使用vite 搭建vue 3的项目
Posted 枕頭說他不想醒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vite 搭建vue 3的项目相关的知识,希望对你有一定的参考价值。
一、目标:
使用vite搭建一个Vue 3 的项目,并启动成功。
二、准备工作
首先你要有Node.js、VSCode编辑器、Chrome浏览器
关于下载的问题Node.js可以去官网下载
下载左边的长期支持版本就好,最新版本可能会友一些问题。

VSCode的下载是比较麻烦的,这边建议直接去国内镜像的下载链接
Chrome浏览器就不用多说了,有需要的小伙伴可以私信我
三、正式开始搭建
1、找到vite官方
Vite | 下一代的前端工具链 (vitejs.dev)
https://cn.vitejs.dev/2、创建
Vite的初始化项目npm init vite
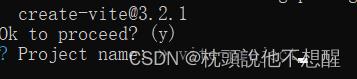
3、Project name:输入项目名称
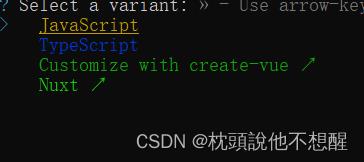
4、然后选择vue即可
5、选择你想使用的js语言,我们先选择javascript
6、最后一次执行者三条命令即可
cd vite 进入你创建的醒目
npm install 安装依赖
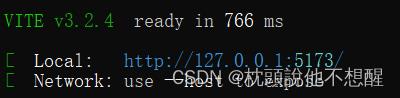
npm run dev 通过地址查看项目是否可以正常启动
看到这个的时候,那么恭喜你,就可以复制上面的地址,然后就可以打开我们通过vite创建的Vue 3 的项目了
如何使用vite搭建Vue3.0
1、npm i vite
2、npm init vite-app <project-name>
3、cd <project-name>
4、npm install
5、npm run dev
以上是关于使用vite 搭建vue 3的项目的主要内容,如果未能解决你的问题,请参考以下文章
如何开发一款基于 Vite+Vue3 的在线Excel表格系统(上)