Node.js+koa--后端管理系统设计动态发布修改查询删除接口
Posted 贤蛋大眼萌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js+koa--后端管理系统设计动态发布修改查询删除接口相关的知识,希望对你有一定的参考价值。
🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \\color#FF0000贤蛋 大眼萌 ,一名很普通但不想普通的程序媛 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳
🙊语录: 多一些不为什么的坚持 \\color#0000FF多一些不为什么的坚持 多一些不为什么的坚持
📝本文章收录于专栏:Node.js+koa–后端管理系统
💭 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \\color#ff7f50眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网
设计动态发布、修改、查询、删除接口
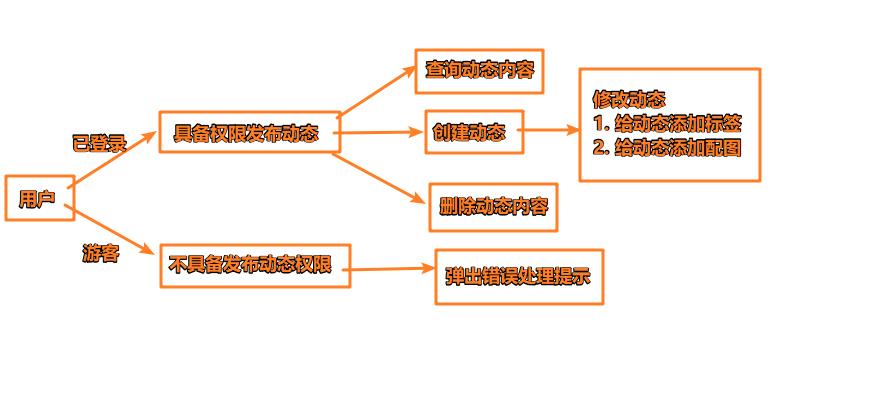
⚙️ 动态内容接口设计思路

🍬 发布动态内容接口
① 创建新的动态内容表
建表语句:
CREATE TABLE IF NOT EXISTS `moment`(
id INT PRIMARY KEY AUTO_INCREMENT,
content VARCHAR(1000) NOT NULL,
user_id INT NOT NULL,
createAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updateAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
FOREIGN KEY(user_id) REFERENCES user(id)
);
② 定义发布动态内容的接口
验证用户是否具备权限verifyAuth (//目录:@/middleware/auth_middleware.js)–> 创建动态
//目录:@/router/moment_router.js
// 创建动态
const Router = require('koa-router')
const
create,
= require('../controller/moment_controller')
const
verifyAuth,
=require('../middleware/auth_middleware')
const momentRouter = new Router(prefix: '/moment')
// 创建动态
momentRouter.post('/',verifyAuth,create)
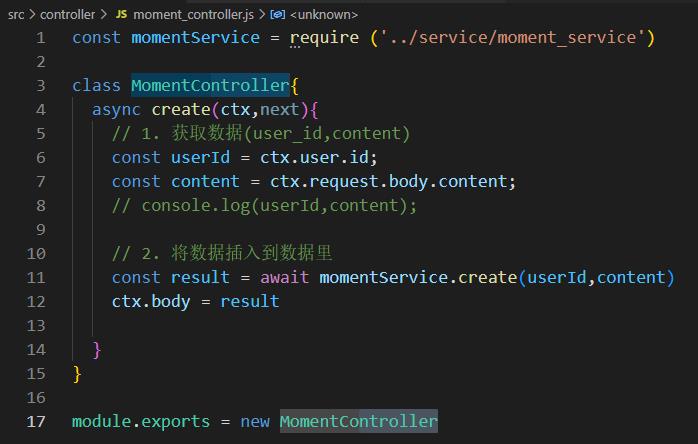
③ controller层的函数处理

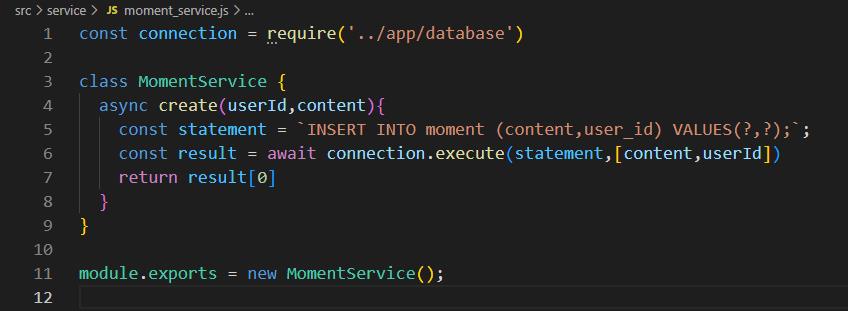
④ service 层数据库处理

🍿 修改动态内容接口
① 定义路由接口

② 验证用户是否授权和用户权限
🎧 PS: 很多的内容都需要验证权限: 修改/删除动态,修改/删除评论
接口:业务接口系统/后端管理系统
- 一对多:user—>role
- 多对多:role—>menu(删除动态和修改动态)
//目录:@/middleware/auth_middleware.js
// 验证已登录用户是否具备修改内容权限中间件
const verifyPermission = async(ctx,next)=>
console.log("验证已登录用户是否具备修改内容权限middleware");
// 1.获取用户参数
const [resourceKey ]= Object.keys(ctx.params)
const tableName = resourceKey.replace('Id','')
const resourceId = ctx.params[resourceKey]
const id = ctx.user
// console.log(momentId,id);
// 2.查询是否具备权限
try
const isPermission = await authServiece.checkResource(tableName,resourceId,id)
if(!isPermission) throw new Error()
catch(err)
const error = new Error(errorTypes.UNPERMISSION)
return ctx.app.emit('error',error,ctx)
await next()
//目录:@/service/auth_service.js
// 数据库查询用户是否存在
const connection = require('../app/database')
class AuthService
async checkResource (tableName,id,userid)
const statement = `SELECT * FROM $tableName WHERE id = ? AND user_id = ?;`;
const [result] = await connection.execute(statement,[id,userid])
return result.length === 0? false:true;
module.exports = new AuthService()
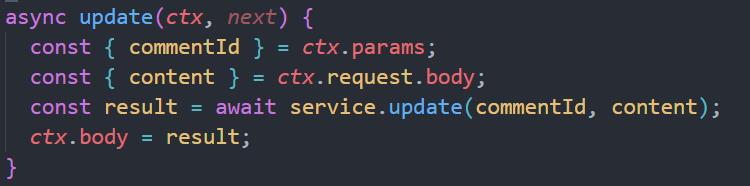
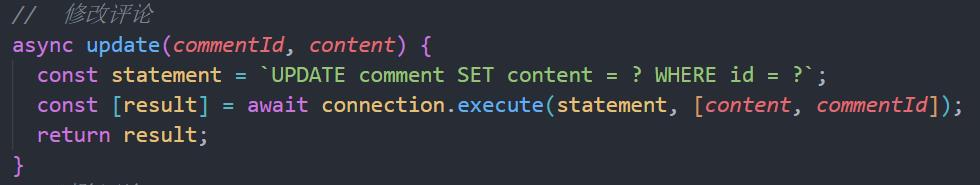
③ controller层的函数处理

④ service 层数据库处理

🍫 查询动态内容接口
① 定义路由接口
//目录:@/router/moment_router.js
// 创建动态
const Router = require('koa-router')
const
create,
= require('../controller/moment_controller')
const
verifyAuth,
=require('../middleware/auth_middleware')
const momentRouter = new Router(prefix: '/moment')
// 创建动态
momentRouter.post('/',verifyAuth,create)
// 获取动态信息
momentRouter.get('/',list) //获取动态列表
momentRouter.get('/:momentId',detail) //获取单个列表
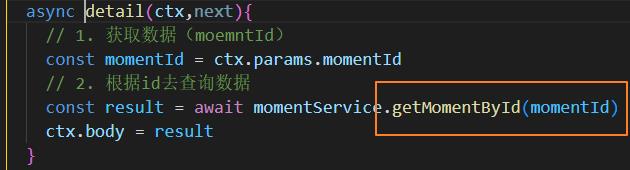
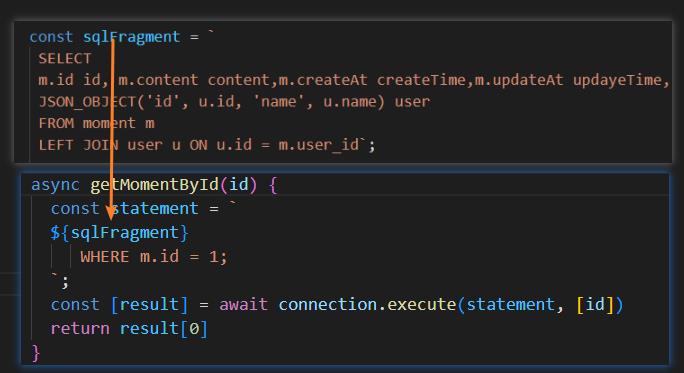
② 定义查询内容的接口(单个)


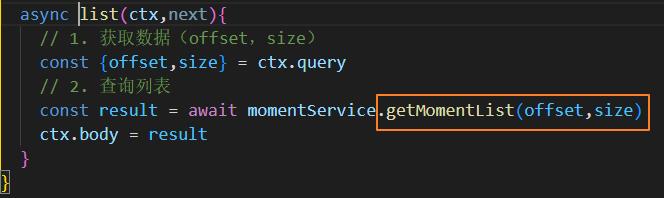
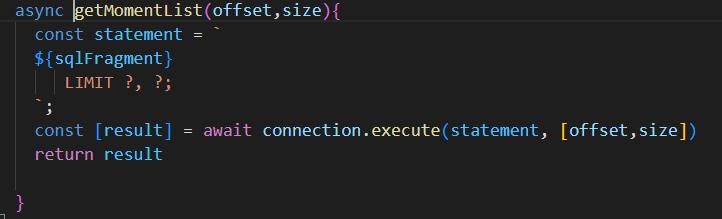
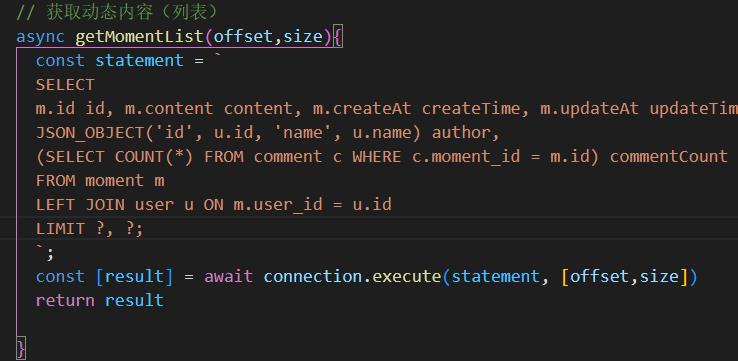
③ 定义查询内容的接口(列表)


最后更新:

🧂 删除动态内容接口
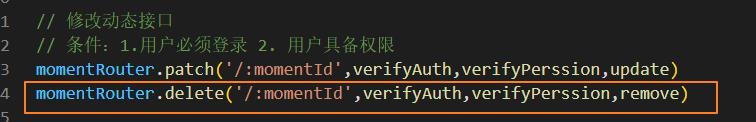
① 定义路由接口

② 验证用户登录和验证用户权限
见上面(verifyAuth)和(verifyPermission)
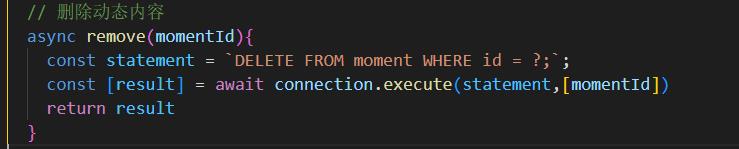
③ Controller和Service中的处理

- 动态接口设计完成
PS:
求知无坦途,学问无捷径。👣 一步一个脚印,你走过的路,每一步都算数。 \\color#ff7f50一步一个脚印,你走过的路,每一步都算数。 一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器


iKcamp新书上市《Koa与Node.js开发实战》
内容摘要
Node.js 10已经进入LTS时代!其应用场景已经从脚手架、辅助前端开发(如SSR、PWA等)扩展到API中间层、代理层及专业的后端开发。Node.js在企业Web开发领域也日渐成熟,无论是在API中间层,还是在微服务中都得到了非常好的落地。本书将通过Web开发框架Koa2,引领你进入Node.js的主战场!
本书系统讲解了在实战项目中使用Koa框架开发Web应用的流程和步骤。第1章介绍Node.js的安装、开发工具及调试。第2章和第3章介绍搭建Koa实战项目的雏形。第4章详细介绍HTTP基础知识及其实战应用。第5章介绍MVC、模板引擎和文件上传等实用功能。第6~8章介绍数据库、单元测试及项目的优化与部署。第9~13章介绍从零开始搭建时下火爆的微信小程序前端及后台管理应用的全部过程,以及最终的服务器部署,包括HTTPS、Nginx。
本书示例丰富、侧重实战,以完整的实战项目贯穿全部章节,并提供书中涉及的所有源码及部分章节的配套视频教程,将是前端开发人员立足新领域和后端开发人员了解Node.js并使用Koa2开发Web应用的得力助手。
前言
Node.js诞生于2009年,到本书出版时已经有近10个年头。它扩充了JavaScript的应用范围,使JavaScript也能像其他语言一样操作各种系统资源,因此,前端工程化开发的大量工具都开始运行在Node.js环境中。由于Node.js采用事件驱动、非阻塞I/O和异步输出来提升性能,因此大量I/O密集型的应用也采用Node.js开发。掌握Node.js开发,既能极大地拓宽前端开发者的技术知识面,也能拓展前端开发者的生存空间,从目前前端开发者越来越多的环境中脱颖而出。
由于Node.js仅提供基础的类库,开发者需要自主合理地设计应用架构,并调用大量基础类库来进行开发。为了提升开发效率和降低开发门槛,相关技术社区涌现出不少基于Node.js的Web框架。
Express框架在Node.js诞生之初出现,并迅速成为主流的Web应用开发框架。在社区中,大量的第三方开发者开发了丰富的Express插件,极大地降低了基于Node.js的Web应用开发成本,同时也带动了大量的开发者选择使用Express框架开发Web应用。但Express框架采用传统的回调方式处理异步调用,对于经验不足的开发者来说,很容易将代码写成“回调地狱”,使开发的应用难以持续维护。在ECMAScript 6的规范中提出了Generator函数,依据该规范,Express的作者TJ Holowaychukhttps://github.com/tj巧妙地开发了co库https://github.com/tj/co,使开发者能够通过yield关键词,像编写同步代码一样开发异步应用,从而解决了“回调地狱”问题。2014年,他基于co库开发了新一代的Web应用开发框架Koa,用官方语言来描述这个框架就是“next generation web framework for Node.js”。
社区开发者为Koa开发了大量的插件,与Express相比,两者的处理机制存在根本上的差异。Express的插件是顺序执行的,而Koa的中间件基于“洋葱模型”,可以在中间件中执行请求处理前和请求处理后的代码。ECMAScript 7提供了Async/Await关键词,从语法层面更好地支持了异步调用。TJ Holowaychuk在Koa的基础上,采用Async/Await取代co库处理异步回调,发布了Koa第2版(简称Koa2)。随着Node 8 LTS(Long Term Support,长期支持)的发布,LTS版本正式支持ECMAScript 7规范,选择使用Koa开发框架开发的Node.js Web应用也越来越多,Koa框架逐步取代了Express框架。
尽管目前Koa非常流行,但“纯天然”支持ECMAScript 7语法的Node.js 8在2017年10月才正式发布。目前,市面上介绍Koa的书籍几乎没有,大多介绍的是Express框架,本书可以说是第一本介绍Koa的书籍。本书从Node.js基础、HTTP、Koa框架、数据库、单元测试和运维部署等方面全方位地介绍了应用开发所应具备的知识体系。通过阅读本书,读者可以了解Node.js开发的方方面面,减少实际开发中出现的问题。同时,本书的重点章节也提供了线上代码讲解和视频,读者可以在阅读本书的同时,结合线上代码讲解和视频,更容易地理解本书介绍的知识。
特别感谢杜珂珂、哈志辉、姜帅、李波、李益、盛瀚钦、田小虎、徐磊、闫萌、赵晨雪(排名不分先后)对线上培训音视频课程资源的开发和支持。
本书特色
- 重点章节附带教学视频。
为了便于读者理解本书的内容,一些基础、重点的内容配有视频教程。读者可以访问https://ikcamp.com,结合书中内容观看视频。 - 所有源码托管于GitHub。
为了降低读者获取源码的难度,本书的所有源码都托管于GitHub(https://github.com/ ikcamp),读者也可通过GitHub直接和本书作者沟通。 - 一线互联网公司Node.js技术栈实战经验总结。
本书补充了前端开发者所不具备的后端开发技能和规范,介绍了如何开发Koa应用,如何通过ORM(Object Relational Mapping,对象关系映射)类库读写数据库,如何通过单元测试来保障代码质量,如何通过PM2、CI等方式启动并部署Node.js应用,以及如何采用日志、监控来保障线上应用的稳定运行等内容。 - 典型项目案例解析,实战性强。
本书第3篇通过云相册小程序开发项目介绍了目前流行的小程序技术,包括小程序登录流程、扫码登录、文件上传、相册管理等功能。通过学习本书的相关内容,读者可以独立开发时下流行的小程序和其需要的后端服务。
本书知识体系
第1篇 基础知识(第1~4章)
这部分介绍了开发Koa应用需要具备的预备知识,包括Node.js入门、遇见Koa、路由和HTTP共4个章节。
在第1章中,介绍了Node.js的历史和发展过程,以及Node.js基础和环境准备。介绍了NPM(Node Package Manager,Node.js的第三方包管理工具),通过该包管理工具,开发者能够方便地使用大量的第三方软件包。本章还介绍了微软公司推出的免费开发工具:Visual Studio Code编辑器,以及如何使用该编辑器调试Node.js应用。
在第2章中介绍了Koa的发展历程和作为Koa核心技术的中间件。
在第3章中介绍了路由的概念,以及Koa中最流行的路由中间件koa-router。
在第4章中介绍了HTTP的基础知识,以及HTTP的后续协议HTTP/2;介绍了在Node.js中如何获取客户端传递来的数据,如何通过koa-bodyparser中间件获取请求中的body数据等。
第2篇 应用实战(第5~8章)
这部分介绍了应用开发各个环节的知识,包含构建Koa Web应用、数据库、单元测试、优化与部署共4个章节。
在第5章中介绍了MVC架构、模板引擎、静态资源,以及如何输出JSON数据,如何通过koa-multer中间件上传文件等。
在第6章中介绍了数据库的概念和以MySQL为代表的关系型数据库,以及如何通过ORM类库操作MySQL数据库;介绍了以MongoDB为代表的非关系型数据库,以及如何在Node.js中操作MongoDB;介绍了以Redis为代表的新型缓存数据库,以及如何在Node.js中利用Redis实现Session持久化。
在第7章中介绍了Chai断言库,它用来检测单元测试过程中的结果是否符合预期;介绍了Mocha测试框架,使用该框架可以编写和运行单元测试代码;介绍了使用SuperTest工具测试HTTP服务,以及通过Nock库模拟HTTP服务请求响应;最后,介绍了Nyc工具,用以检查单元测试的覆盖率、提升代码质量。
在第8章中介绍了如何记录日志和统一捕获异常,以及如何输出自定义错误页;介绍了如何通过PM2、Docker启动应用,如何通过CI集成发布应用,如何通过Nginx提供HTTPS支持;介绍了如何利用日志等途径监控服务器运行情况,以及如何利用PM2提供的Keymetrics监控云服务器。
第3篇 项目实战:从零开始搭建微信小程序后台(第9~13章)
这部分通过介绍时下最流行的小程序开发,结合具体的相册小程序来说明如何开发一个完整的小程序,以及如何部署小程序。其中,汇总本书前面章节的知识介绍了小程序的功能模块、接口开发、小程序开发、管理后台开发和服务部署。
在第9章中介绍了小程序应具备的产品功能及如何开发小程序门户网站。
在第10章中介绍了小程序登录流程,扫码登录的逻辑和实现方式,小程序中用到的接口和后台管理系统需要的接口。具体包括如何通过中间件来鉴权,如何统一控制后台管理系统的权限,如何通过Mongoose来定义数据模型和访问、存储数据,如何使用log4js记录日志。
在第11章中介绍了开发微信小程序的流程,以及如何借助微信开发者工具开发小程序。
在第12章中介绍了开发后台管理系统的整体架构和设计思路,并提供了一套登录与鉴权的技术方案。
在第13章中介绍了小程序相关服务的线上部署过程,包括对数据库、Nginx、HTTPS、和Koa服务的部署,具体包括如何通过Nginx实现把多个域名解析到同一台云服务器上,如何通过PM2管理应用。
本书适合读者
- Web前端开发人员
- 对Node.js应用感兴趣的开发人员
- Node.js开发的自学者
- 大中专院校相关专业的教师和学生
- 相关培训机构的学员
本书由陈达孚、金晶、干珺、张利涛、戴亮、周遥、薛淑英编写。本书涉及的技术知识点较多,作者团队成员虽竭力争取奉献好的作品以使技术得到更好的普及,但难免存在疏漏和不足,读者如有问题或建议,可以直接到iKcamp的GitHub上留言。本书源码也可前往GitHub上获取,地址为https://github.com/ikcamp。本书部分内容配有视频,可前往https://camp.qianduan.group/koa2/2/0/0观看。
本书已经在各大电商网站开始上架,感谢对iKcamp的支持!
以上是关于Node.js+koa--后端管理系统设计动态发布修改查询删除接口的主要内容,如果未能解决你的问题,请参考以下文章