vue+node.js+mysql项目搭建
Posted 你猜不到喔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+node.js+mysql项目搭建相关的知识,希望对你有一定的参考价值。
前言
可行性分析
- 缺点:
- nodejs单线程,不能做cpu密集型操作,导致时间片不能释放,阻塞后面的任务。
- nodejs可靠性比较低,一个地方报错会导致整个程序崩溃,需要守护进程或者docker重启来解决。
- 像使用多核性能的时候需要使用cluster或者部署多个实例,比较麻烦。
- 内存默认0.7G和1.4G,设置大了之后垃圾回收会变慢,可能需要多部署几个实例。
- 优点:
- nodejs底层异步io,性能比较好。
- 编写起来不用担心线程的问题。
- 开发速度高,弱类型语言比较灵活,不像强类型一样需要各种转换,代码量少。
- 单页应用ssr比较方便,上下文比较相同。
- 关于nodejs服务安全性上的一些考量
知识储备
- Node.js:是一个事件驱动 I/O 服务端 javascript 环境,基于 Google 的 V8 引擎。简单的说 Node.js 就是运行在服务端的 JavaScript。
- express:是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
以下是几个需要与 express 框架一起安装的常用模块:
- body-parser :node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
- cookie-parser: 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- cookie-session:session管理工具,可设置会话内容
- multer:node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
项目搭建
该部分直接参考 vue+node前后端分离接口调用(初学者)
关于改造
常规Vue项目改造建议:
- 配置前端跨域
//vue.config.js
//定义常量
const NODEJS_SERVE_PREFIX = "/nserve" //Nodejs服务路径前缀标识
module.exports =
// 关闭检查
lintOnSave: false,
// 免提取CSS 文件,强制内联
css: extract: false ,
// // 在exports中添加,这里很关键,不配置不行
transpileDependencies: ['element-ui'],
chainWebpack(config)
// 在chainWebpack中添加下面的代码
config.entry('main').add('babel-polyfill') // main是入口js文件
,
//》》》开发阶段跨域配置看这里
devServer:
overlay: // 让浏览器 overlay 同时显示警告和错误
warnings: true,
errors: true
,
host: "localhost", //默认请求-主机地址
port: 8888, // 默认请求-端口号
https: false, // https:type:Boolean
open: false, //配置自动启动浏览器
hotOnly: true, // 热更新
// proxy: 'http://localhost:3333' // 配置跨域处理,只有一个代理
proxy: //配置多个跨域
NODEJS_SERVE_PREFIX:
target: "http://localhost:3333",//你的NodeJS服务监听端口
changeOrigin: true,
// ws: true,//websocket支持
secure: false,
pathRewrite:
'^/nserve': '/nserve' //此处不写也可以,看你实际情况
一点提示:如上,跨域配置一般指开发阶段(即本地)的跨域,线上则是通过Node.js等进行配置
- 注册相关依赖包
npm i mysql -s
npm i express -s
npm i body-parser -s
npm i cookie-parser -s
npm i cookie-session -s- 定义一个JS,负责与express框架交互服务的具体内容,主要包括:MySQL连接配置,服务接口配置(接口路径映射 + 调用与返回处理等)
// nodeServe.js
//引入服务包
const express = require('express');
const mysql = require('mysql');
//配置MySQL连接池
const db = mysql.createPool(
host: 'localhost',
user: 'root',
password: '123456',
database: 'mydb'
);
//默认导出:定义接口
module.exports = () =>
//接口路由
const route = express.Router();
/**
* 用户接口(GET请求)
*/
route.get('/user/query', (req, res) =>
//解析请求参数
let uid = req.query.uid;
//定义SQL语句
const sql = `SELECT * FROM user WHERE uid=` + uid;
doDbQuery(sql,res)
);
/**
* 用户接口(POST请求)
*/
route.post('/user/save', (req, res) =>
let mObj = ;
for (let obj in req.body)
mObj = JSON.parse(obj);
let name = mObj.name;
let age = mObj.age;
const sql = `INSERT INTO user(name,age) VALUES('$name','$age')`;
doDbQuery(sql, res);
);
/**
* 执行SQL
* @param insUserInfo
* @param res
*/
function doDbQuery(sql, res)
db.query(sql, (err, data) =>
if (err)
//失败返回
console.log(err);
res.status(500).send( 'msg': '服务器出错', 'status': 0 ).end();
else
//成功返回
res.send(data);
);
;
return route;
- 定义一个JS,负责Nodejs服务启动配置,主要包括:跨域配置、监听端口配置、接口路由配置(即引入上一步的服务JS处理)、Cookie等
//nodeApplication.js
//定义常量
const NODEJS_SERVE_PREFIX = "nserve" //Nodejs服务路径前缀标识
const express = require('express');
const bodyParser = require('body-parser');
const cookieParser = require('cookie-parser');
const cookieSession = require('cookie-session');
const server = express();
server.use(bodyParser.urlencoded( extended: false ));
//配置跨域
server.all('*', function(req, res, next)
res.header('Access-Control-Allow-Origin', req.header("origin"));//如果设置为"*",有时候还是会出现跨域问题(说一个神奇的事,甚至出现同一个项目,在不同时间点出现了不同的结果,我也不知道为啥,明明啥也没干)
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (req.method === 'OPTIONS')
res.send(200);
/make the require of options turn back quickly/
else
next();
);
//配置NodeJS服务端口
server.listen(3333, () =>
console.log("NodeJS服务已启动 监听端口:3333");
);
//中间数据管理
(() =>
//处理cookie
server.use(cookieParser());
//处理session
let keyArr = ['1','2'];
server.use(cookieSession(
name: "hc",
keys: keyArr,
maxAge: 30 * 60 * 1000
))
)();
//配置路由处理
server.use('/' + NODEJS_SERVE_PREFIX, require('./route/nodeServe.js')());
- 在VUE页面上使用
let _this = this
_this.$http.get('/nserve/user/query').then((res)=>
_this.result= res.data;
,(err)=>
console.log(err);
)启动
//启动NodeJS服务
node node nodeApplication.js
//启动前端
npm run serve其他参考文章
项目案例参考
Node.js+Vue+mysql项目实战入门之环境搭建,项目创建-附github地址
Node进行后端开发,Vue进行前端页面的开发,实现了前后端的分离。在开发中使用Express框架可以快速地开发web应用程序。
1.安装node.js
下载对应版本的,网址:https://nodejs.org/en/download/;
进行傻瓜式安装:最后点击install即可;

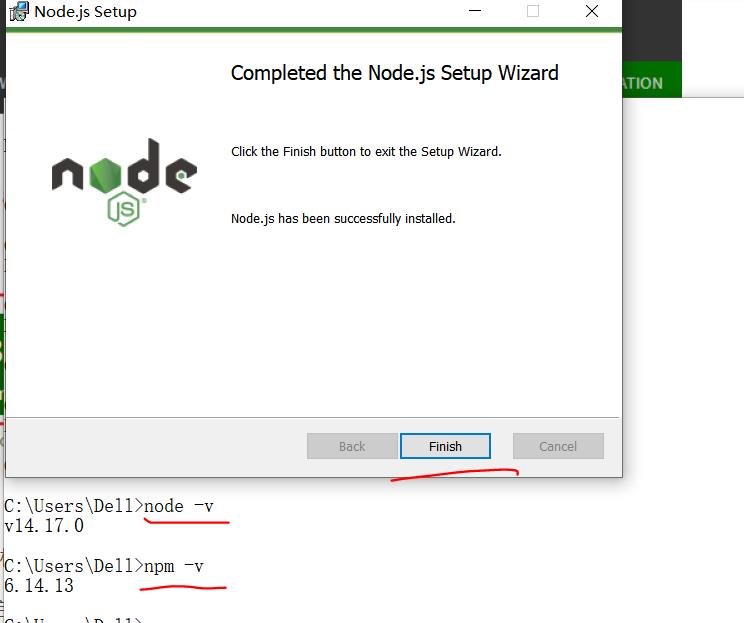
安装完成后出现完成界面,cmd去命令列界面测试,如图:出现版本号说明安装成功。

如果安装的路径不是默认路径,那么需要执行下面步骤,这样在之后进行一些包的安装时会保存到自定义位置而不是默认盘符。
首先在安装路径下新建两个文件夹【node_global】及【node_cache】,如下:

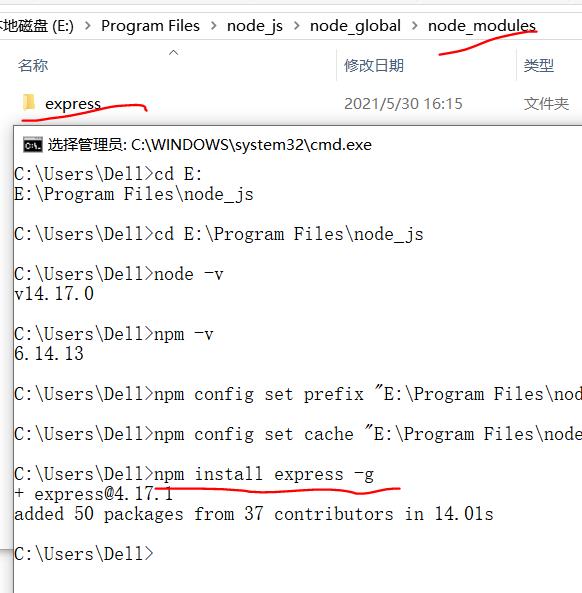
然后cmd执行命令
npm config set prefix "E:\\Program Files\\node_js\\node_global"
npm config set cache "E:\\Program Files\\node_js\\node_cache"
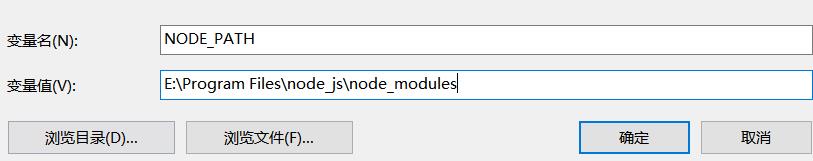
接着配置环境变量,系统变量里新建:

用户变量里的 改为E:\\Program Files\\node_js\\node_global;
改为E:\\Program Files\\node_js\\node_global;
最后可以测试一下是否安装到了新的路径里:可以看到成功了
npm install express -g ,其中 -g 表示全局,不加会安装在当前路径C:/users/dell下
2.安装Visual Studio Code
下载:https://code.visualstudio.com/docs/?dv=win;
傻瓜式安装:

3.Visual Studio Code中搭建并运行NodeJS环境
首先安装express npm install express -g和express应用生成器 npm install express-generator -g;

然后打开终端,如图

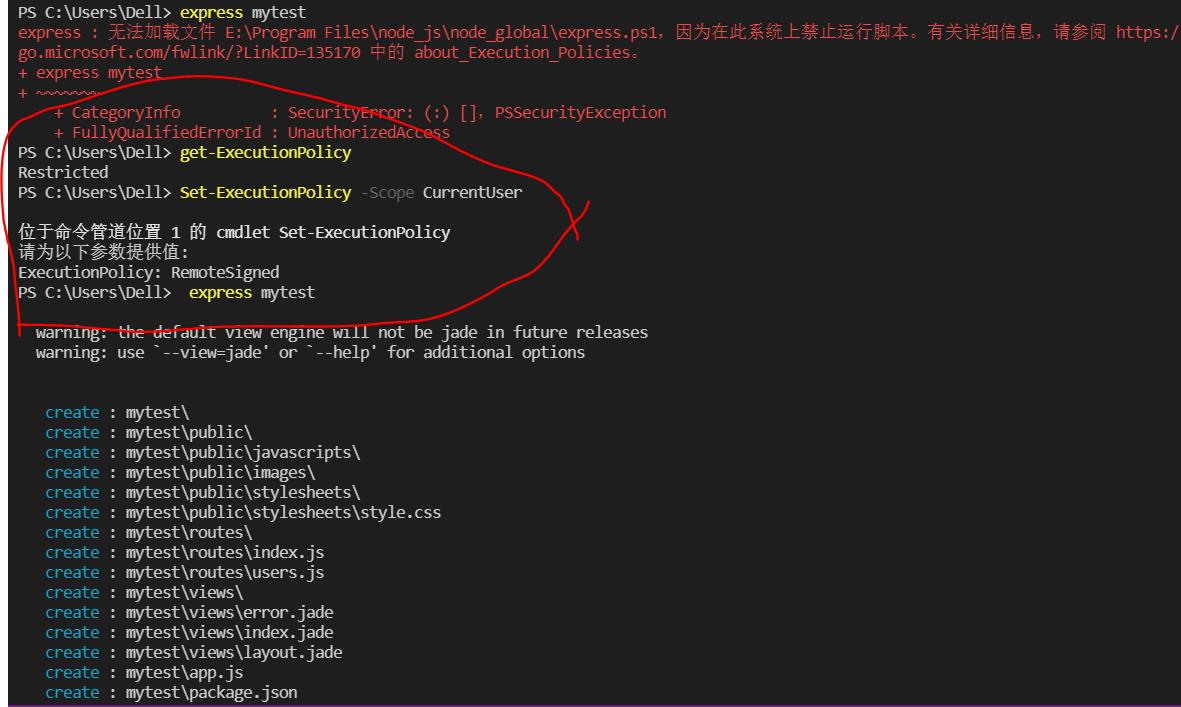
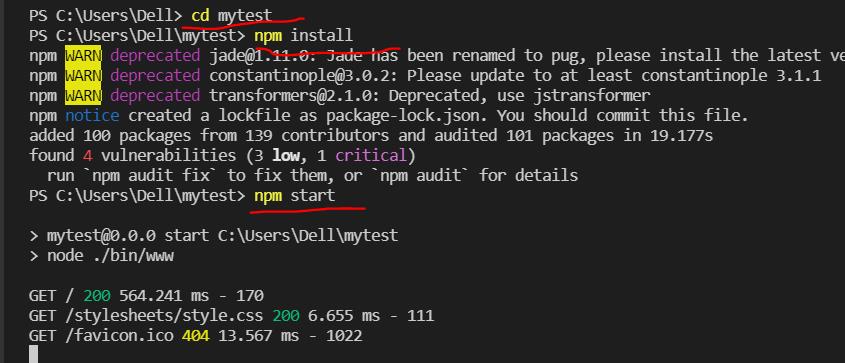
使用express创建一个项目:express mytest
结果报错:express : 无法加载文件 E:\\Program Files\\node_js\\node_global\\express.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
+ express mytest
+ ~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
那就解决错误先:解决方法如图

这样就创建成功了。
这里应该是先新建一个文件夹来存放项目,然后进入指定位置。默认的话就放到c盘了。
测试
在终端执行如下代码

然后浏览器输入http://localhost:3000/

4.创建Vue项目
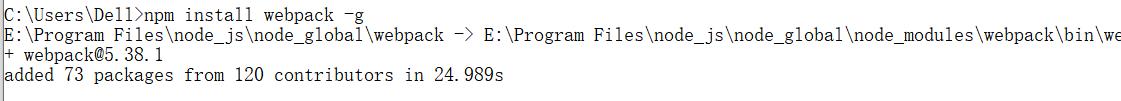
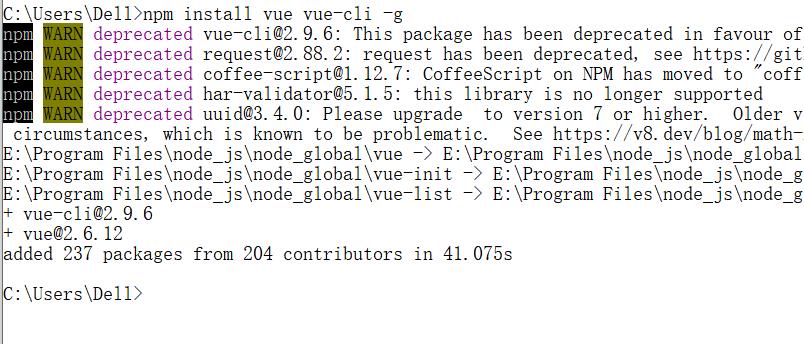
首先安装webpack、vue脚手架到全局:命令行执行 :npm install webpack -g,npm install vue vue-cli -g


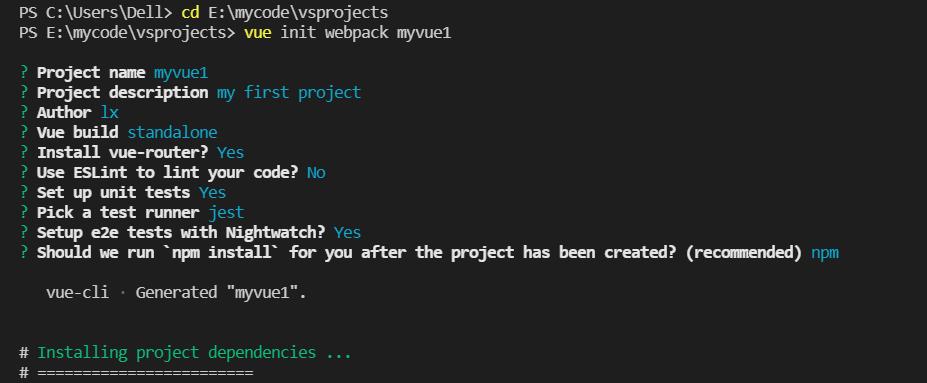
接下来在终端里,进入项目存放文件夹cd 路径,vue init webpack 项目名,创建项目完成,如图;

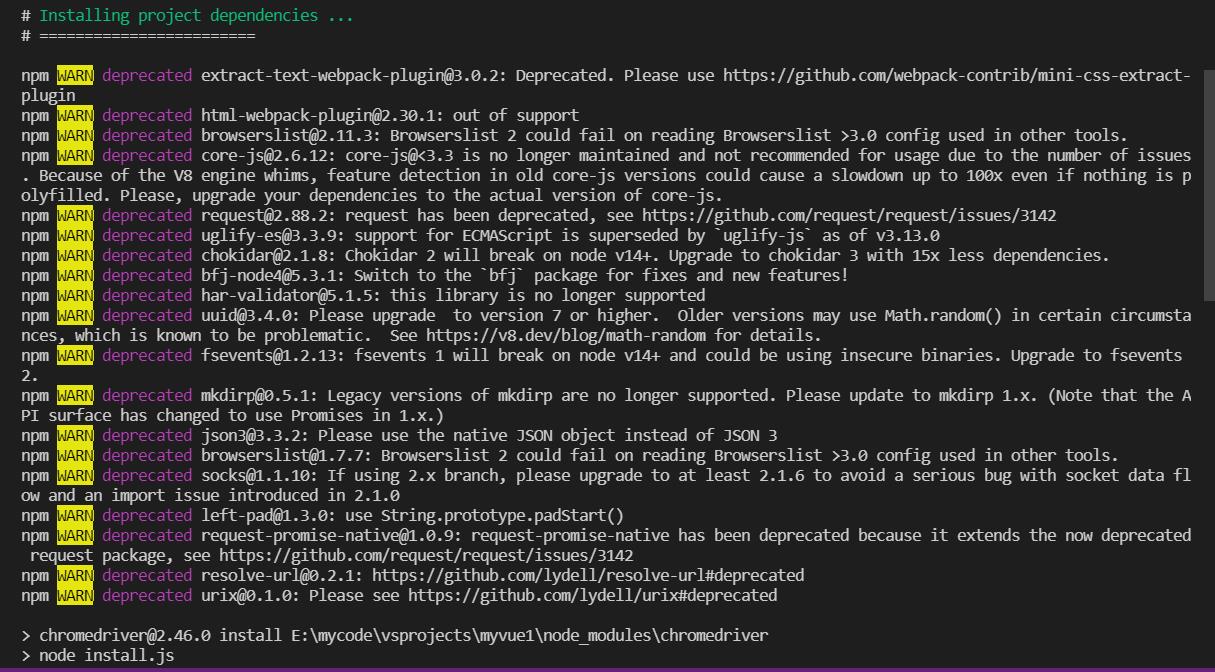
接下来安装项目依赖,如图;

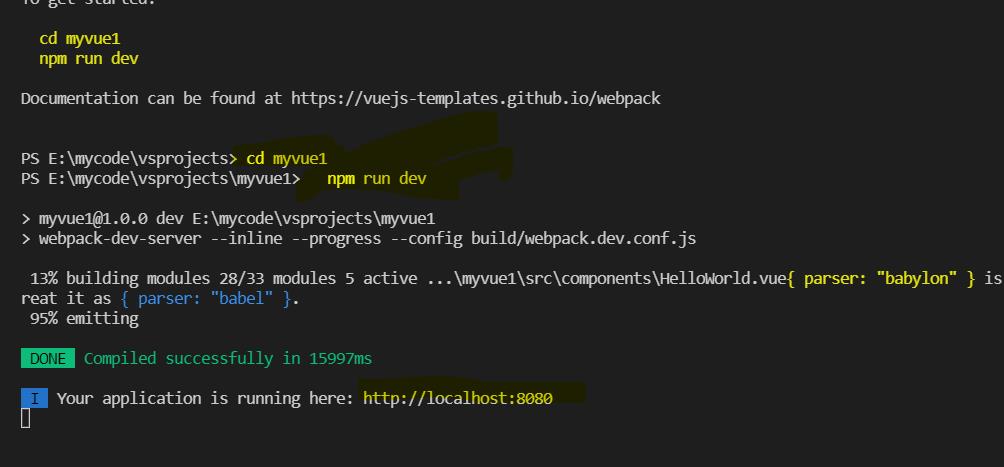
进入项目,运行项目;

浏览器输入http://localhost:8080进行访问,如下图。

github地址附上:https://vuejs-templates.github.io/webpack
以上是关于vue+node.js+mysql项目搭建的主要内容,如果未能解决你的问题,请参考以下文章