOfCH\\stageImage\\123.jpg 那么ipt.value只能得到123.jpg这个值。
解决办法:
showImg()
/* let ipt=document.getElementById('fileImage');
console.log(ipt.value)
this.imageUrl=ipt.value
*/
var file = document.getElementById('fileImage').files[0];
console.log(file)
if (window.FileReader)
var reader = new FileReader();
reader.readAsDataURL(file);
//监听文件读取结束后事件
reader.onloadend = function (e)
//e.target.result就是最后的路径地址
document.getElementById("img1").setAttribute("src",e.target.result)
console.log("***"+e.target.result);
;
代码解释:
查找资料发现可以通过获取到dom元素,再使用自带的一个files数组得到第一个元素就是当前你选择的文件或者图片。之后唯一需要注意的点就是这一句代码document.getElementById(“img1”).setAttribute(“src”,e.target.result) img1是img标签的id,setAttribute是为当前dom元素设置属性值,这句代码就是设置img中原有的src属性,可以看见最初的src属性值我是设置为空字符串的,然后在这里设置成了刚刚选择的文件地址。e.target.result就是最后的路径地址。所以我的前面两个问题都解决了,只要获得了完整路径就可以立马回显图片了。
那么最重要的 来了。什么时候开始获取呢?在这里我参考了以为博主的博客。文后贴出地址。
我们书写了mousedown,mouseup,click,input,change,focus,blur绑定到了input上面,模拟点击选择了一个文件,触发事件的流程是下面这样的:
(1)mousedown
(2)focus
(3)mouseup
(4)click
(5)blur
(6)focus
(7)change
首先触发了鼠标按下事件,然后就是焦点到了input上面,然后鼠标抬起,触发click点击事件,失去焦点以后弹出了文件选择框,选中文件以后触发焦点,最后触发的change事件。如果你没有选择文件的话,直接点击取消的话,就不会触发change事件。所以说,如果要监听input 的type=file的内容变更事件的话,最好直接用change事件去监听。所以你可以发现我的input框设置了@change事件,通过改事件我们开始获取地址和回显地址。
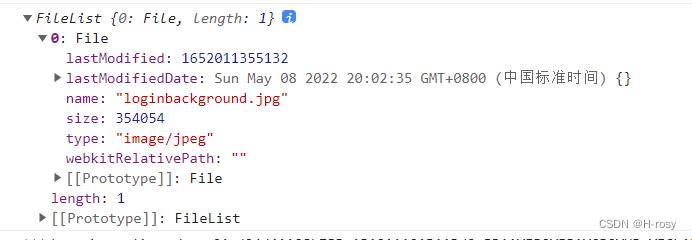
console.log(document.getElementById(‘fileImage’).files)打印出来的files,发现只有一个文件,长度为一,因为我们这里不是多选,二是单选。

console.log(file)打印出来的完整路径:

可以看见就算获取到了浏览器还是加密了,但是并不影响我们去渲染这张图片或者得到这个路径,因为它仅仅是在浏览器展示路径时加密了,并不影响使用。如果有讲了不正确的地方欢迎大家批评斧正
参考input事件博文:http://t.csdn.cn/8LbBa
input 文件上传实现本地预览
- 上传图片
- 本地预览
- 获取图片大小
上传视频
本地预览
- 获取视频
duration 视频大小
图片上传
主要涉及内容
inputacceptfilesListURL.createObjectURL()URL.revokeObjectURL()
input file<label for='upload'></label> // ::before :: after 用于扩展可点击区域 <input type="file" id="upload" accept="image/*" onchange="upload(this.files)" > // 'video/*' 'audio/*' 'image/*'获取
filsList对象const selectedFile = document.getElementById('upload').files[0]; onchange="upload(this.files)" const inputElement = document.getElementById("upload"); inputElement.addEventListener("change", handleFiles, false); function handleFiles() const fileList = this.files; // Filelist 对象- 自定义上传框
- 隐藏
input框 使用click方法
<input type="file" id="upload" accept="image/*" style="display:none"> <button id="uploadBox">click to select files </button>const inup = documnet.querySelector('#upload'); const inputBox = documnet.querySelector('#uploadBox'); inputBox.addEventListener("click", function (e) if (input) input.click(); , false);label
<input type="file" id="upload" accept="image/*" class="visually-hidden"> <button id="uploadBox">click to select files </button>// 不能使用 hidden display:none; 隐藏元素 // 使用定位 clicp || opcacity:0 ... .visually-hidden position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px);::before::after
// 不能使用 opacity hidden display:none // 使用定位 + overfollow:hidden .upload::before content: ''; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background:whitesmoke; width: 100%; height: 100%; - 隐藏
使用
URL对象实现本地预览const url = window.URL.createObjectURL(files[i]) let img = documnet.createElement('img'); img.src = url; img.height = 100; img.onload = function() window.URL.revokeObjectURL(this.src);
视频上传
获取 fileList 对象的方式、预览 跟上传图片一样 这里主要介绍一下获取视频 duration
<label for='upload'></label> // ::before :: after 用于扩展可点击区域
<input type="file" id="upload" accept="video/*" onchange="upload(this.files)" > // 'video/*' 'audio/*' 'image/*'
const input = document.querySelector('#upload');
function handleInput()
const files = this;
const video = document.createElement('video');
// preload = 'metadata'
video.preload = 'metadata';
video.src = window.URL.createObjectURL(files[0]);
function loadMetaData(params)
// 要实现本地预览则可以不用 revoke
window.URL.revokeObjectURL(video.src);
const duration = video;
console.log('?? video duration ', duration);
// 监听 loadmetadata 事件
video.addEventListener('loadedmetadata', loadMetaData, false);
input.append(video);
input.addEventListener('change', handleInput, false);
参考:
以上是关于vue中input标签上传本地文件或图片后获取完整路径,如E:medicineOfCHstageImagexxx.jpg的主要内容,如果未能解决你的问题,请参考以下文章