WebStorm安装
Posted 前端HL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm安装相关的知识,希望对你有一定的参考价值。
WebStorm是JetBrains 推出的一款强大的HTML5编辑工具(特别开发JavaScript非常好用),被JavaScript开发者誉为“web前端开发神奇”、“最强悍的JavaScriptIDE”,拥有丰富的代码快速编辑,可以智能的补全代码、代码格式化、html提示以及代码检查和快速修复等。WebStorm被广大中国JS开发者誉为“Web前端开发神器”。
一、安装
1.先下载:
链接: https://pan.baidu.com/s/1jJVyU0I 密码: kx6s
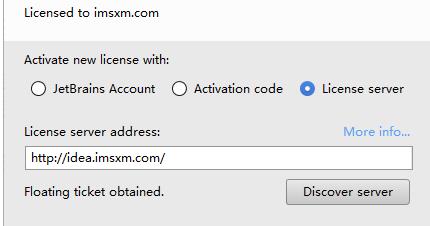
2.License server 注册
安装完成,打开Webstorm,在弹出的License Activation窗口中选择“License server”,在输入框输入下面的网址: http://idea.imsxm.com/
点击:Activate即可。 
3.安装成功之后:
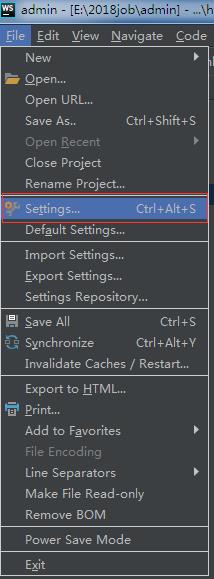
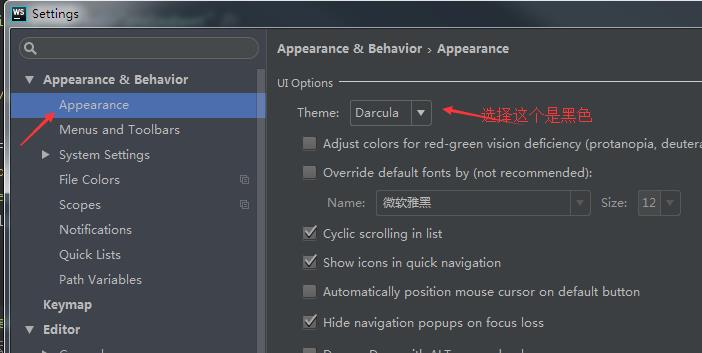
3.1设置背景色为黑色或者灰色,这里设置:
Ctrl+Alt+S 打开配置窗口


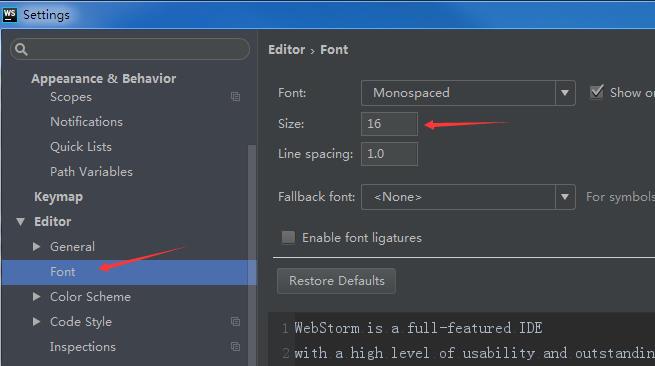
3.2设置字体大小

二、快捷键集合:
Ctrl+/或Ctrl+Shift+/ 注释(//或者/*...*/)
Shift+F6 重命名
Ctrl+X 删除行
Ctrl+Shift+Up/Down 代码向上/下移动
F2或shift+F2高亮错误或警告快速定位
写代码,按Tab 生成代码
选中文本,按Ctrl+Shift+F7 高亮显示所有该文本,按Esc高亮消失
F11 切换标记
Ctrl+Shift+U 光标所在位置大小写
Ctrl+Delete 删除文字结束
Ctrl+BackSpace 删除文字开始
Ctrl+[或Ctrl+] 光标到代码块的前面或后面
代码编辑器:
Alt+J 选中多个相同字符串,和sublime的Ctrl+D的作用一样
Ctrl+D 复制行
Ctrl+W 选中单词
Ctrl+←/→ 以单词作为边界跳光标位置
Ctrl+Alt+L格式化代码
Shift+Tab/Tab 减少/扩大缩进(可以在代码中减少行缩进)
Ctrl+Y 删除一行
Shift+Enter 重新开始一行(无论光标在哪个位置)
Alt+Shift+↑ 选中当前块
Shift+Enter 重新开始一行
Ctrl+E 弹出最近打开的文件
Ctrl+Z 后退一步编辑
Ctrl+shift+z 前进一步编辑
界面操作:
Ctrl+Shift+A 快速查找并使用编辑器所有功能(必记)
Ctrl+Alt+S 打开配置窗口
Ctrl+Tab 切换代码选项卡(还要进行此选择,效率差些)
Ctrl+Shift+F12 切换最大化编辑器
Ctrl+F4 关闭当前代码界面
Alt+←/→ 切换代码界面
Alt+[0~9] 快速拆合功能界面模块
Alt+Shift+F添至收藏夹
Ctrl+F12显示当前文件的结构
查找:
Ctrl+G查找行
Ctrl+F查找文本(Ctrl+shift+L也是查找文本)
Ctrl+R替换文本
Ctrl+Shift+R 指定目录内代码批量替换
Ctrl+Shift+F 指定目录内代码批量查找
F3查找下一个
Shift+F3查找上一个
Ctrl+Shift+N 通过文件名快速查找工程内的文件
Ctrl+Shift+Alt+N 通过一个字符快速查找位置
Alt+F1查找代码在其他界面模块的位置
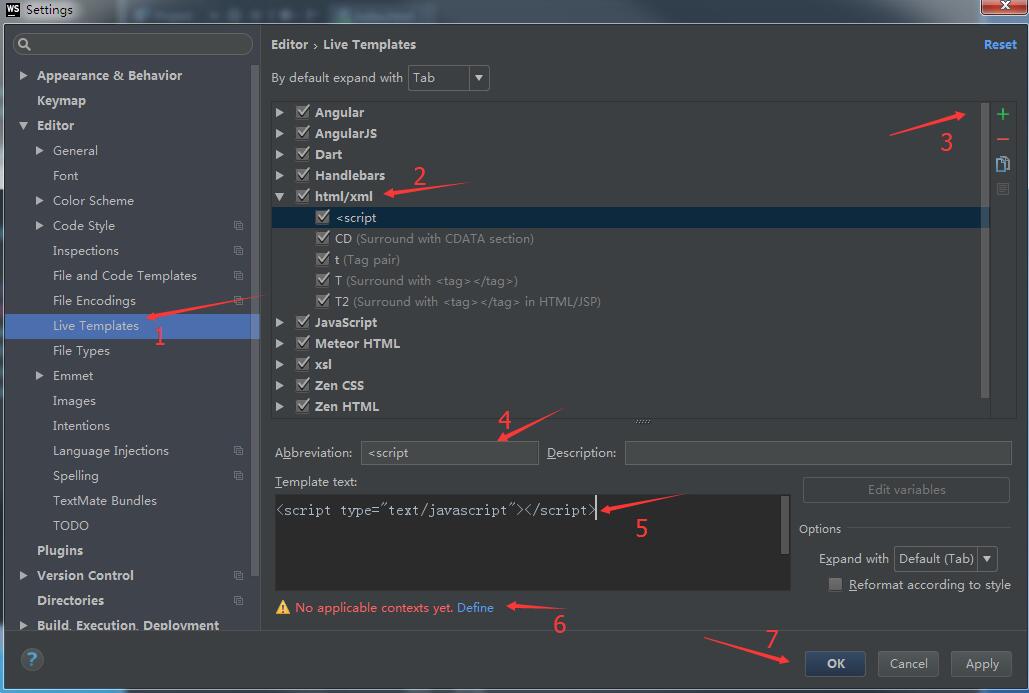
三、Live Templates配置自定义快捷方式:

这样就可以了
四、好处:
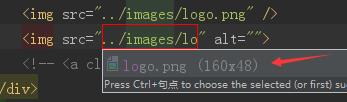
1.图片高度提示(当你输入图片路径的过程当中就会显示图片大小);

2. 标签重构、文件重命名、 CSS 重构以及 JS 重构
2.1 标签重构
如果你想把
<div>此处省略200行</div>
改为
<p>此处省略200行</p>
要怎么办?在 WS 里,你只需将光标移到 <div> 或者 </div>,让后按重构的快捷键就可以轻松地把它变为 p 标签。
2.2 文件重命名
你想把 style1.css 重命名为 style2.css,但是 style1.css 被很多 html 文件引用了,怎么办?
使用 WS 的文件重命名功能,大胆地重命名吧,它会自动帮你更新所有引用。(前提是你的引用是正确且符合常规的)
直接这里重命名,快捷键Shift+F6;
五、安装当中遇到的问题:
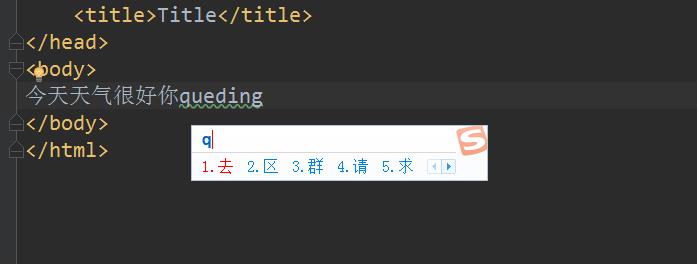
5.1Webstorm 2017.2版本导致中文输入法无法智能提示打字

解决办法:
下载新的搜狗输入法重启webstorm就好了;
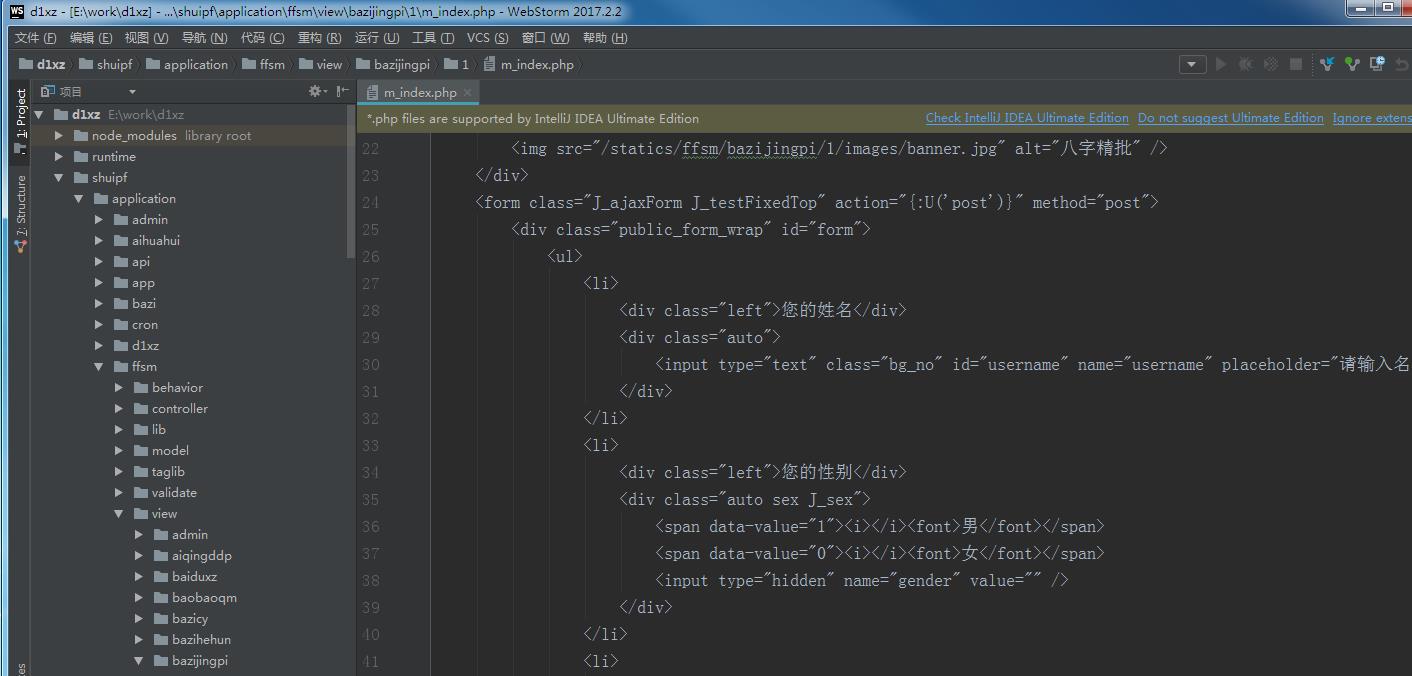
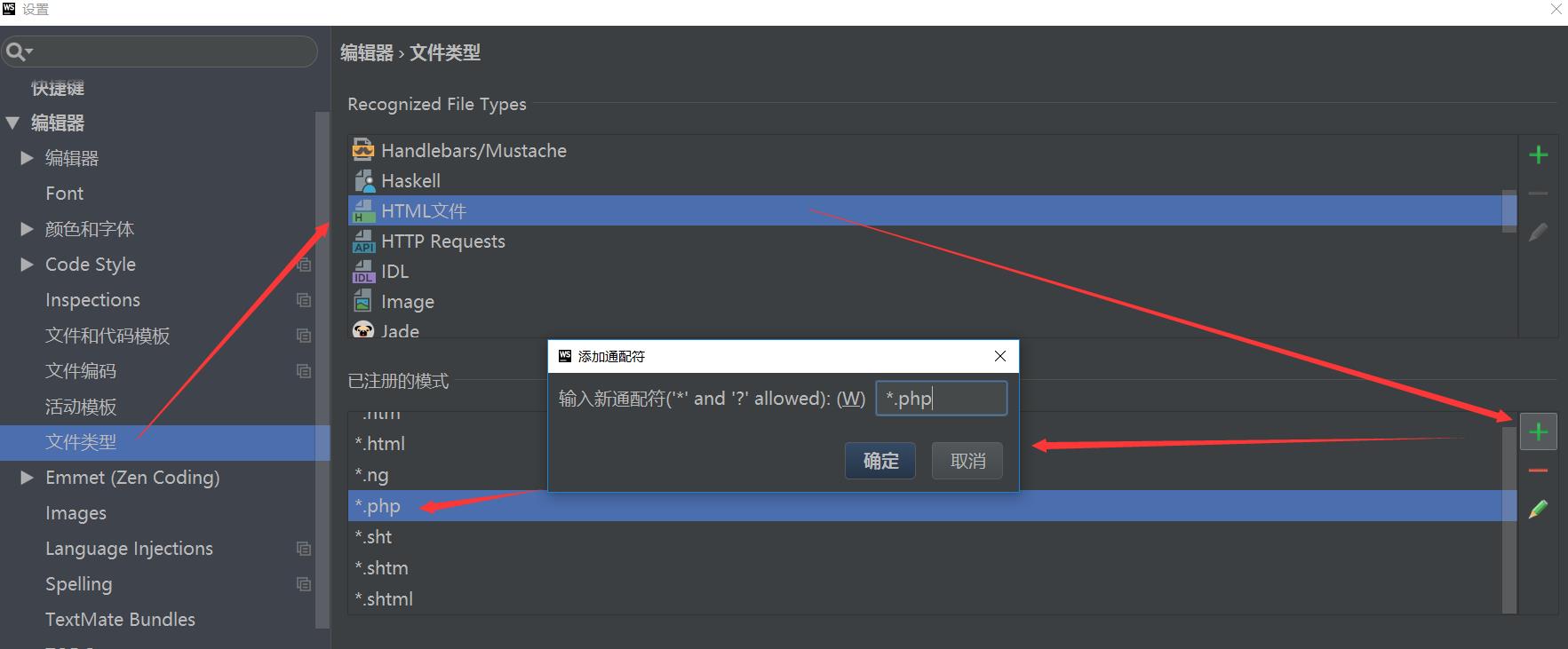
5.2打开php文件整个页面的代码都同样颜色,看着不舒服,如图:

解决办法加*.php就可以了,以此类推,安装其他语言也一样,比如微信小程序语言加*.wxml等,如图:

六、WebStorm2018汉化包(但个人感觉英文版比较稳定)
链接地址:https://www.newasp.net/soft/371219.html
直接讲汉化包里面的resources_cn.jar复制到.\\Webstorm\\lib目录即可
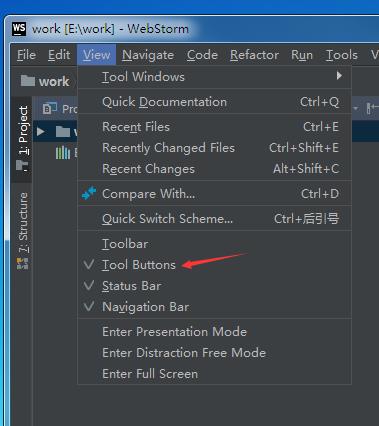
七、怎么显示左侧菜单栏?

view -> tool buttons -> 点击左侧的project
好了出来了

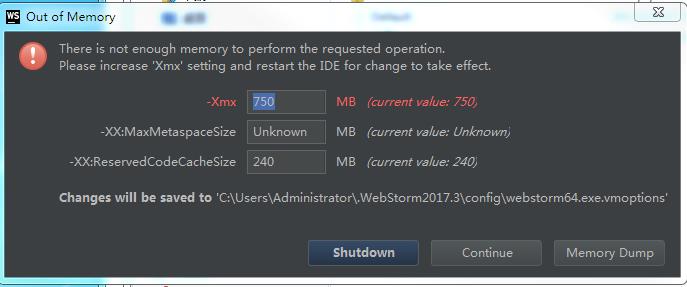
八:卡死内存不足,-Xmx750改为-Xmx2048


以上是关于WebStorm安装的主要内容,如果未能解决你的问题,请参考以下文章