下载编译安装使用 vue-devtools
Posted 相见一月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了下载编译安装使用 vue-devtools相关的知识,希望对你有一定的参考价值。
不少人都想下载 vue-devtools插件,但又不会做,今天我做个比较详细的笔记
查看当前的devtools的版本可以去这个网站看右侧的个v几点几的,就是版本号
目录
第二步:从hithub下载devtools (下面都是重点)
第一个方法:使用极简插件
这个方法比第二个方法简单的多,但不是官方的,只是别把编译好的文件放上来方便我们使用
第一步:查找极简插件
通过下面的链接去极简插件网站
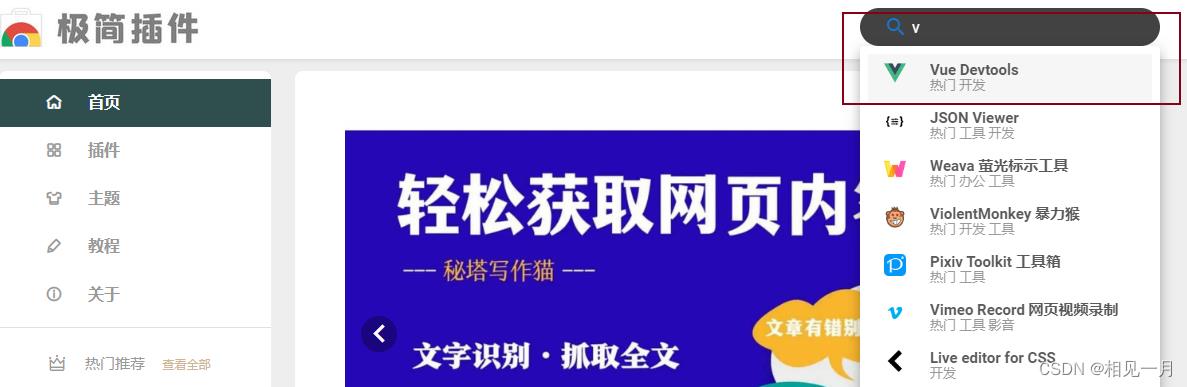
第二步:搜索vue-devtools

第三步:点击推荐下载

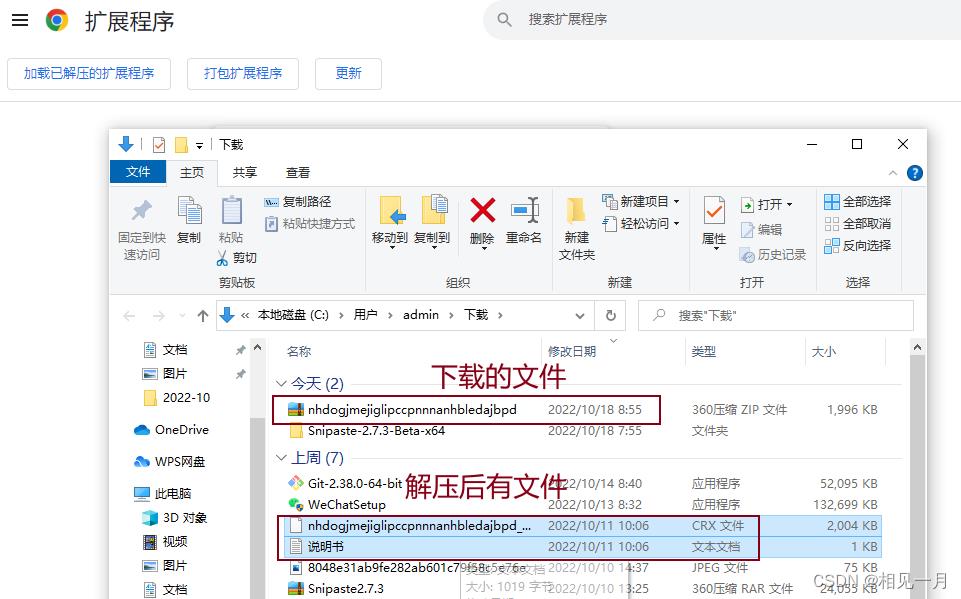
第四步:解压安装
解压下载的文件后按下面的步骤进行


然后把名字长的文件拖动到外面就行了,后面就是和第二个方法的使用步骤是一样的。
第二个方法:在github下载
这个是查看了简书的出处的,本人只是做一个补充,或直观点感受
作者:hemiao3000
链接:编译安装 vue-devtools
来源:简书
本人使用的node是 -- 16.17.1 版本
下载yarn是 -- 1.22.19 版本
下载vue-devtools是 -- 6.4.4 版本
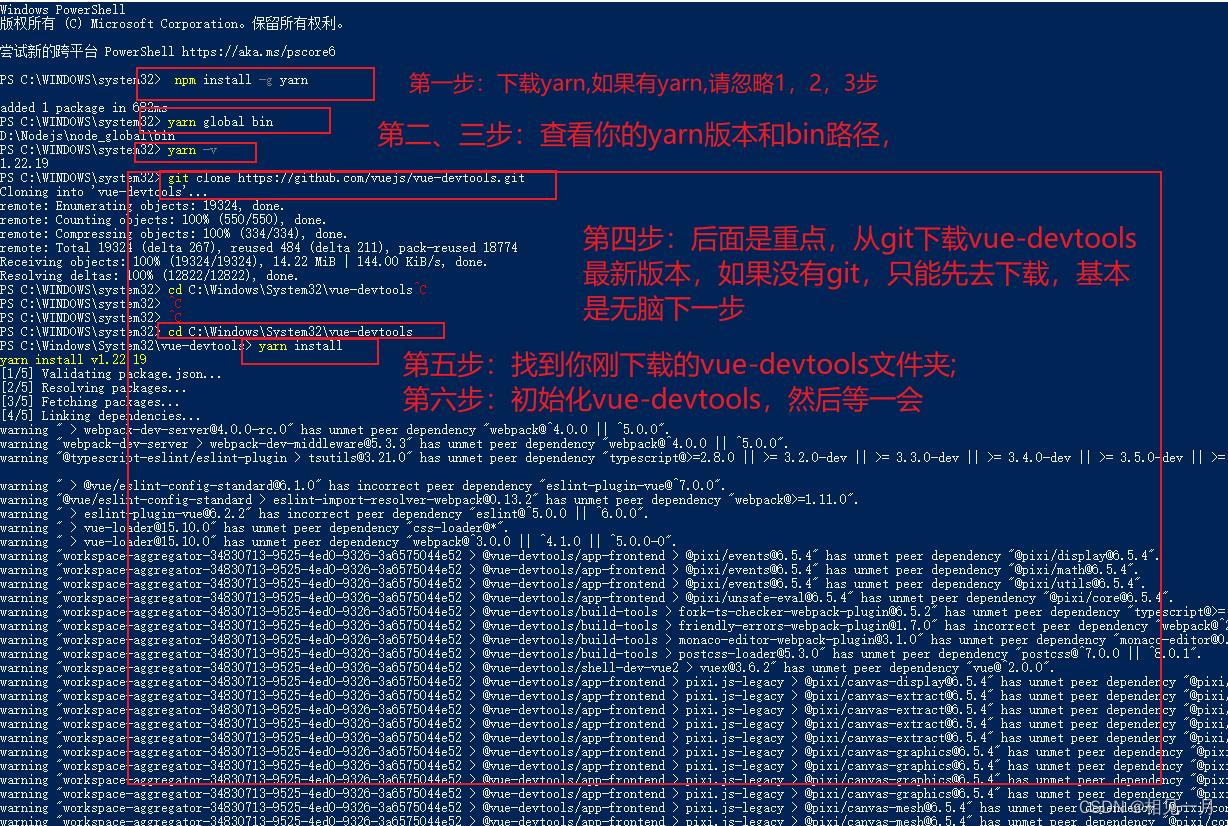
第一步:下载yarn
编译安装 vue-devtools要用到yarn,
打开cmd 或 windows PowerShell,建议是打开windows PowerShell(不要说你不会打开)
知道要用这个插件的应该都下载过node了,而node自带npm
npm install -g yarn安装完毕后,可直接执行 yarn -v 命令查看 yarn 的版本,以验证是否安装成功
yarn -v 查看 yarn 全局安装的命令的源码路径和二进制执行文件路径:
yarn global dir
yarn global bin
注意,和 npm 一样,这两个路径和局部安装无关。
然后是 Vue.js devtools 下载编译安装使用发
第二步:从hithub下载devtools (下面都是重点)
git clone https://github.com/vuejs/vue-devtools.git 第三步:找到evtools文件夹的路径
这一步有可能一些人路径不是这个,要自动找
cd C:\\Windows\\System32\\vue-devtools第四步:初始化
yarn install图片中把第一步分为三步

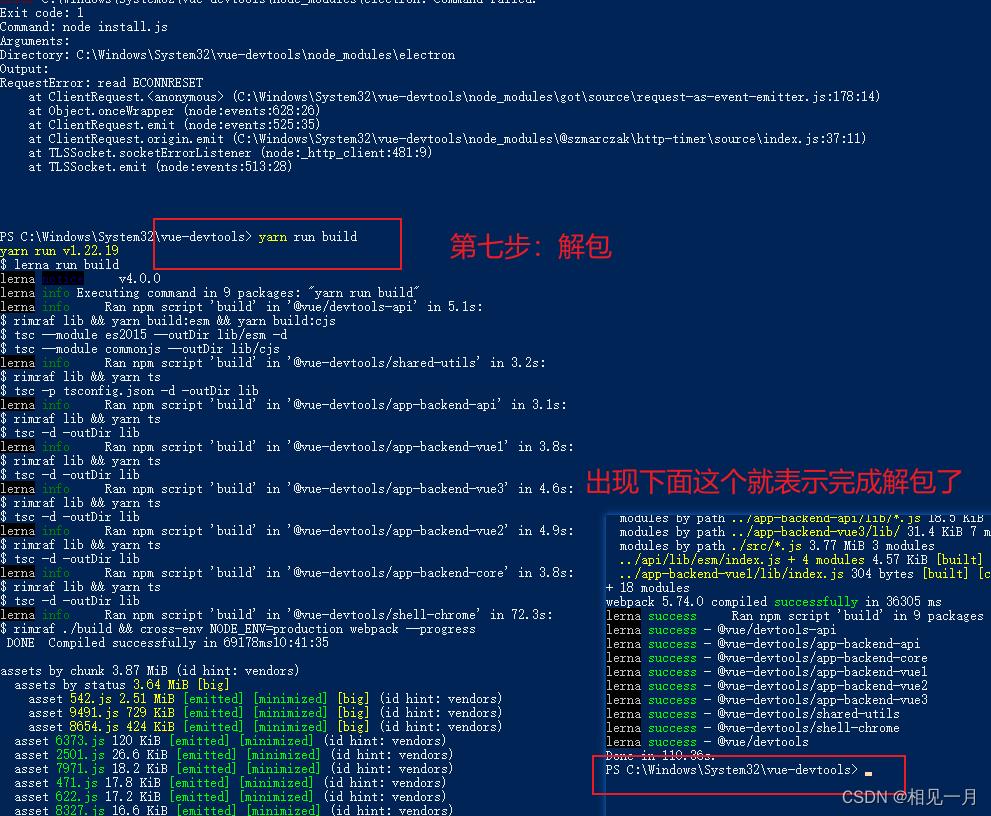
第五步:解包
yarn run build
第六步:安装
只要完成上面的,下面的问题就不大了





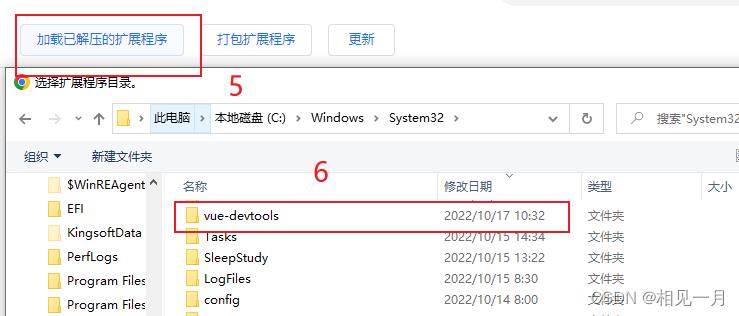
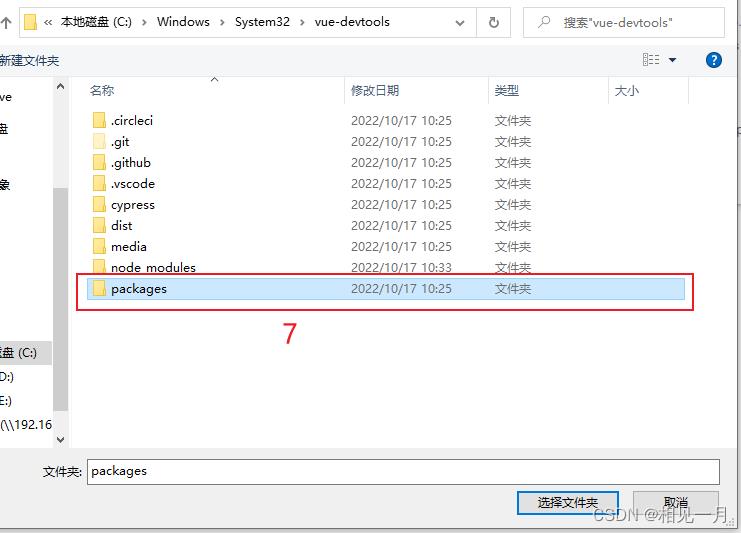
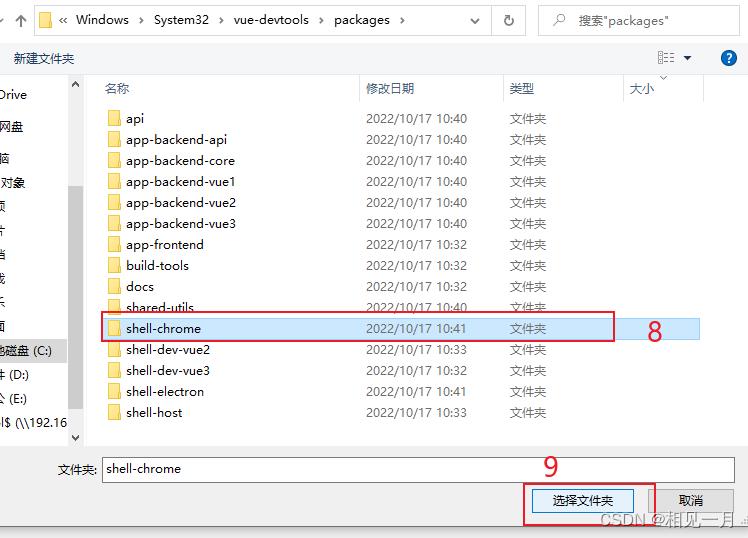
作者的路径是下面这个,如果你的不是,可以通过搜索 vue-devtools 来找到
C:\\Windows\\System32\\vue-devtools\\packages\\shell-chrome
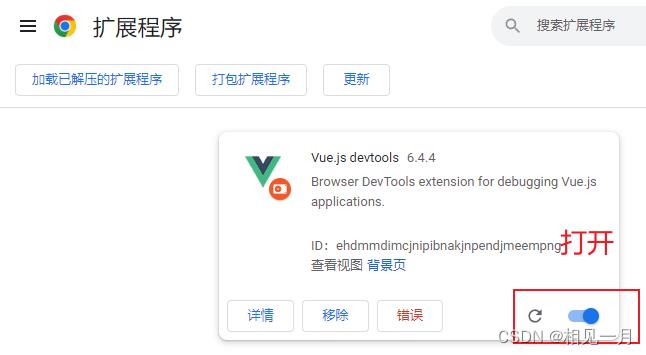
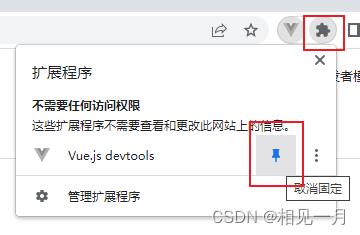
第七步:使用



完成对vue-devtools的下载、编译、安装、使用,如果第九步不出来,还是找到我看的这个文章编译安装 vue-devtools
Vuetify调试工具vue-devtools安装
测试环境
- Windows 7 64 bits SP1
- Git 2.28.0
- PyCharm 2020.1
github下载与编译
vue-tools是使用基于vue前端框架的各种组件库进行前端开发的重要调试工具,本文介绍的前端组件库是Vuetify。
近期,github.com下载速度很慢,我是选择是早上下载的,昨天上午下载了多次失败。有关同学请注意!
执行命令行如下:
git clone https://github.com/vuejs/vue-devtools.git
这样一来,在当前目录下创建一个下载后自动创建的目录vue-devtools。
然后:
cd vue-devtools
yarn install
这一步主要是安装工具包的开发依赖包。
然后:
yarn run build
这一步用于构建我们需要的结果工具库。
安装
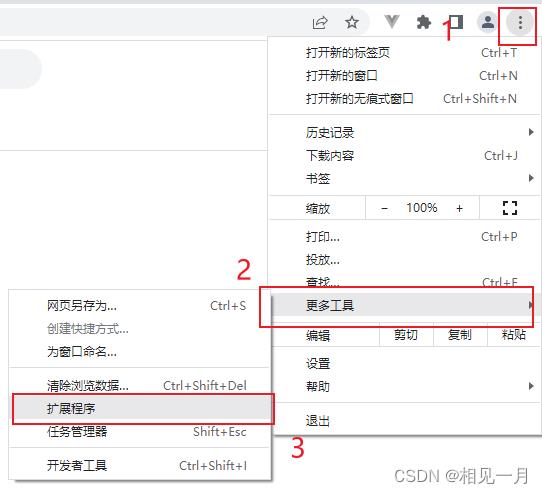
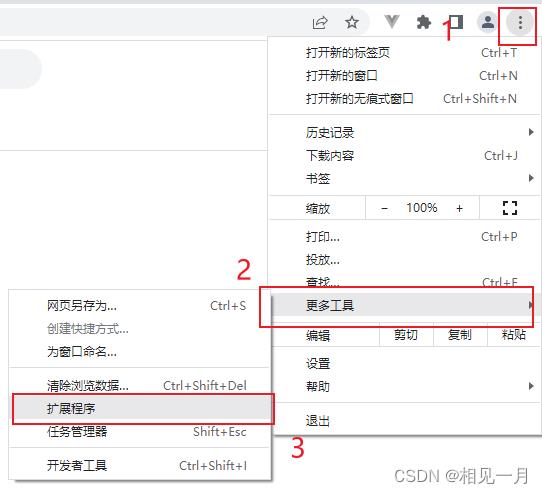
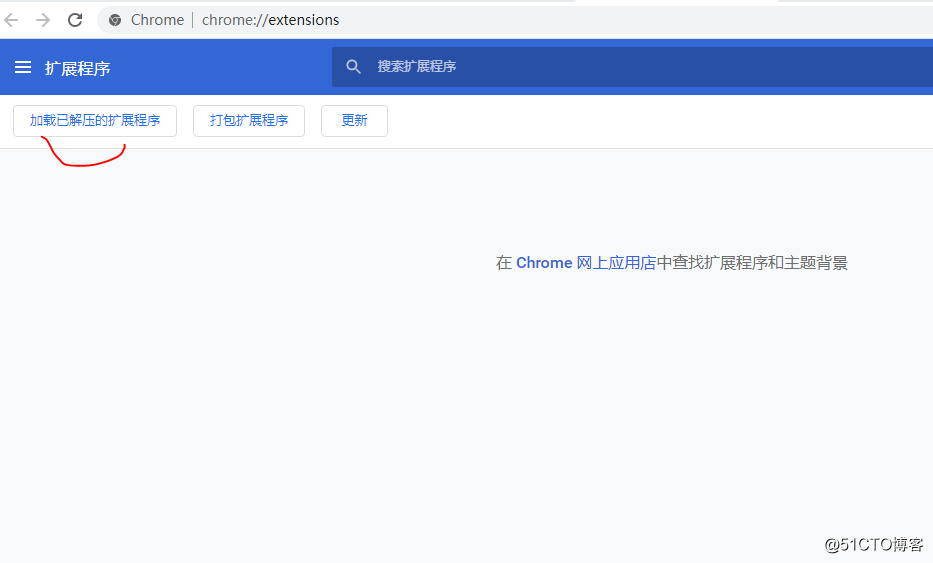
打开Google Chrome扩展程序所在界面:
你也可以直接在浏览器地址栏中输入如上图所示的那个特殊地址!
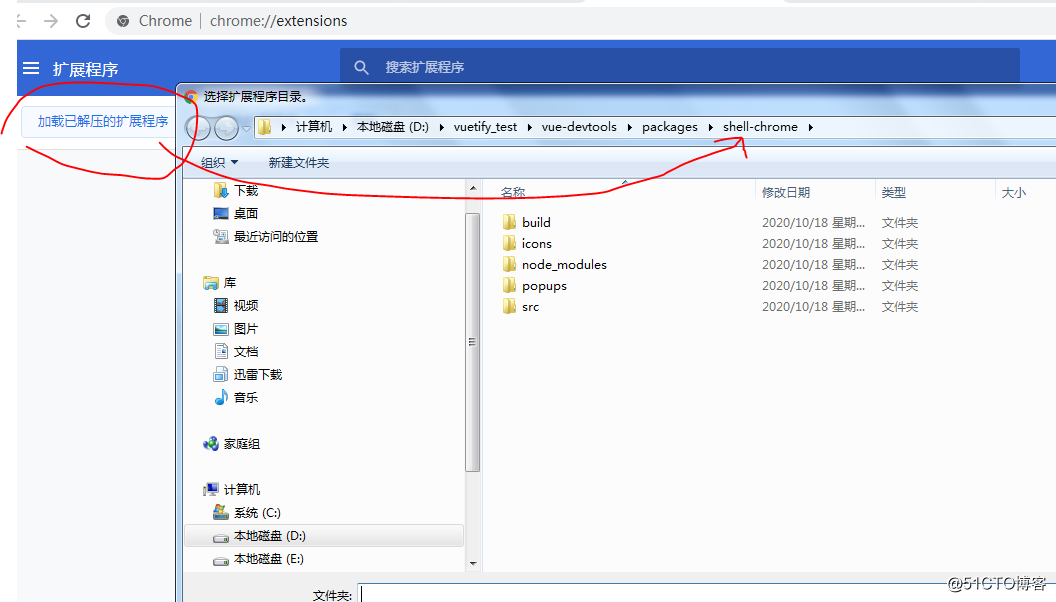
然后,点击上图中链接按钮“加载已解压的扩展程序”,找到上面编译后生成的新文件夹,如图所示:
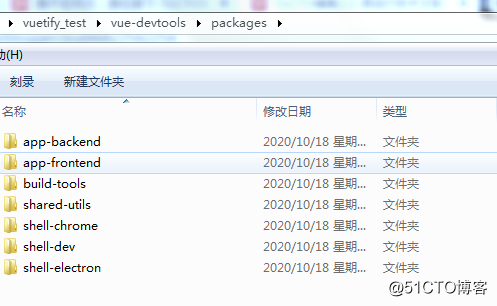
在我的机器上所在位置是“D:vuetify_testvue-devtoolspackagesshell-chrome”。
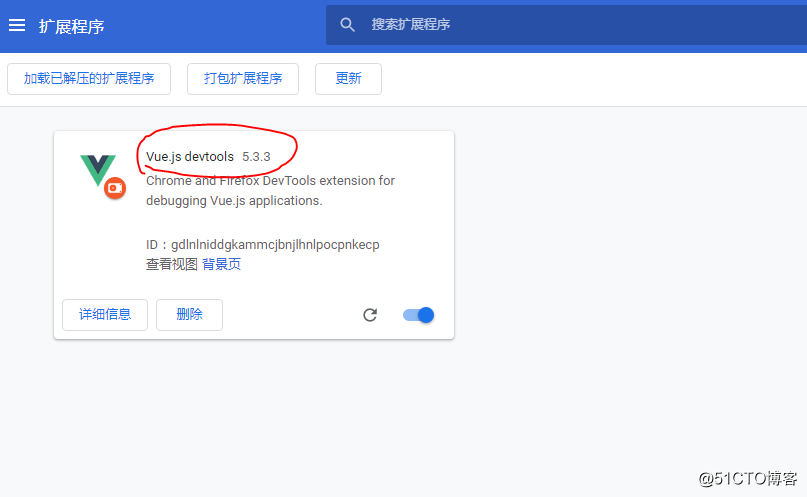
在确定选择上面文件夹后,即成功添加插件到Chrome浏览器中,如图:

简单使用
经上面安装后,关闭浏览器,再启动。
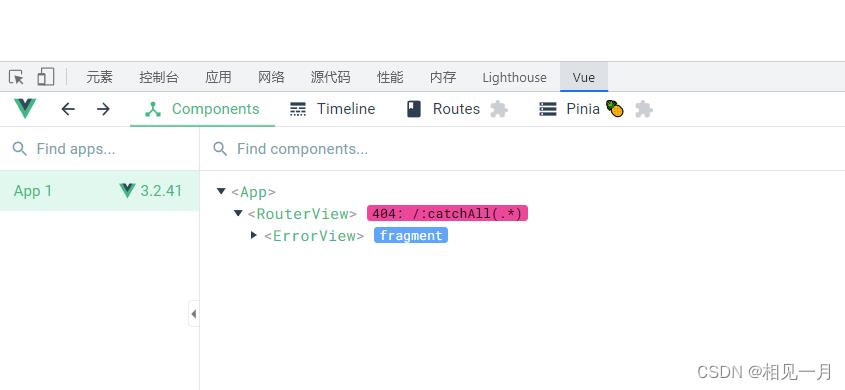
首先,运行vuetify(或者任意基于vue的前端组件库)开发的前端页面。
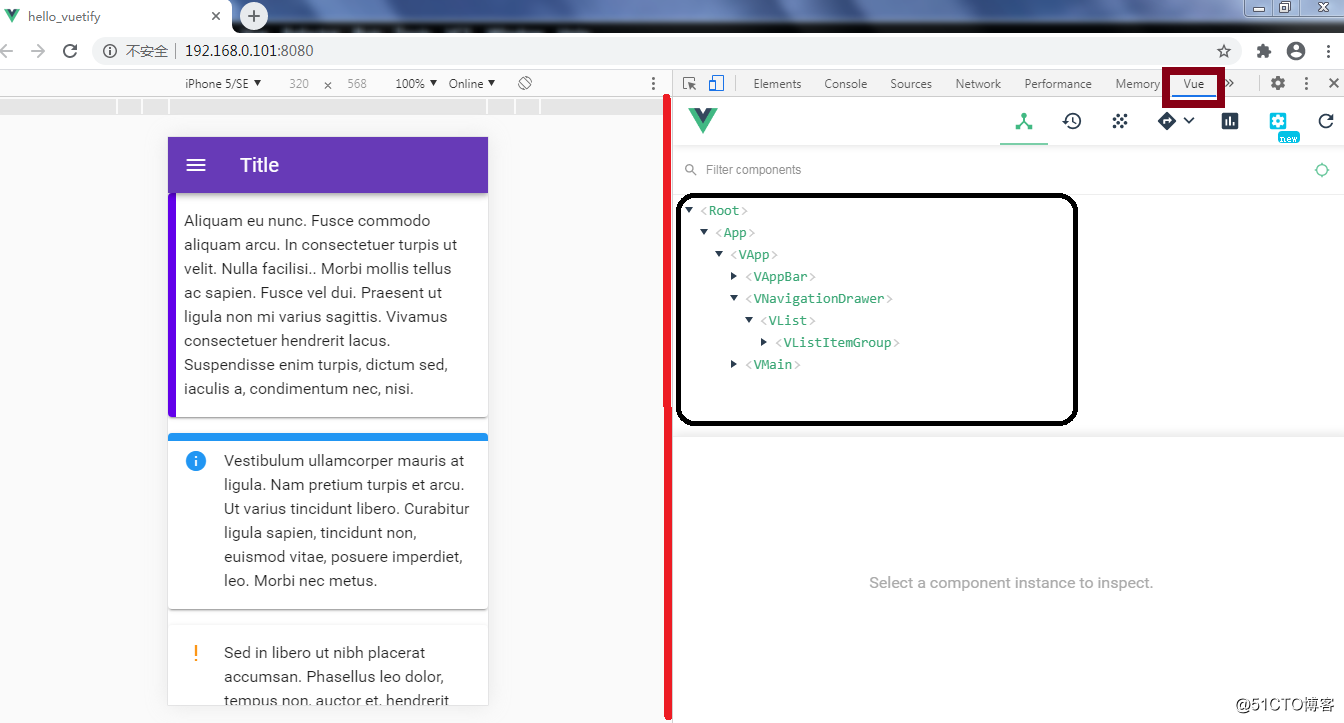
然后,按下Ctrl+Shift+I组合键打开【开发者工具】界面。即可分析组成页面的各vuetify组件信息,如图:

可以上面【开发者工具】界面顶端的工具栏图标按钮可以过长,需要你通过最右边的展开图标找到【vue】选项卡命令组。
小结
根据vue-devtools版本的不同,上述操作后得到的文件夹层次及名称可能有所不同,请注意。
另外,当前版本下经上面构建操作后会生成很多的目标文件夹,例如适用于Firefox的插件生成,桌面应用electron的支持,等等。请参考下图(当然更细致的信息还是需要详细结合github.com上的官方文档最新说明):
以上是关于下载编译安装使用 vue-devtools的主要内容,如果未能解决你的问题,请参考以下文章