webpack中Module build failed: Unknown word (2:1)
Posted 相心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack中Module build failed: Unknown word (2:1)相关的知识,希望对你有一定的参考价值。
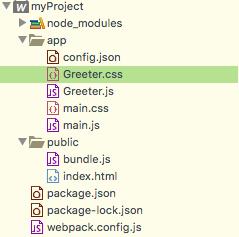
在新建的webpack.config.js文件中配置好style-loader和css-loader,注意顺序为:style-loader,css-loader,less-loader,postcss-loader。下面为工程目录:

配置好的webpack.config.js文件:

如果以上步骤都没问题了。还是出现该错误,应该考虑缓存的问题,解决办法:
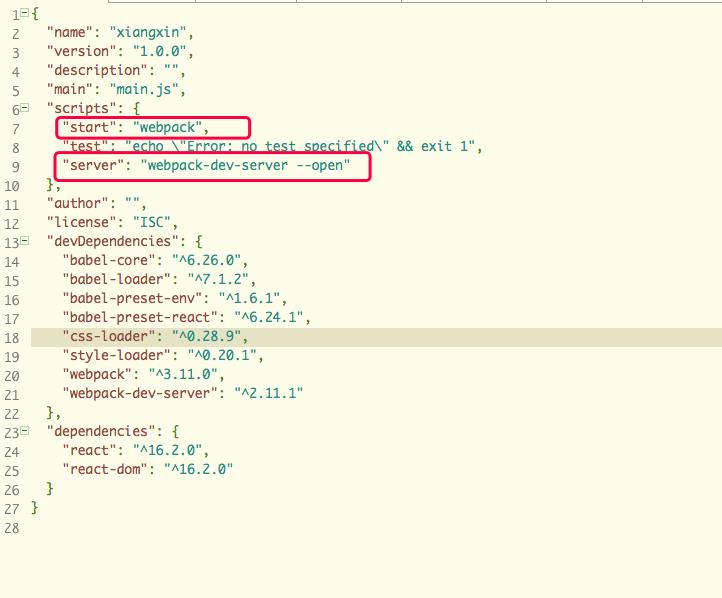
1.使用配置好的npm start在控制台重新打包;
2.然后重新启动服务(命令:npm run server);
关于这两个命令需要配置,具体配置在pakage.json文件的scripts中,如下:

以上是关于webpack中Module build failed: Unknown word (2:1)的主要内容,如果未能解决你的问题,请参考以下文章