如何获取html里面<input>的id的值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取html里面<input>的id的值?相关的知识,希望对你有一定的参考价值。
如问题描述,我前台页面有几个input框,比如说第一个是<input id="a"/>,第二个是<input id="b"/>,第三个是<input id="c"/>。然后我有个function希望实现如果id="a"时则执行什么,如果id="b"时则执行什么。那么问题是我如何获取到这个id的值?

1、在jQuery里面,获取id的值,或者其他任意属性的值,可以用attr();
<div class="row">
<p>既然是知道有多个input,可以明确指定id ,在function里面分别对不同的id进行操作就行了,而不是需要去判断id是什么,如果需要针对属性值判断,那么就不要用id,干脆加属性吗,属性可以任意命名</p>
<label for=""> 1 :</label>
<input type="text"
name="test"
id=“input_1” />
<label for=""> 2 :</label>
<input type="text"
name="test"
id=“input_2” />
<label for=""> 3 :</label>
<input type="text"
name="test"
id=“input_3” />
<button type="button"
class="btn btn-default"
id="btn_2">测试</button>
</div>
//为按钮设置事件
$("#btn_2").click(function ()
//把所有name=test的input都取到,遍历得到id继续进行判断或其他操作都可以
//alert(huiyi);
$("input[name='test']").each(function ()
var id = $(this).attr('id');
alert(id);
if (id == '')
//
);
);
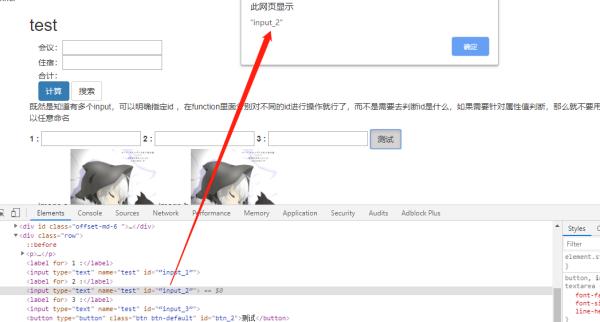
运行效果

请点击输入图片描述
参考技术A document.getElementById("a").value追问你这样是获取到的id为“a”的标签的值,我想要的就是获取“a”本身这个值
追答你的意思是你不知道input标签本身的id,你需要获取所有input标签的id,而不是输入框里的值?
追问对,不过我也知道input标签的id,但是我要做判断它的id为某某时执行什么程序,所以我还是需要需要获取所有input标签的id,而不是输入框里的值
追答inputTags = document.getElementsByTagName("input");
for(let i = 0; i < inputTags.length; i++)
document.write("input id=" + inputTags[i].id + "
");
好的,谢谢你认真的解答。不过我还是没有成功,id显示如图所示。应该是其他有地方出现问题了吧。


获取input file 选中的图片,并在一个div的img里面赋值src实现预览
<!DOCTYPE html>
<head>
<meta charset=‘utf-8‘>
<title></title>
<script src="jquery1.11.1.js"></script>
</head>
<body>
<form id="form1">
<input id="file_upload" type="file" />
<img id="preview" width="60" height="60">
</form>
</body>
</html>
<script>
$(function () {
$("#file_upload").change(function () {
var $file = $(this);
var fileObj = $file[0];
var windowURL = window.URL || window.webkitURL;
var dataURL;
var $img = $("#preview");
if (fileObj && fileObj.files && fileObj.files[0]) {
dataURL = windowURL.createObjectURL(fileObj.files[0]);
$img.attr(‘src‘, dataURL);
} else {
dataURL = $file.val();
var imgObj = document.getElementById("preview");
// 两个坑:
// 1、在设置filter属性时,元素必须已经存在在DOM树中,动态创建的Node,也需要在设置属性前加入到DOM中,先设置属性在加入,无效;
// 2、src属性需要像下面的方式添加,上面的两种方式添加,无效;
imgObj.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
imgObj.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = dataURL;
}
});
});
</script>
以上是关于如何获取html里面<input>的id的值?的主要内容,如果未能解决你的问题,请参考以下文章